斩获67.6K星 !!! 再见WordPress , 500万次下载 , 下一代CMS ! 绝了
- 网建应用
- 2025-07-23
- 12热度
- 0评论
内容管理系统新玩法!你有没有遇到过传统CMS(内容管理系统)复杂难用、还总是和你的技术架构不搭?

如果有,那你一定要了解今天要介绍的这个项目。它被称为开发者的“瑞士军刀”,让你分分钟搭建高效、灵活的内容管理后台,简直绝了!
Strapi是什么

Strapi 是一个开源且高度可定制的 CMS。传统建网站,内容和页面样式绑得死死的,改起来很麻烦。Strapi 不一样!它只管存储和管理你的文字、图片、视频等内容本身,不限制你怎么把它们显示出来。你爱用啥前端技术都行(React、Vue、Angular都行),通过它提供的API就能把内容接过去自由展示,超级灵活!
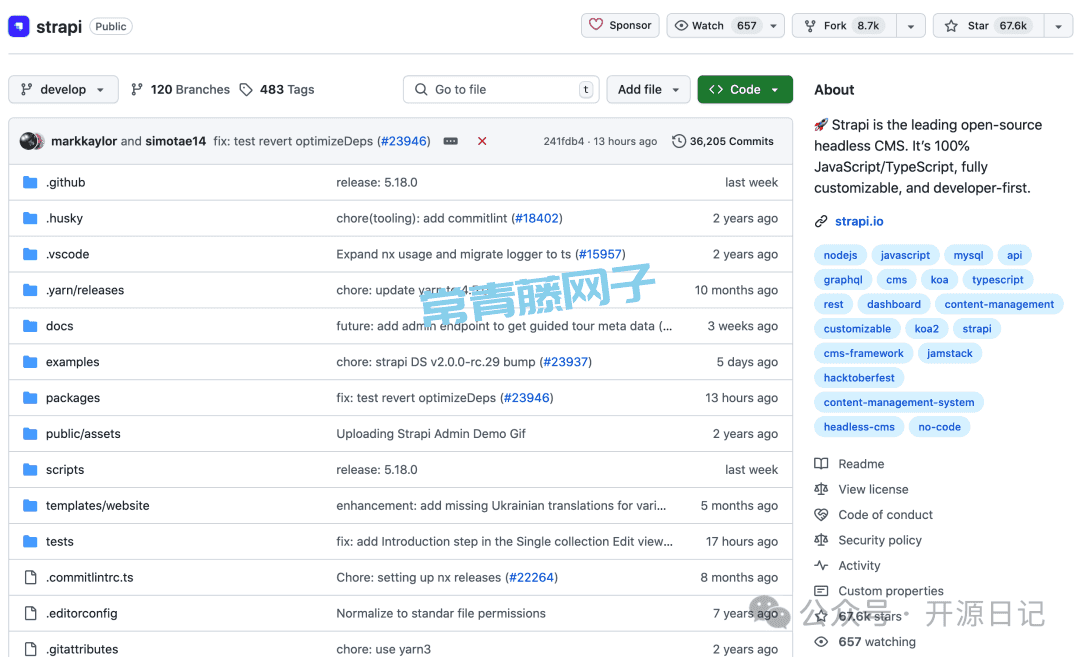
开源成就
Star数 GitHub 上已经吸引了 67.6k 星,这个热度完全印证了它的超高人气!

