谷歌浏览器开发者模式解读
- 免费干货
- 2025-04-01
- 58热度
- 0评论
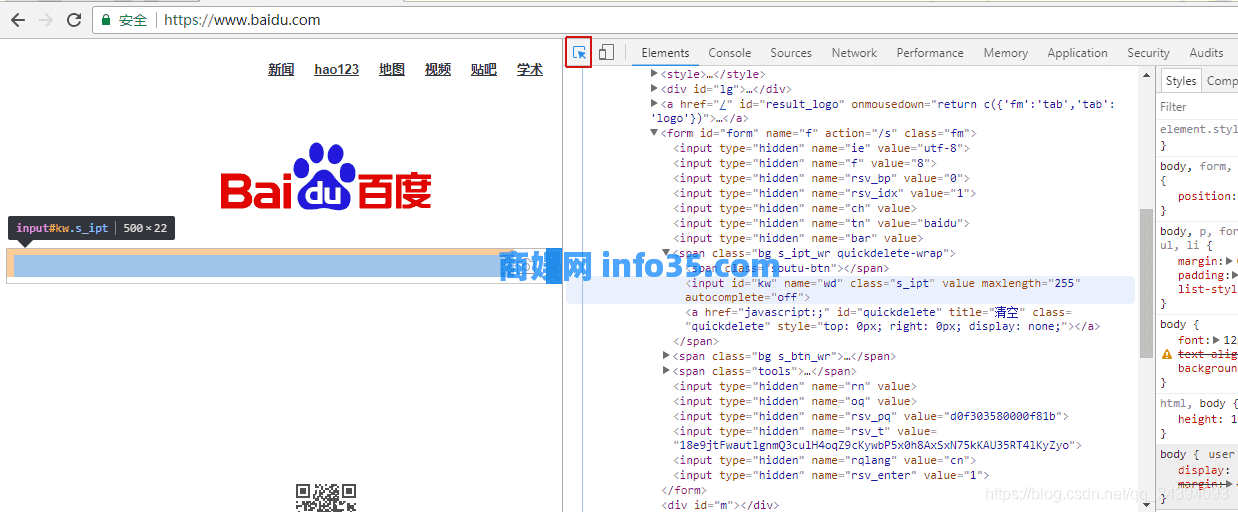
一般在windows系统上浏览器开发者工具打开都是按F12快捷键,按F12快捷键打开谷歌浏览器如下图所示,下面来分别解释一下各个功能

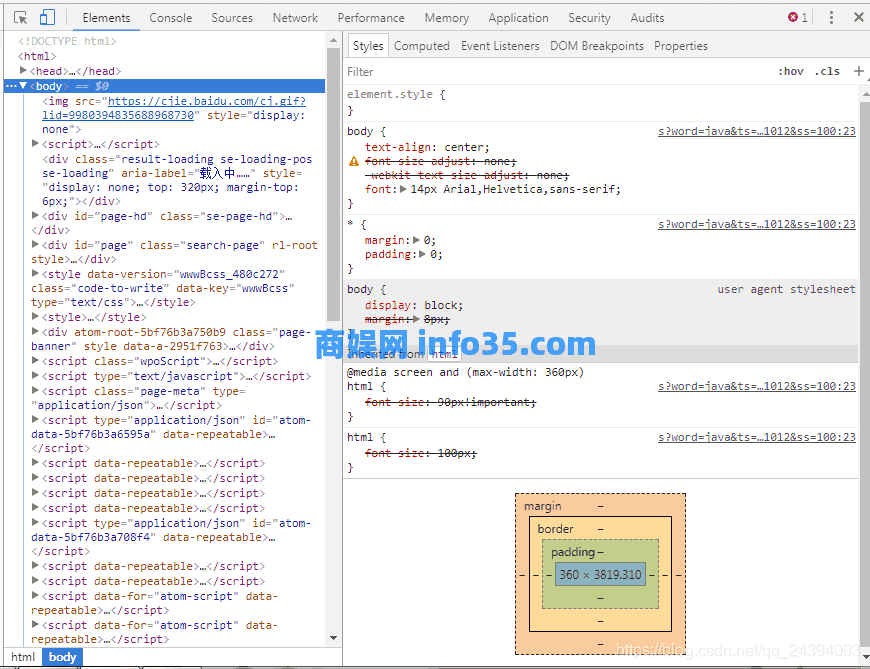
一、第一个功能![]() :定位的作用,点击一下这个图标,将鼠标放在任意页面上的位置,就可以查看到右边的源码
:定位的作用,点击一下这个图标,将鼠标放在任意页面上的位置,就可以查看到右边的源码

