免插件实现WordPress网站屏蔽后台搜索词广告
- 网建应用
- 2024-01-27
- 29热度
- 0评论
一个站长都会遇到的困扰:后台查看流量来源总会看到一堆烦心的广告,还TMD是在自己的网站!这能忍吗?
这是一种叫做“搜索攻击”的东西,其原理就是通过脚本,利用WordPress搜索结构“域名/?s=搜索词”不断对我们的网站进行访问,不仅仅是让我们在后台看见广告这么简单,可能还会顺便将访问的地址推送到各大搜索引擎,加快这些恶意网址的收录,这样,你的网站就会沦为这些不法之徒传播不良信息的渠道,这对网站排名是非常不利的,甚至可能会直接被搜索引擎 K 站
比如,在网站搜索123,其结构便是:https://www.3520.net/?s=123
如果“123”换成了其他的东西,比如上面的广告或者不良网站......
WordPress网站屏蔽后台搜索词广告
1、禁止搜索引擎收录搜索结果页
搜索结果页一般我们都不推荐被收录,所以建议大家还是禁止收录。现在几乎所有搜索引擎都遵循 robots.txt 的规则,也就是我们可以通过 robots.txt 定义规则,阻止搜索引擎收录搜索结果页面。我们可以在网站根目录,创建一个 robots.txt 文件,填入下面的内容:
Disallow: /?s=*这样就禁止搜索引擎收录 WordPress 搜索结果页了。
但是这个方法有个不足之处就是一旦搜索引擎不遵循 robots 规则就没有作用了(国内不少搜索引擎就不遵守 robots 协议、比如某度),所以这个办法明月的态度是仅供参考,聊胜于无了
2、使用代码实现屏蔽搜索某些关键词
在当前主题目录下/wp-content/themes/主题名/functions.php 文件添加下列代码:
add_action('admin_init', 'ytkah_search_ban_key');
function ytkah_search_ban_key() {
add_settings_field('ytkah_search_key', '搜索关键词屏蔽', 'ytkah_search_key_callback_function', 'reading');
register_setting('reading','ytkah_search_key');
}
function ytkah_search_key_callback_function() {
echo '<textarea name="ytkah_search_key" rows="10" cols="50" id="ytkah_search_key" class="large-text code">' . get_option('ytkah_search_key') . '</textarea>';
}
add_action('template_redirect', 'ytkah_search_ban');
function ytkah_search_ban(){
if (is_search()) {
global $wp_query;
$ytkah_search_key = get_option('ytkah_search_key');
if($ytkah_search_key){
$ytkah_search_key = str_replace("rn", "|", $ytkah_search_key);
$BanKey = explode('|', $ytkah_search_key);
$S_Key = $wp_query->query_vars;
foreach($BanKey as $Key){
if( stristr($S_Key['s'],$Key) != false ){
wp_die('老白博客温馨提示:请不要瞎JB搜索');
}
}
}
}
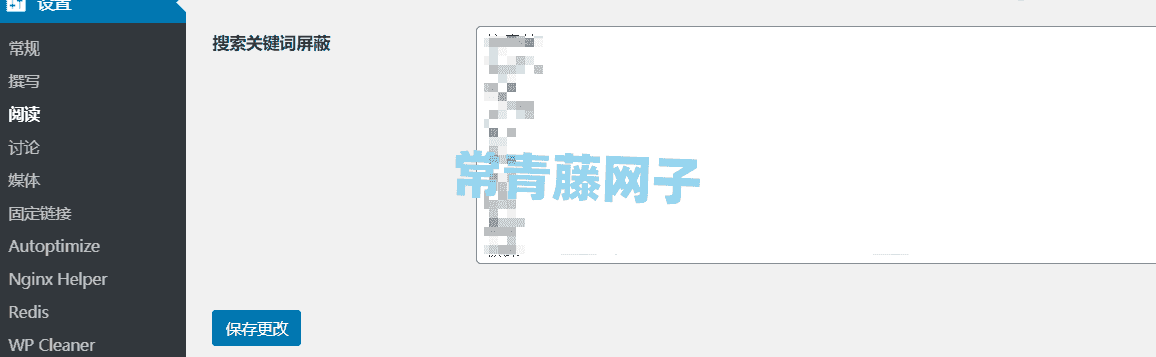
}然后进入 WordPress 网站后台设置–>阅读–>找到搜索关键词屏蔽–>添加您想屏蔽的搜索关键词