主开发语言 采用了现代化的编程语言 TypeScript(84.7%) 和 JavaScript(15.2%),不仅性能给力,还超适合开发者二次开发。
核心功能

无头 CMS,前后端分离
Strapi 是一个 Headless CMS,所以你可以独立使用它的 API,让内容和前端代码解耦,自由选择开发自己的 UI 界面。

多数据库支持
想用什么数据库完全由你决定!支持 PostgreSQL、MySQL、MariaDB、SQLite,还可以自己切换。

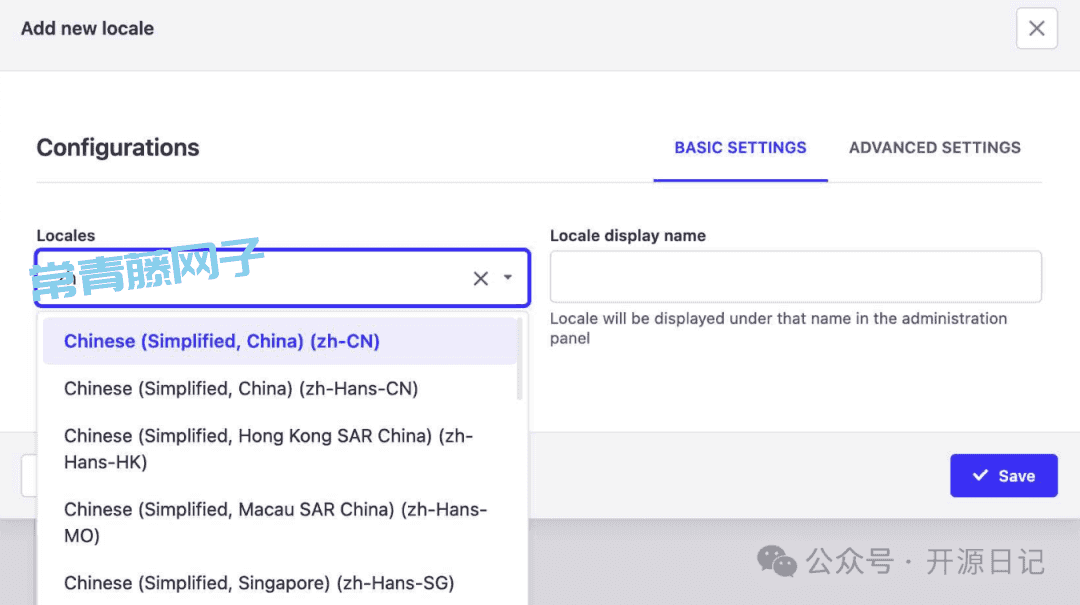
国际化内容管理
内置强大的国际化功能,让你轻松切换到多语言内容管理,实现全球化服务。


