腾讯云代码助手(CodeBuddy )插件安装教程
- 工具收集
- 2025-05-14
- 2热度
- 0评论
腾讯云代码助手 CodeBuddy 介绍
腾讯云代码助手 CodeBuddy 插件兼容 Visual Studio Code、Visual Studio、JetBrains IDEs 等主流编程工具,为你提供高效、流畅的智能编码体验。
腾讯云代码助手 CodeBuddy,全新 Craft 能力,自主完成多文件代码生成和改写
访问链接并安装插件:https://copilot.tencent.com/invite
打开 Craft,并在 24h 内绑定邀请码,即可免费体验:COMgSCF7f
安装 Visual Studio Code:建议安装版本1.84及以上,单击前往 VS Code 官网下载。
2. 安装插件:
快速安装:如果您已正确安装了 VS Code,单击一键安装腾讯云代码助手。
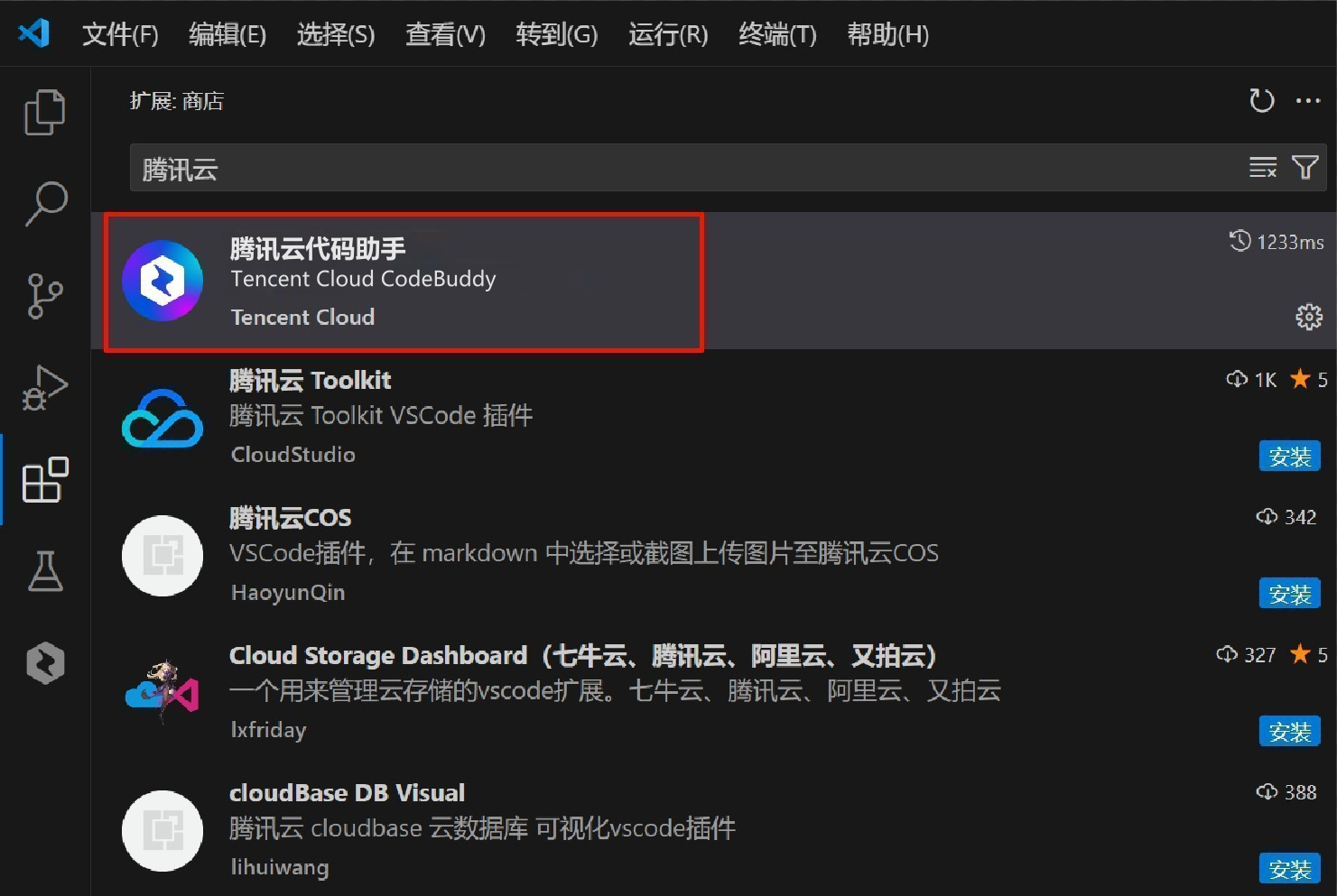
从 IDE 插件市场安装:您也可以在 VS Code 插件市场手动搜索腾讯云代码助手并下载安装。

下载安装包:您也可以 单击下载最新版本安装包,并前往 VS Code 手动安装。

JetBrains IDEs