比如(恶意关键词 1,恶意关键词 2…),一行一个关键词
在后台(设置→阅读)中添加要屏蔽的关键词
保存之后,自己可以测试搜索下,效果如下图所示:

3、利用JQUERY方法禁止搜索
上一个functions函数方法简单易操,但这种方法的最大缺点是别人已经搜索过后才提示恶意关键词,而另外一个使用JQUERY的方法则能够实现禁止搜索关键词:当用户输入恶意关键词时,就会验证提示并阻止搜索
代码如下:
搜索框代码:
<form role="search" method="get" id="searchform" class="searchform" action="<?php echo home_url( '/' ); ?>">
<input type="text" value="" name="s" id="s" class="required"/>
<input type="submit" value="搜索" id="send" />
</form>屏蔽恶意关键词的JQUERY代码
//为表单元素添加失去焦点事件
$("form :input").blur(function(){
var $parent = $(this).parent();
$parent.find(".msg").remove(); //删除以前的提醒元素(find():查找匹配元素集中元素的所有匹配元素)
//验证输入词
if($(this).is("#s")){
var nameVal = $.trim(this.value); //原生js去空格方式:this.replace(/(^s*)|(s*$)/g, "")
var regName = /[~#^$@%&!*()<>:;'"{}【】恶意关键词]/;
if(nameVal == "" || regName.test(nameVal)){
var errorMsg = " 搜索词不能为空,不能包括限制词!";
//class='msg onError' 中间的空格是层叠样式的格式
$parent.append("<span class='msg onError'>" + errorMsg + "</span>");
}
}
}).keyup(function(){
//triggerHandler 防止事件执行完后,浏览器自动为标签获得焦点
$(this).triggerHandler("blur");
}).focus(function(){
$(this).triggerHandler("blur");
});
//点击重置按钮时,通过trigger()来触发文本框的失去焦点事件
$("#send").click(function(){
//trigger 事件执行完后,浏览器会为submit按钮获得焦点
$("form .required:input").trigger("blur");
var numError = $("form .onError").length;
if(numError){
return false;
}
});
</script>将自己网站的搜索框代码替换成以上二个代码的组合即可。这样别人再搜索恶意关键词时,搜索功能就不会起作用了,真正把屏蔽恶意关键词搜索做到了搜索动作的前面。
相对function方法较为复杂,大家自行选择
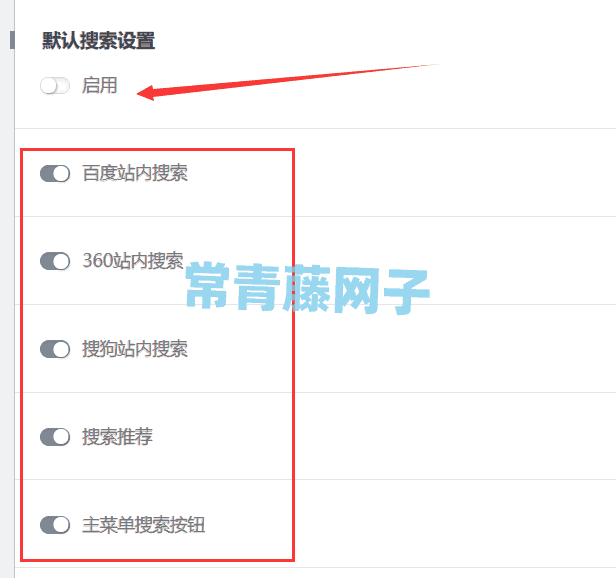
4、使用第三方的站内搜索
目前大部分主流 WordPress 主题都自带集成第三方站内搜索了,比如像知更鸟的 Begin 主题就集成了百度、搜狗、360 站内搜索的同时还提供了 WordPress 内置搜索的开关控制,如下图所示:
这样一来可以说是彻底一劳永逸的解决了“恶意搜索攻击”这个顽疾了,同时也防止某些无聊幼稚的人借助 WordPress 内置搜索试试的流量攻击啥骚扰网站。至于 WordPress 集成第三方搜索引擎到站内的方法大家自行百度、谷歌
该方法的缺点就是对用户不太友好,搜索界面内容很多时候完全不是自己想要的,另外还会出现内容缺失情况