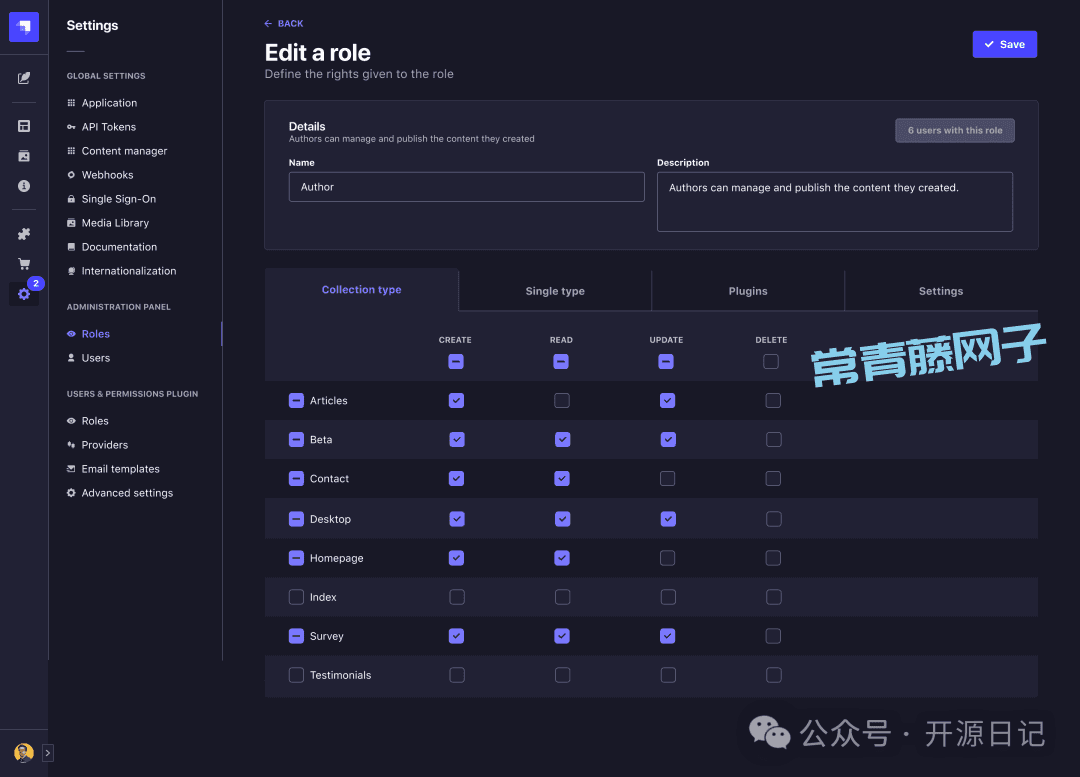
自定义权限管理
支持无上限角色和权限设置,满足各种复杂的团队多人协作需求。

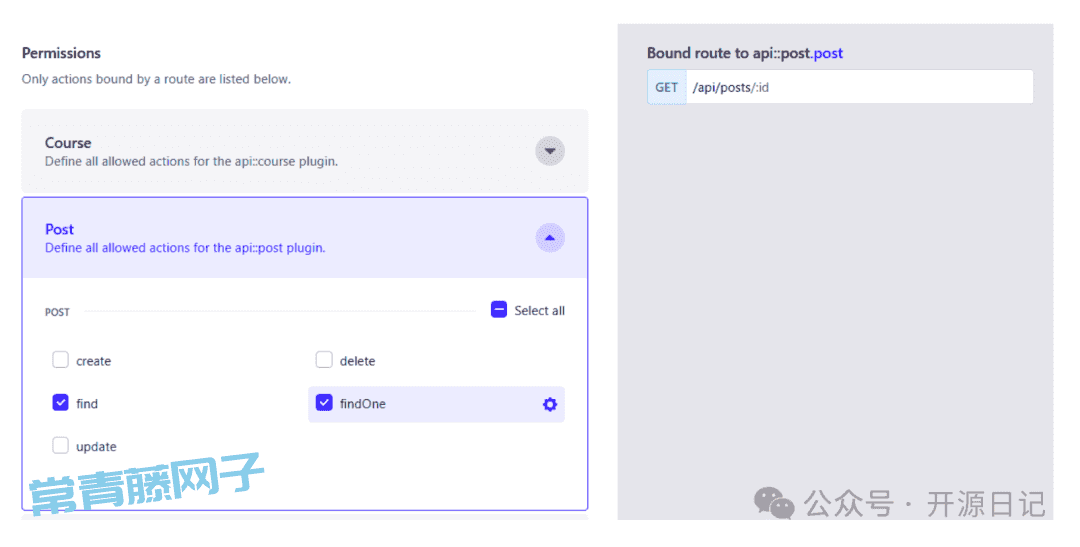
GraphQL 和 REST API
系统后天支持自定义API , 兼容两种主流 API 格式,不管你习惯用哪种,这个项目都支持。