1. 安装 JetBrains IDEs:下载并安装任意 JetBrains 的 IDE 产品,例如 Intellij IDEA、WebStrom、PyCharm、PhpStrom、GoLand 等 IDE。
2. 安装插件:
从 IDE 插件市场安装。
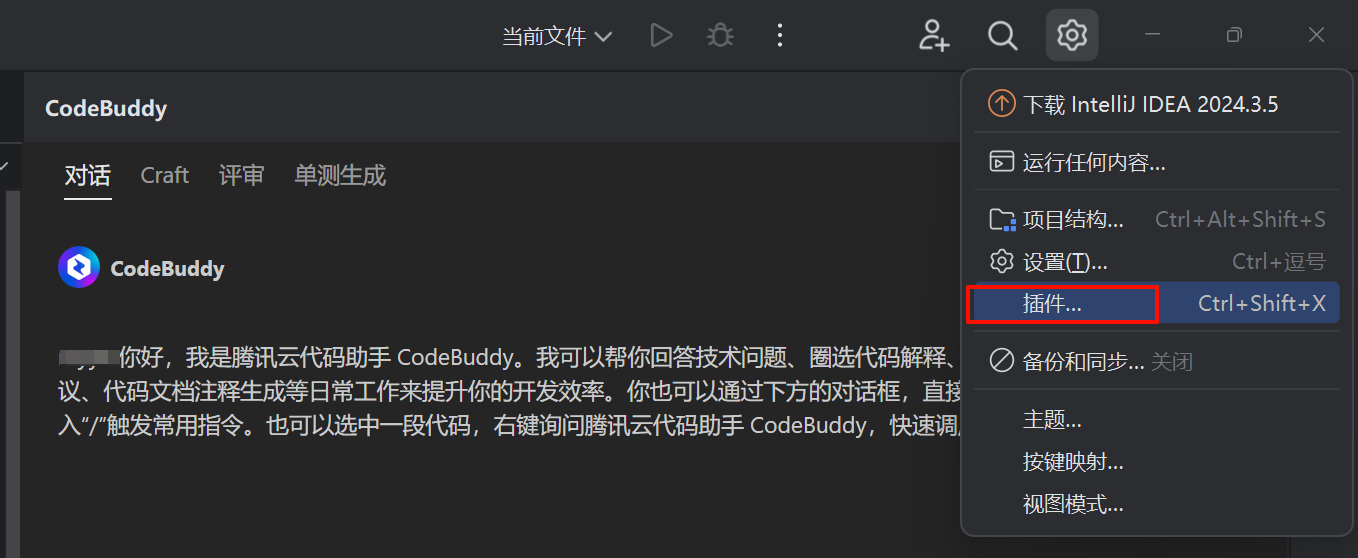
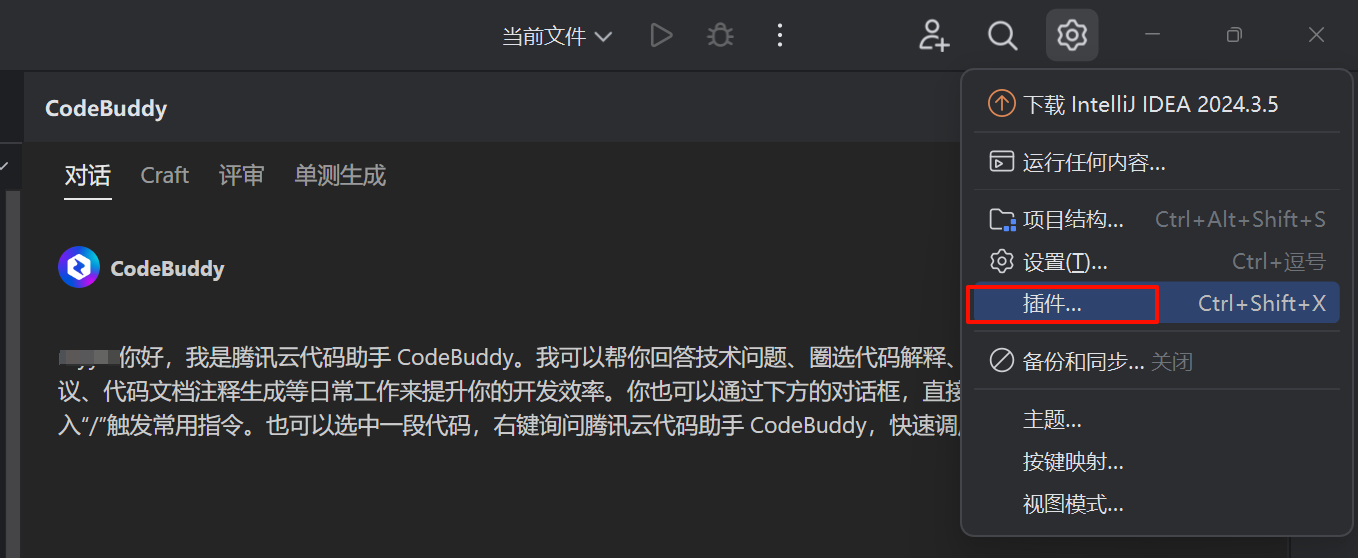
