86.9K star!shadcn-ui 大气炫酷UI开源项目,超级火!
- 工具收集
- 2025-05-25
- 13热度
- 0评论
项目简介
shadcn-ui 是一个基于现代前端技术栈的 UI 组件库,专为开发者打造,为了解决前端开发中常见的UI组件样式不统一、代码冗长、布局混乱等问题。它提供了丰富且可定制的组件,让开发者能够快速打造美观、响应式且符合现代设计规范的用户界面。

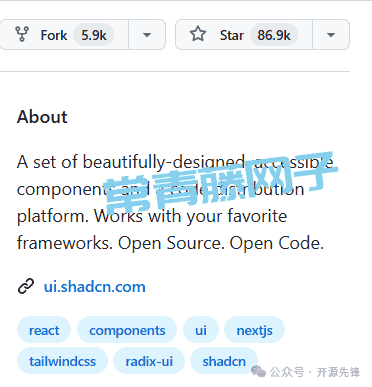
目前在Github上收获了86.9K star!

性能特色
高度可定制:shadcn-ui的组件设计非常灵活,你可以根据自己的需求调整样式、行为和交互,完全不用担心被框架限制。
丰富的组件库:它包含了按钮、输入框、导航栏、模态框等40+基础组件,覆盖了常见的UI场景。
响应式设计:组件具备良好的响应式设计,能够适配不同屏幕尺寸,让你的应用在桌面、平板、手机上都能完美展示。
轻量高效:代码经过极致优化,体积小、加载快,完美适配现代Web应用的高性能需求。
无障碍性支持:组件完全遵循Web内容可访问性指南(WCAG)标准,支持屏幕阅读器、键盘导航等辅助功能,让应用更加人性化。
社区驱动:作为一个开源项目,shadcn-ui拥有活跃的社区支持。你可以轻松找到各种教程、插件和扩展,甚至可以直接参与项目贡献。
快速使用
使用shadcn-ui起来很简单,官方提供了多种方式,比如下面这样:
1、安装依赖:
npm install shadcn-ui
或者使用Yarn:
yarn add shadcn-ui
