vue代码让微信内置浏览器跳转到手机其他浏览器。
- 网建应用
- 2024-02-03
- 42热度
- 0评论
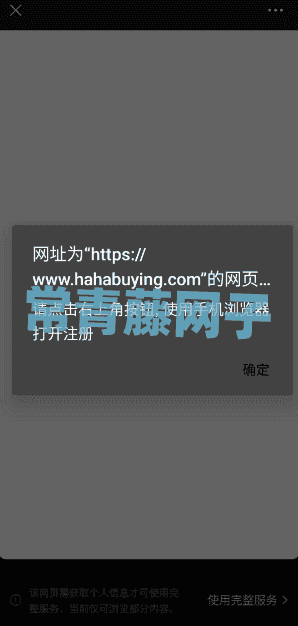
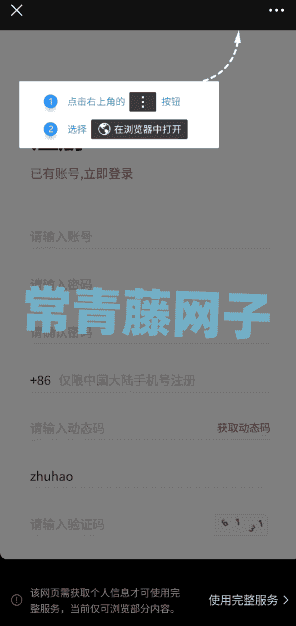
先上个图



今天折腾了好久,网上也没找到合适的,只能是自己瞎捉摸着来,总算皇天不负有心人成了,直接上代码。
添加HTML代码
<template>
<div>
<div class="content">
<!--加载你自己的内容 -->
</div>
<div class="mask" :class="{ show: isMaskVisible }" @click="toggleMask">
<image :src="$util.img('static/wx.png')" mode="widthFix"></image>
</div>
</div>
</template>添加JS点击脚本(微信内置浏览器打开会有提示)
// 是微信内部webView
if (is_weixn()) {
alert("请点击右上角按钮, 使用手机浏览器打开注册");
}
if(is_qq()){
alert("请点击右上角按钮, 使用手机浏览器打开注册");
}
// 是微信浏览器
function is_weixn() {
var ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == "micromessenger") {
return true;
} else {
return false;
}
}
function is_qq(){
var sUserAgent =navigator.userAgent.toLowerCase();
if( sUserAgent.match(/QQ/i) == 'qq'){
return true
}else{
return false
}
}在
data() {
return {
代码下添加
isMaskVisible: false,
isWeChatBrowser: false,
registerMode: 'mobile',适当的位置插入如下代码:
mounted() {
this.checkIfWeChatBrowser();
},
methods: {
checkIfWeChatBrowser() {
const ua = navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i)) {
this.isWeChatBrowser = true;
this.toggleMask();
}
},
toggleMask() {
this.isMaskVisible = !this.isMaskVisible;
},
switchRegisterMode() {
this.registerMode = this.registerMode == 'mobile' ? 'account' : 'mobile';
},