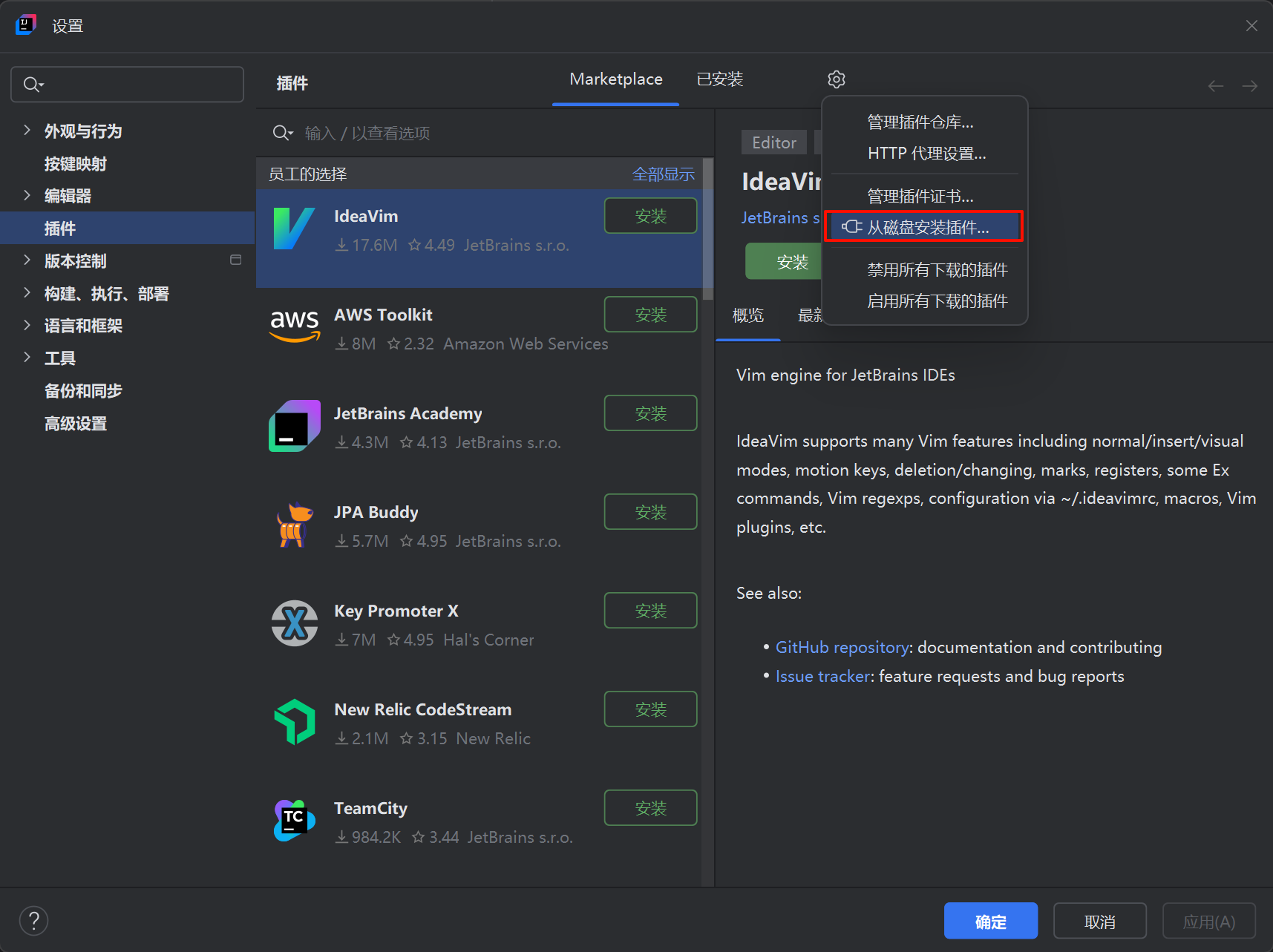
打开插件市场:在右上角的设置中,单击插件。

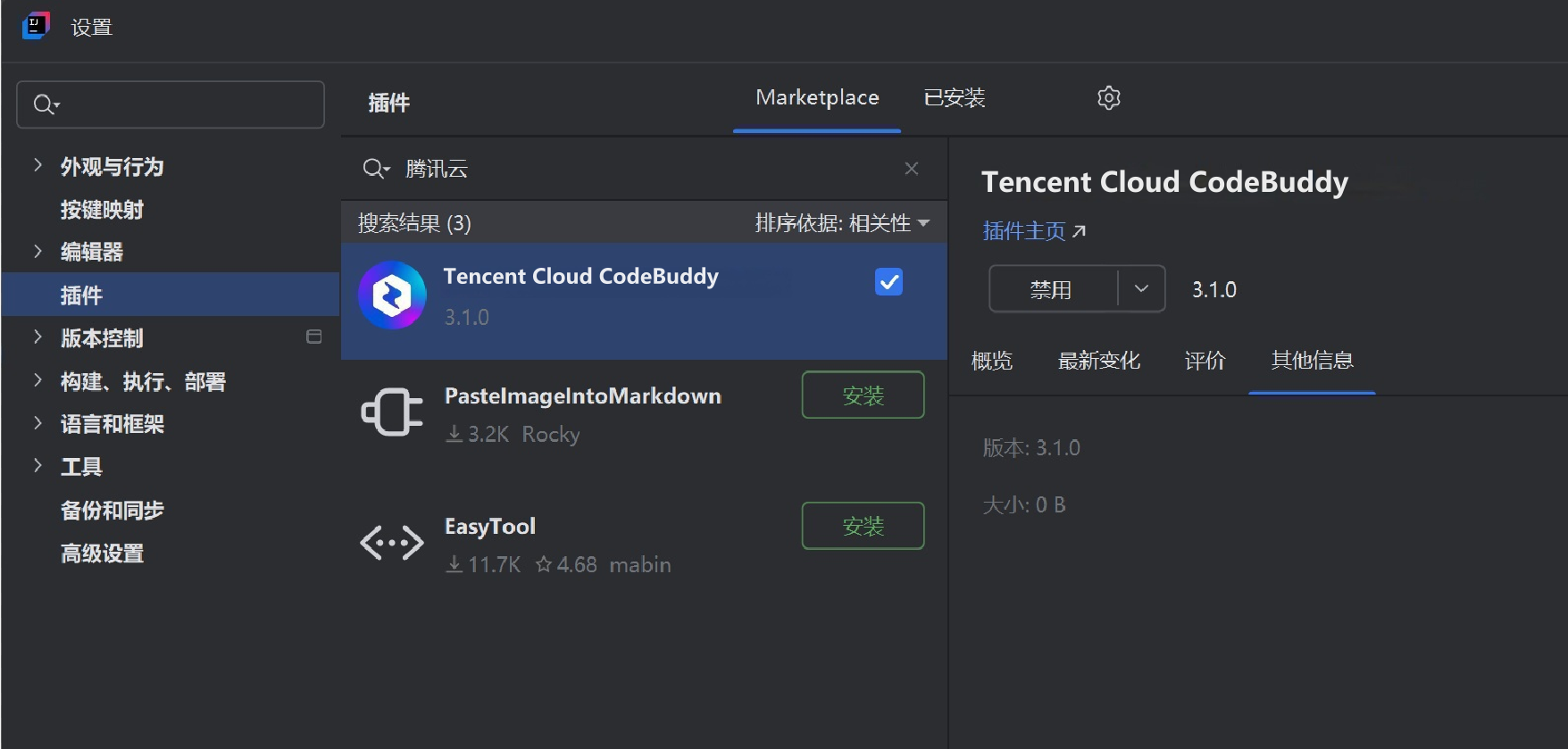
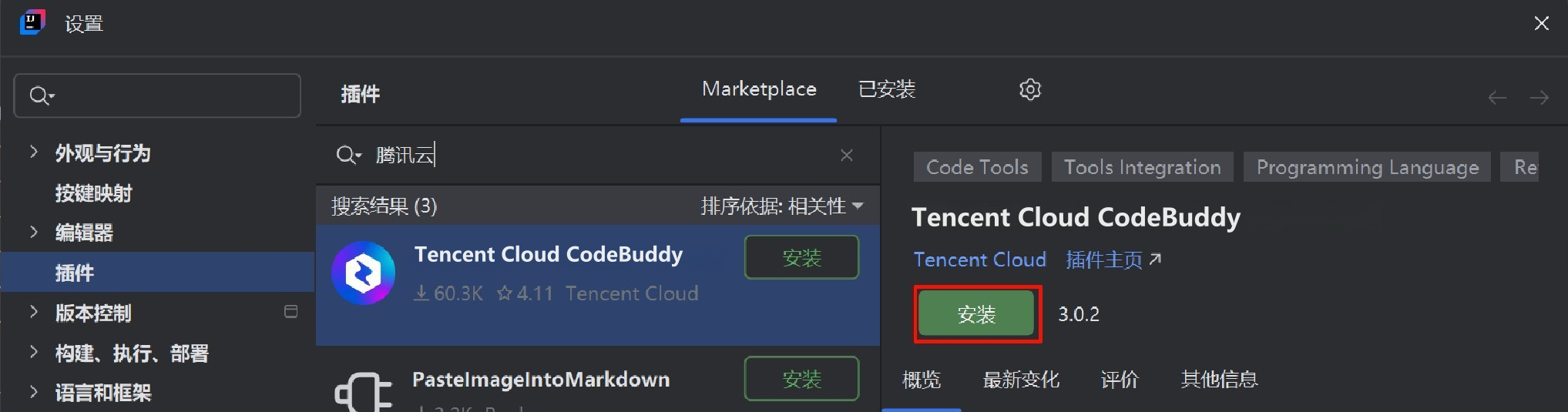
搜索腾讯云代码助手。

在搜索结果中单击安装。