2、引入组件:在你的项目中引入需要的组件,比如:
import { Button } from 'shadcn-ui';
3、开始使用:直接在代码中使用组件,像这样:
function MyComponent() {
return <Button onClick={() => alert('Hello, shadcn-ui!')}>点击我</Button>;
}
4、自定义样式:如果你需要调整样式,可以通过覆盖默认的CSS变量来实现,比如:
:root {
--primary-color: #ff4757;
}
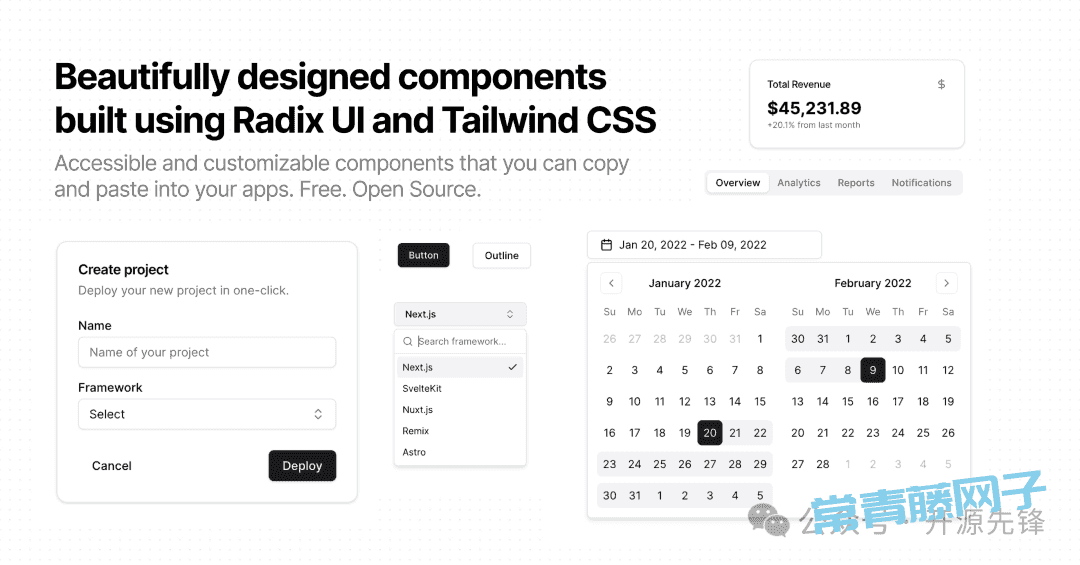
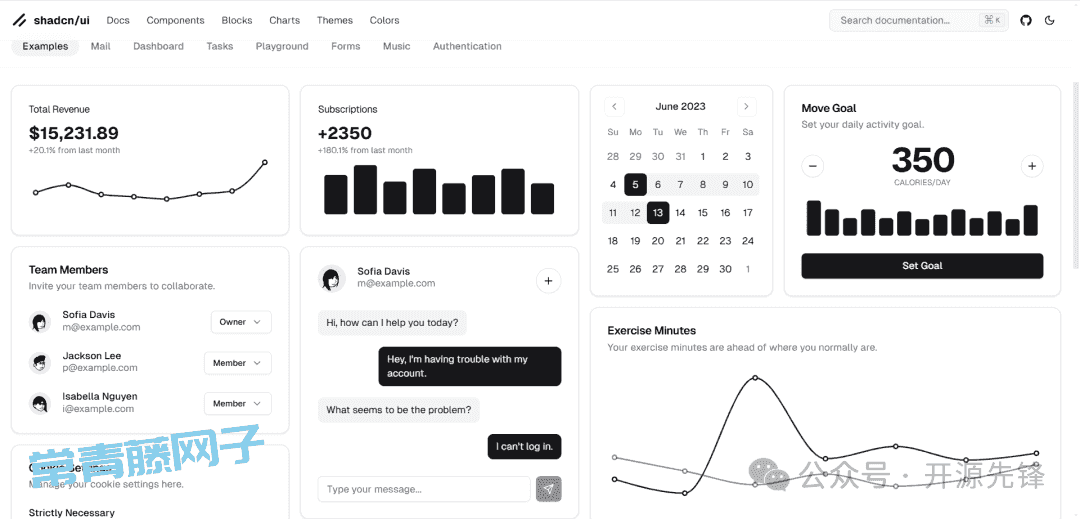
