WordPress 站点在使用 CDN 的时候很少建议大家缓存.html 后缀来提升加速效果,主要原因就是 WordPress 是动态输出 HTML 内容的,所谓的静态 HTMLl 结果是伪静态实现的,如果 CDN 缓存了.html 后缀就会引起 WordPress 登录和评论错误出现。所以大部分时候 WordPress 站点使用 CDN 都是缓存图片和 CSS/JS 这类静态文档即可,但是在 CloudFlare 的 CDN 里可以借助 Bypass Cache on Cookie 这个缓存规则来跨越这个局限甚至实现.html 后缀的自动化缓存,登录或者评论用户自动回源请求,非登录和评论用户可以直接命中 CDN 缓存提升访问速度,两者完美的自动化应对。
VIP 专属内容:1 (已有 76 人支付)不过,比较遗憾的是只有 Cloudflare Business 和 Enterprise 付费账号才能使用这个 Bypass Cache on Cookie 规则,同时如果是国内备案的 WordPress 站点使用 CloudFlare 有点儿绕圈子的得不偿失,理论上百度云加速也是可以支持这个 Bypass Cache on Cookie 规则的,但好像百度并没有免费开放这个规则的支持,付费版的咱也没有用过,也不敢、不能问!比较万幸的是“上海云盾 CDN ”这个国内免费 CDN 服务竟然非常低调的支持 CloudFlare 的这个 Bypass Cache on Cookie 规则,刚开始明月并不知道如何正确的使用这个技术,在参考了 CloudFlare 官方文档结合具体站点情况后终于摸索出来了正确并有效的使用方法,经过这几天的实测后效果是杠杠的棒,今天就分享给大家。首先,我们先理解一下 Bypass Cache on Cookie 这个规则的技术实现原理,简单来说就是利用了 WordPress 的 cookie,在 WordPress 站点里无论是登陆用户还是已经发表了评论的用户都会生成一个唯一的 cookie,每个 cookie 都会有一个对应的 cookie 名称前缀,这个 cookie 名称前缀会因为 WordPress 主题不同而不同,具体要看主题作者编程习惯了,依据这个 cookie 名称前缀来判断来访者是匿名游客身份还是登陆用户以及评论用户来决定是回源请求还是命中缓存就是 Bypass Cache on Cookie 规则了。
如何准确的获取自己站点登陆和评论用户的 Cookie 名称前缀呢?
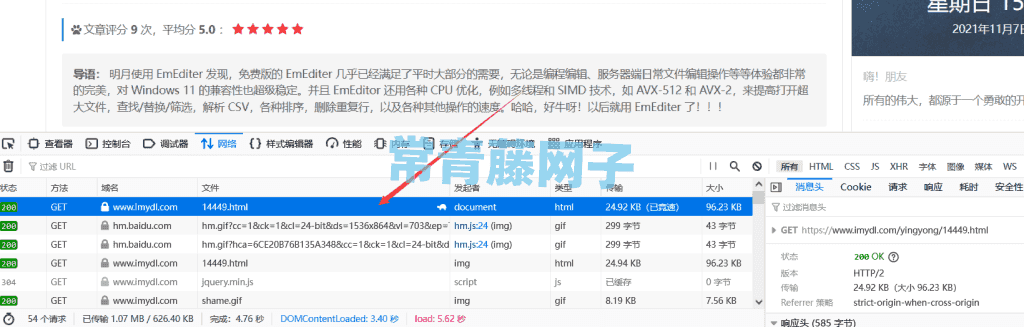
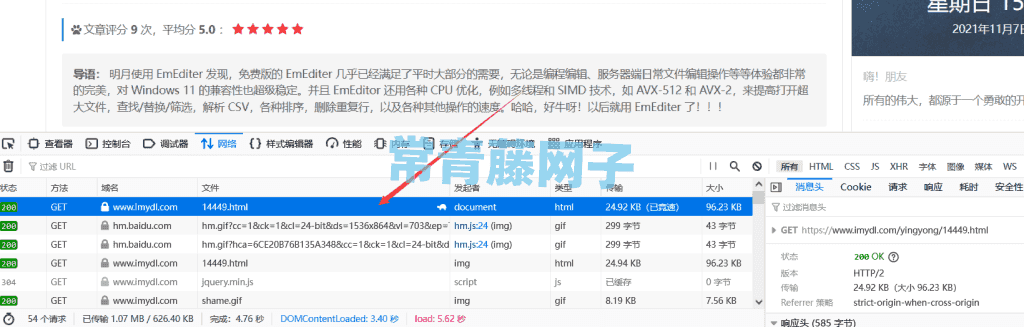
经过明月自己的实验和经验,借助 Firefox 浏览器的 Web 开发者工具 可以非常精准快捷的找到和获取,一般在网站首页(必须是已经登陆后)获取登陆状态的 cookie 名称前缀,在文章页(已经发布过至少一次评论情况下)获取已评论状态的 cookie 名称前缀,比如:在登录后的首页点击 F12 调用浏览器的 Web 开发者工具选中“网络”选项框,再按下 F5 刷新页面完成加载后点击“网络”中“文件”里的 html 文件,这时候右边就会出现这个文件的相关信息,如下图所示:

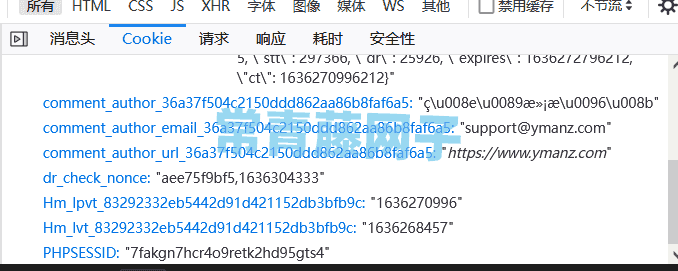
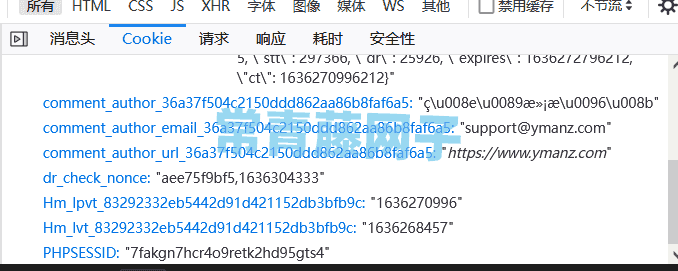
注意右边的消息头、Cookie、请求、响应、耗时、安全性等等这些,对于我们站长来说非常有用的,在 Cookie 里大家就可以看到排列有序的当前页面的 cookie 名称前缀了,如下图:

上图就是非登录用户发表了评论后的页面所用 cookie,大家可以看到里面有三个 cooke 名称前缀为 comment_author_,玩儿 WordPress 应该都知道分别代表了啥,大家只需要记住“comment_author_”这个前缀即可,理论上来说 WordPress 默认的都是这个,但不排除主题作者会修改这个前缀的命名规则,所以不同的主题会有所不同,这也是为啥要教大家如何获取和查看这个前缀的方法了。
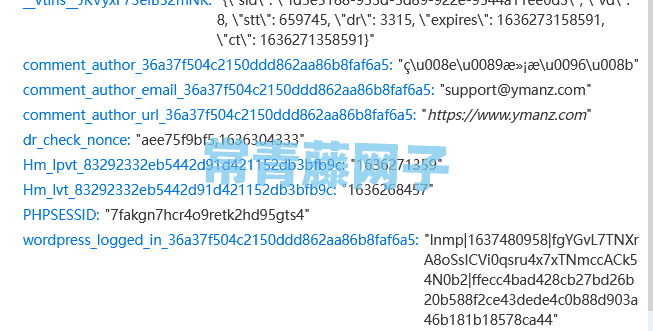
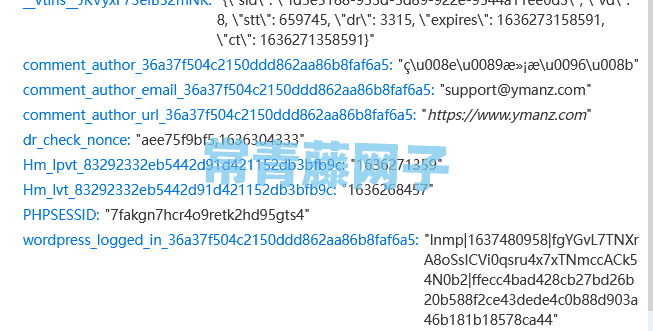
同样的,登陆后的 cooke 也会产生不同的 cooke 前缀的,获取和查看方法如上所述就是了,一般登陆后首页就可以查看到的,如下图明月博客首页获取所示:

可以看到登陆后的 cooke 在有 comment_author_ 这样的前缀同时又新增了 wordpress_logged_in_ 这样的前缀,这就是登陆状态页面的 cooke 名称前缀了。
CDN 端的部署和注意事项
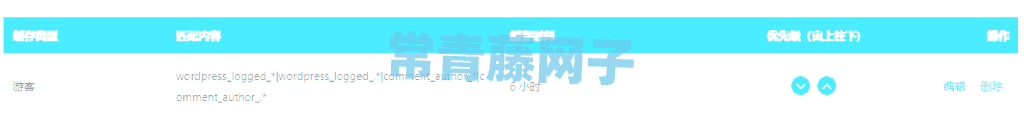
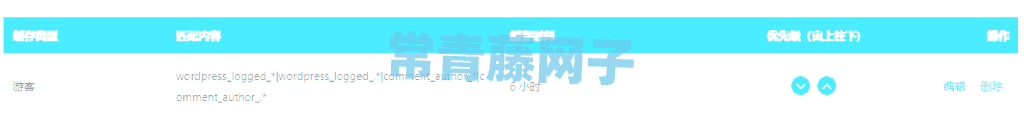
有了两种不同页面状态的 cookie 名称前缀后我们就可以在“上海云盾 CDN ”里部署这个缓存规则了,进入对应站点的“控制台”——“性能优化”——“缓存”里新增一个缓存规则,类型选“游客”,匹配内容填“wordpress_logged_*|wordpress_logged_.*|comment_author_*|comment_author_.*”,缓存时间根据自己需要填写,如“6 小时”,优先级默认即可,然后保存,如下图所示:

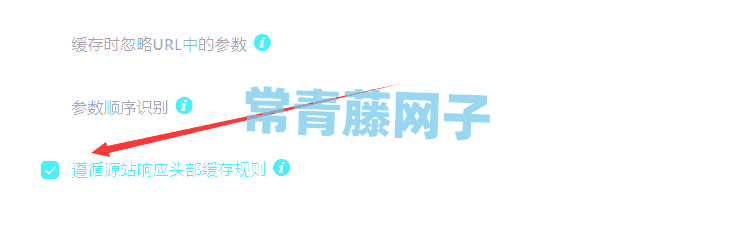
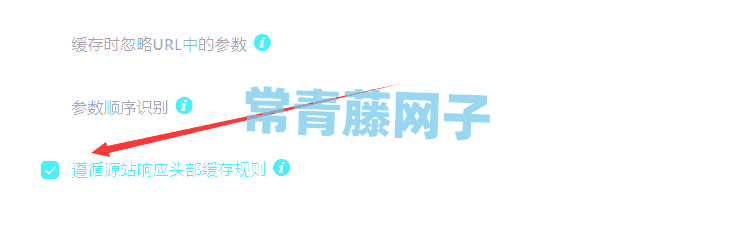
这里要注意的是,一旦设置了游客类型的缓存规则就必须勾选下面的“遵循源站响应头部缓存规则”,否则 Cache-Control 标头会被 CDN 上述游客规则给覆盖了:

另外就是明月发现还需要关闭最下面的“浏览器缓存优化”,否则会出现评论信息混乱的问题,也就是游客会看到别人留下的评论名称、邮箱、网站这些。

至此就实现了国内备案 WordPress 站点用上 CloudFlare 的 Bypass Cache on Cookie 规则了,这样的好处是可以让游客的访问体验速度发挥到极致,还不影响用户登陆和用户评论发布等体验,可以说是一举两得,最最重要的是这一切还都是免费的,只需要你的站点是备案的即可。









共有 0 条评论