下载安装包:单击下载最新版本安装包,并前往 JetBrains IDEs 手动安装。

选择从磁盘安装插件。

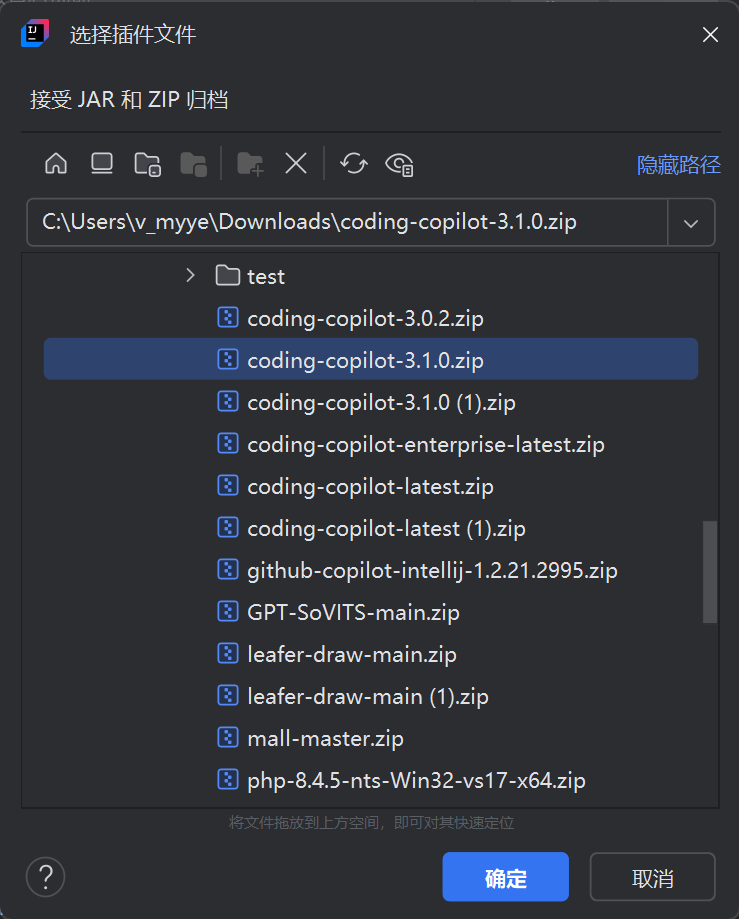
选择已下载的插件包。

微信开发者工具 IDE
1. 前往 微信开发者平台 IDE 下载微信开发者工具,注意需要下载最新稳定版(1.06.2409140以上)。

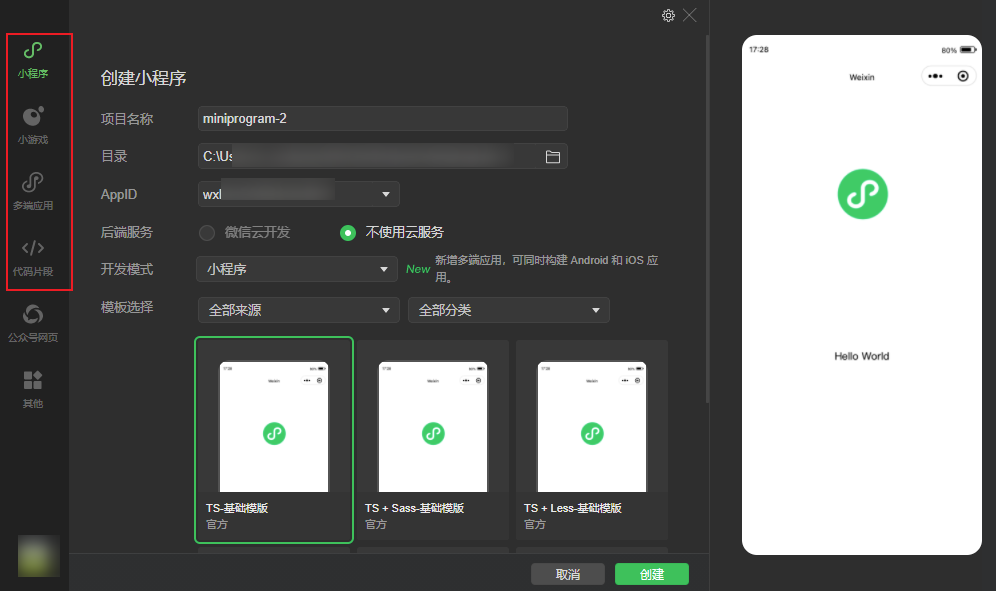