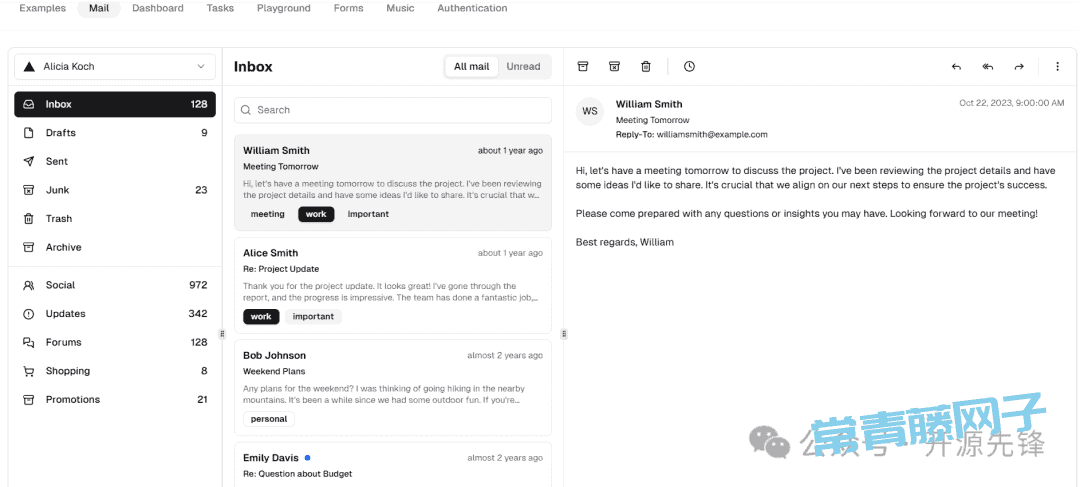
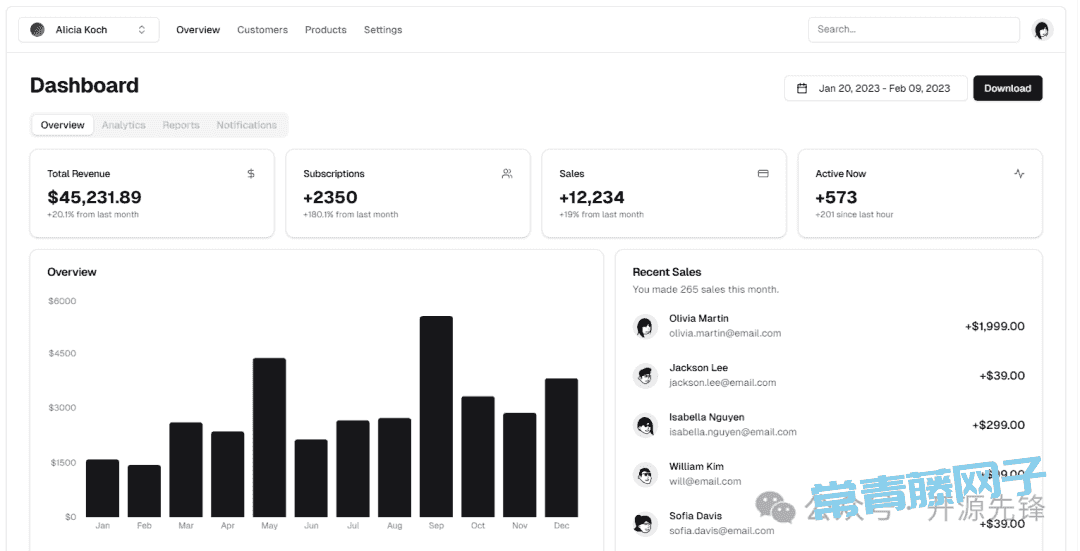
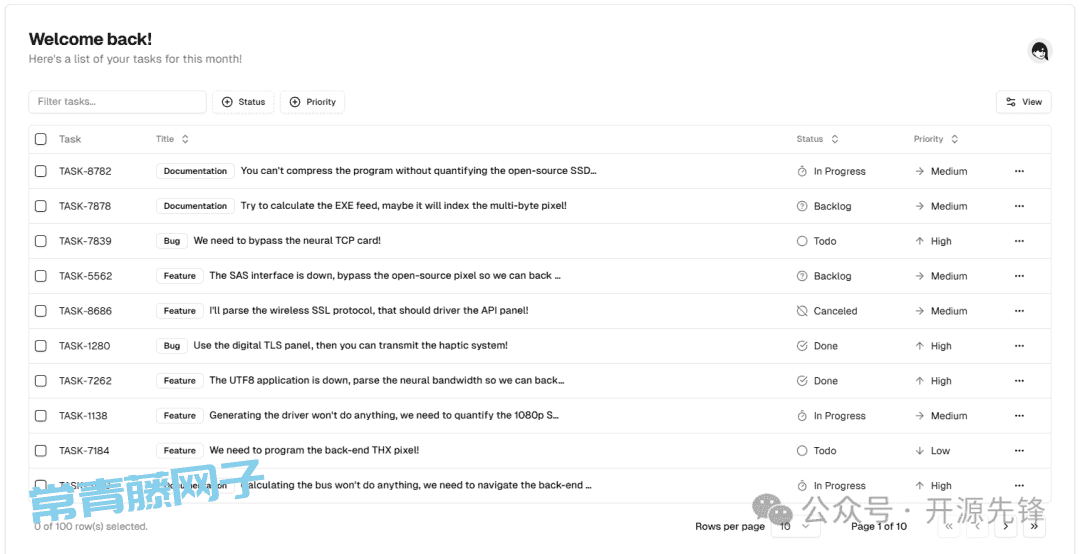
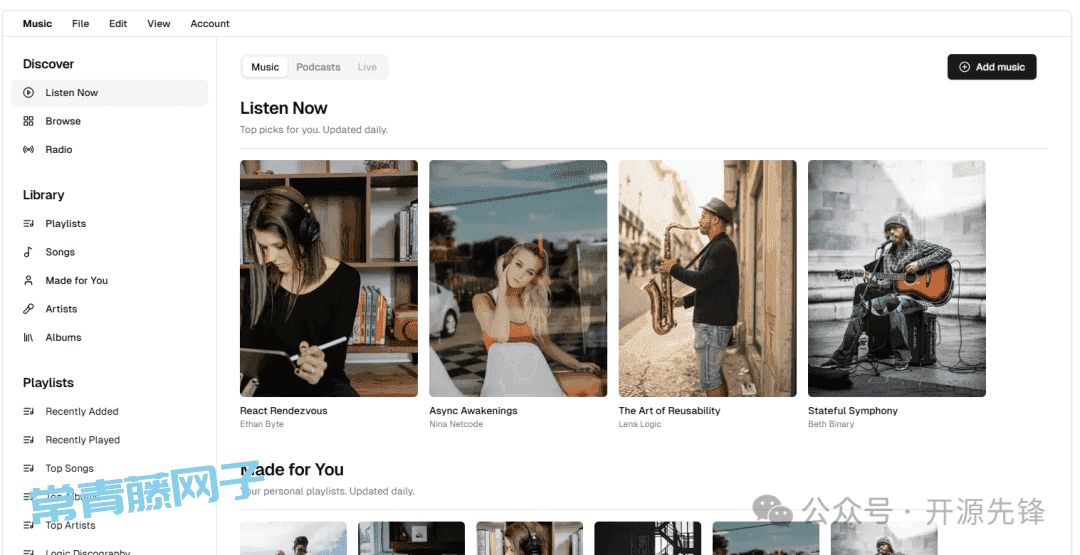
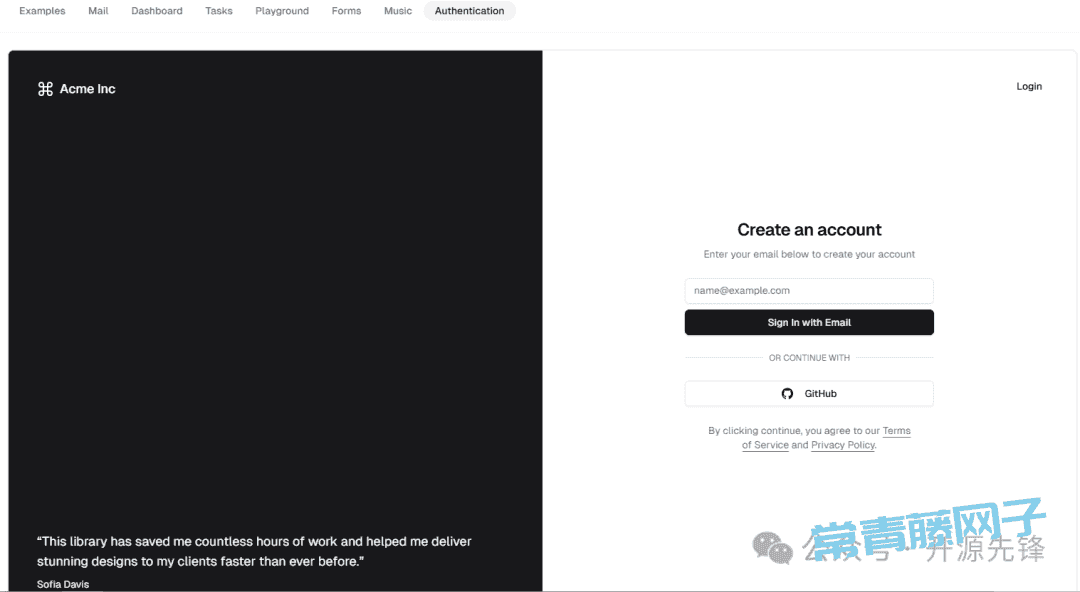
项目体验展示
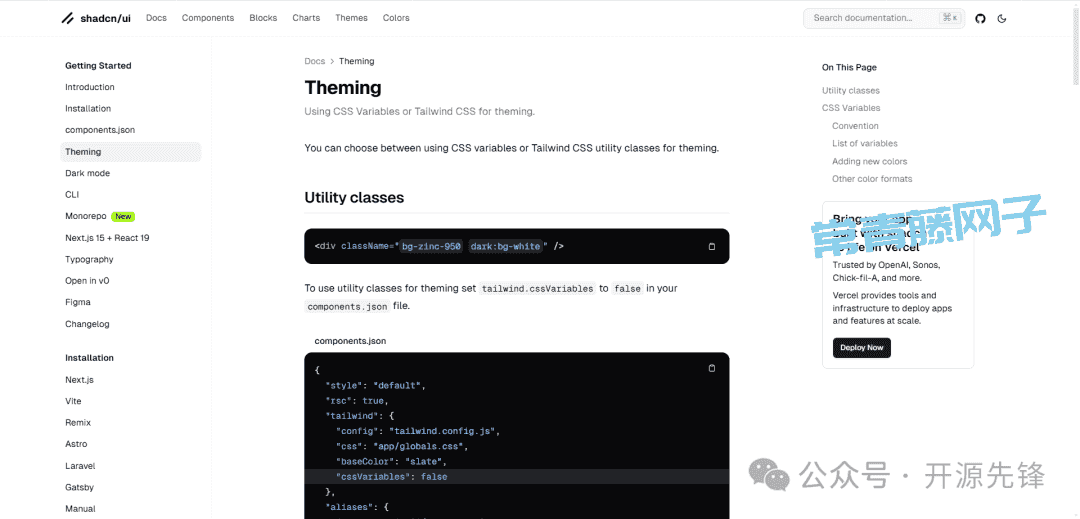
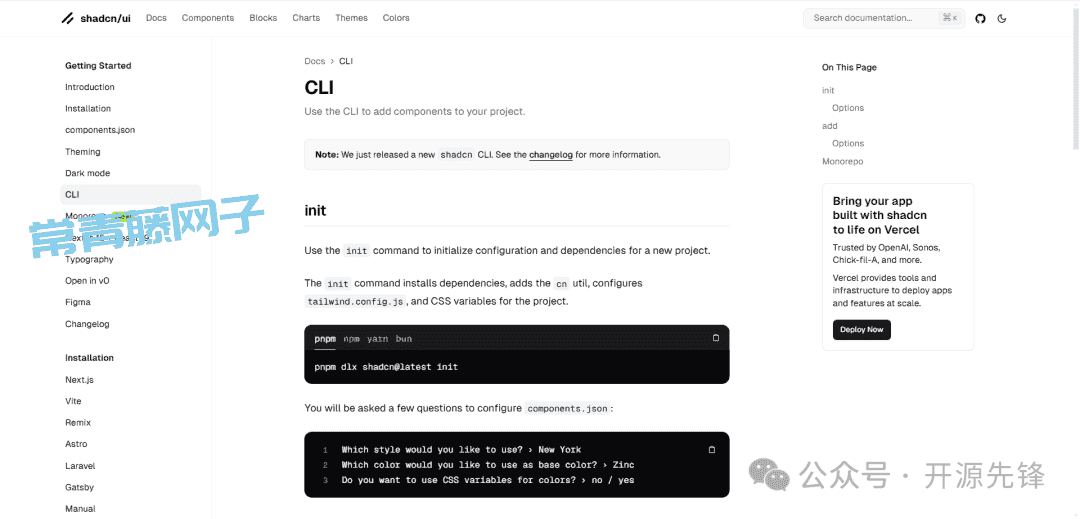
为了让大家更直观地感受shadcn-ui的魅力,我特意准备了一些项目体验展示。比如,你可以访问shadcn-ui的官方网站,


那里不仅有详细的文档和示例代码,还有丰富的主题编辑器和CLI工具供你使用。通过这些工具,你可以轻松创建自定义主题,并生成包含自定义样式定义的代码片段,一键复制到你的项目中即可。






shadcn-ui是一个非常强大且易用的开源UI组件库。它不仅提供了丰富的组件和高度可定制的功能,还拥有活跃的社区支持和无障碍性设计。无论你是前端新手还是老鸟,使用shadcn-ui都能让你的开发效率大大提升。而且,它还支持跨平台使用,无论是React、Vue还是其他主流框架,都能无缝集成。
更多细节功能,感兴趣的可以到项目地址查看:
项目地址:
https://github.com/shadcn-ui/ui
转自:https://mp.weixin.qq.com/s/bjb7SAZDzunp-w8t8LsTBA