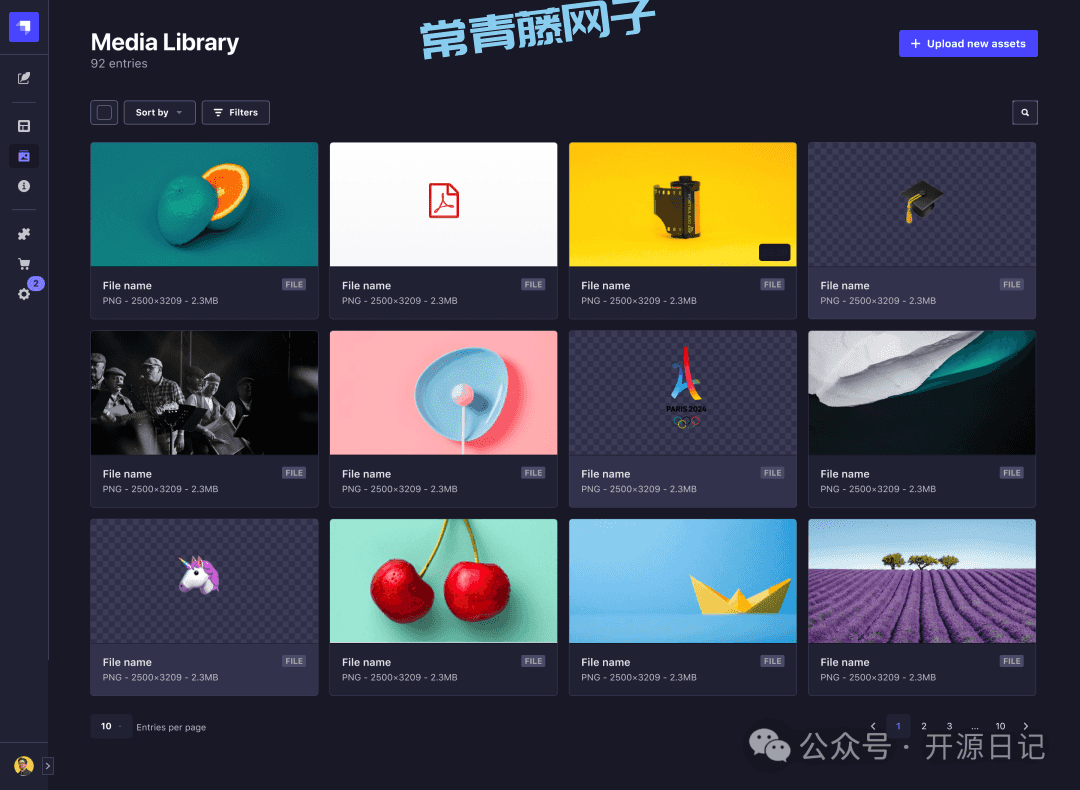
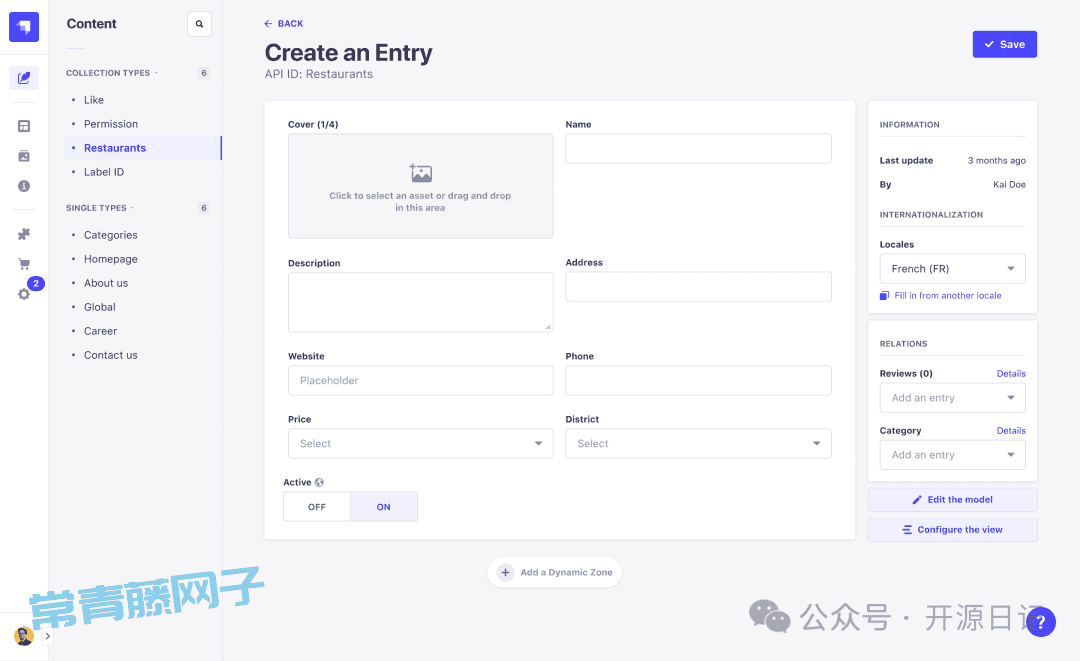
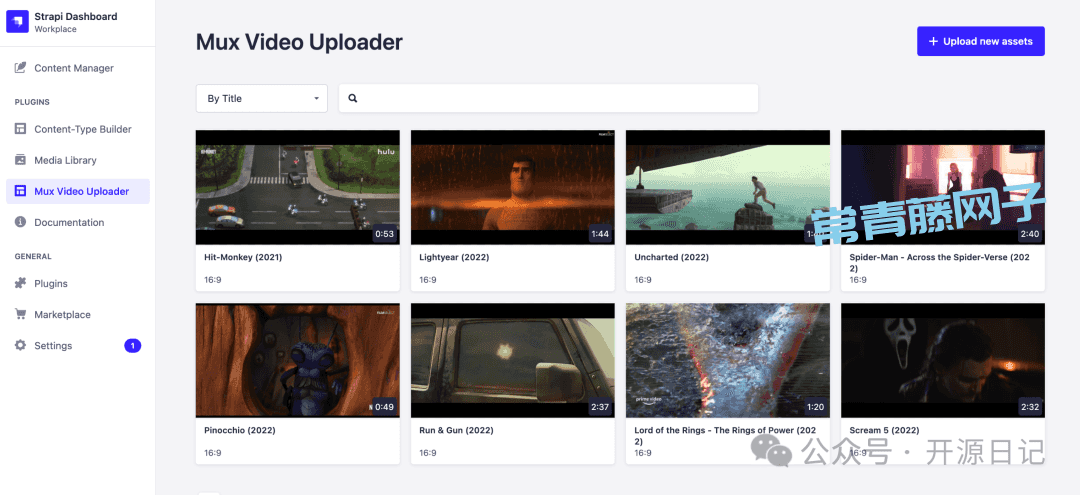
一站式媒体资源管理
内置的媒体库功能可以快速上传和管理图片、视频、文档等资源,还能直接编辑和复用。