2. 在开发者平台上创建自己所需的项目。

注意:
这里所创建的项目属于演示的项目,并非固定,在实际开发项目中需要根据自己的实际情况填写/选择信息,创建属于自己的项目。
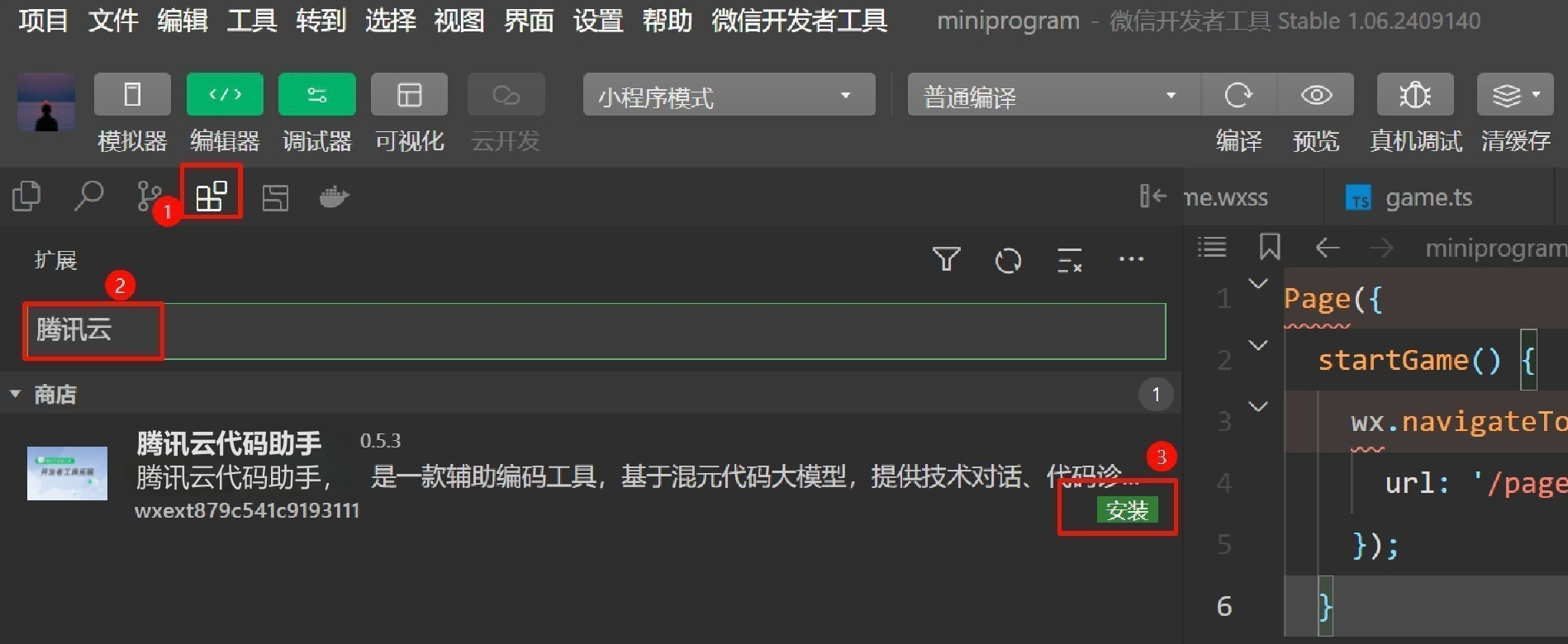
3. 单击扩展区域图标,展开热门或者在搜索栏中输入腾讯云代码助手,单击腾讯云代码助手右边的安装,等待安装完成即可。