WordPress 文章页内链自动实现微信小程序内跳转代码分享。
- 网建应用
- 2023-09-09
- 45热度
- 0评论
将以下代码添加到当前主题的 functions.php 文件中并保存更新文件:
//给内部链接加上微信小程序属性实现小程序内跳转
add_filter('the_content','the_content_nofollowxcx',999);
function the_content_nofollowxcx($content)
{
preg_match_all('/<a(.*?)href="(.*?)"(.*?)>/',$content,$matches);
if($matches){
foreach($matches[2] as $val){
if(strpos($val,'www.yigujin.cn')!==false){
preg_match('/https:\/\/www.yigujin.cn\/(\d+).html/',$val,$number);
$content=str_replace("href=\"$val\"", "href=\"$val\" appid=\"wx123456\" path=\"/pages/detail/detail?id=$number[1]\" redirectype=\"apppage\" jumptype=\"redirect\" target=\"_blank\" rel=\"noopener\"",$content);
}
}
}
return $content;
}
2、修改以上代码第 8 行和第 9 行网址为自己网站地址,第 10 行 appid 为自己小程序 ID 或留空也行。
特别说明:
1、以上方法仅适用于 WordPress 站点的固定链接选择了/%post_id%.html 结尾的 URL 结构,其他结构无法实现。
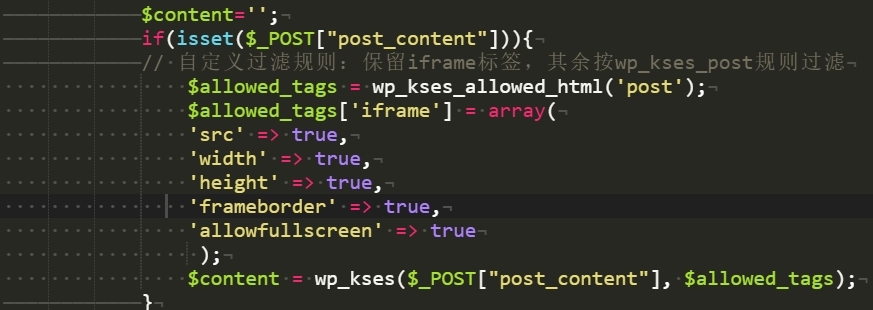
2、如果你的站点所使用的主题本身就有外链转内链的代码,那么完全可以将本文所说的代码结合到外链转内链的代码中。另外,如果你的外链转内链中/go/?url=结构,还需要将上述第 8 行代码修改为(PS:其他结果类似,若使用加密链接则无需理会):

具体效果如上图所示,完美!
最后再次强调一下,本博客使用的微信小程序是微慕 WordPress 站点小程序开源版,也就是免费的哦,企业主体的微信小程序是没有这个内链需求的,因为企业认证主体的微信小程序是可以直接跳转链接的哦!
本文转自明月登楼的博客