安装指南
想要快速上手?跟着下面的指南一分钟搞定:
安装 Strapi
打开终端,直接运行下面的命令即可:
yarn create strapi
或,如果喜欢用 npx 的话,也可以这样:
npx create-strapi@latest
启动项目
安装完成后直接进入项目目录并运行:
cd my-strapi-project
yarn develop
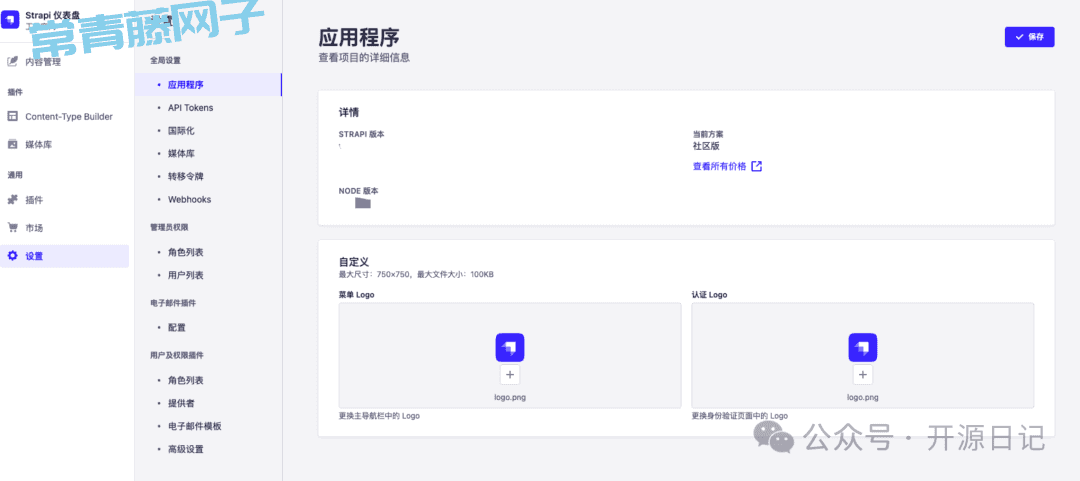
访问后台管理页面
打开浏览器,进入http://localhost:1337 就能直接看到后台管理界面啦!
Strapi 真的是一款“为开发者而生”的开源内容管理系统。无论你想快速构建一个小型网站后台,还是搭建一个大型复杂的管理系统,它都能轻松胜任。而且它的开源特性和广泛的社区支持意味着你可以完全根据自己的需求定制,真的超值!
开源地址https://github.com/strapi/strapi
转自:https://mp.weixin.qq.com/s/pq1cnmkf4U97dnwOXylW6A