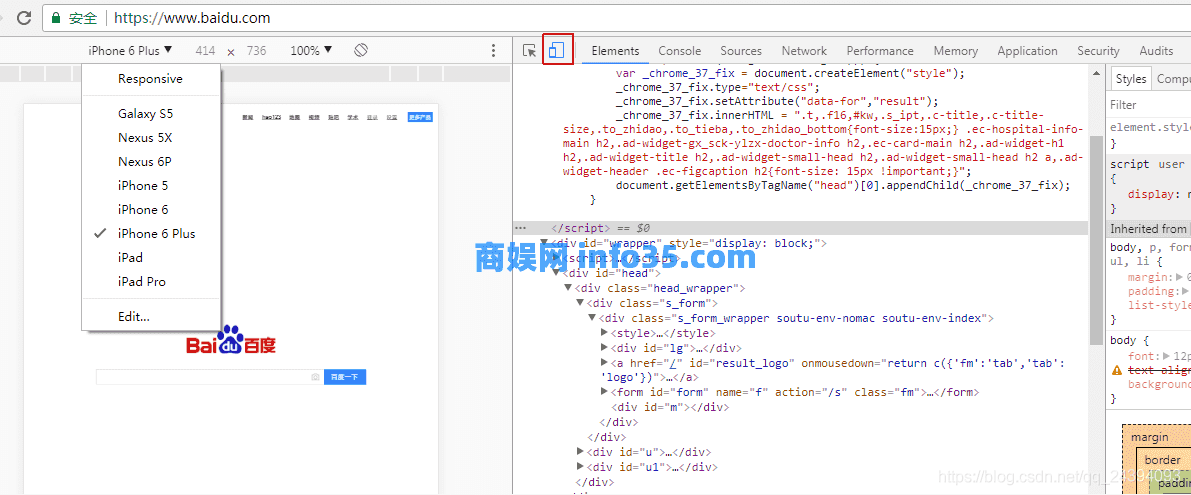
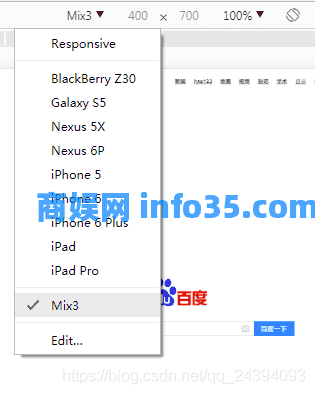
二、第二个功能![]() :是用于屏幕适配的,也就是说谷歌浏览器可以模拟各个型号的手机打开wap页面,如果需要增加手机型号,点击下拉菜单的Edit
:是用于屏幕适配的,也就是说谷歌浏览器可以模拟各个型号的手机打开wap页面,如果需要增加手机型号,点击下拉菜单的Edit

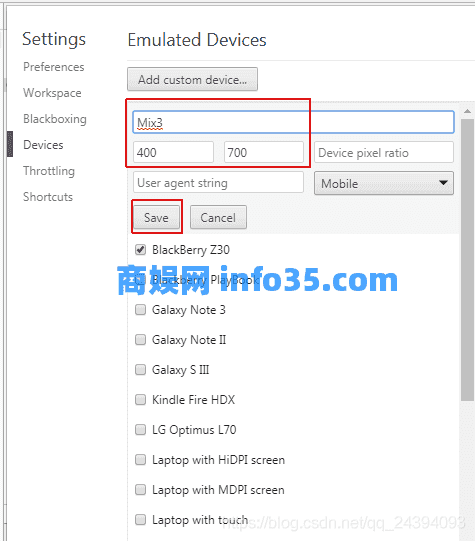
打开如下图增加手机型号页面,如增加小米Mix3,填写完后点击save按扭

这样就增加了小米Mix3型号了

三、第三个功能,Elements:查看页面的HTML元素,能够也就是查看源码,我们可以看到布局,可以看到用到的样式,还有用到的链接等等,并且手动修改任一元素的属性和样式且能实时在浏览器里面得到反馈;
四、第四个功能,console:这个就是一个web控制台,记录开发者开发过程中的日志信息,且可以作为与JS进行交互的命令行Shell;
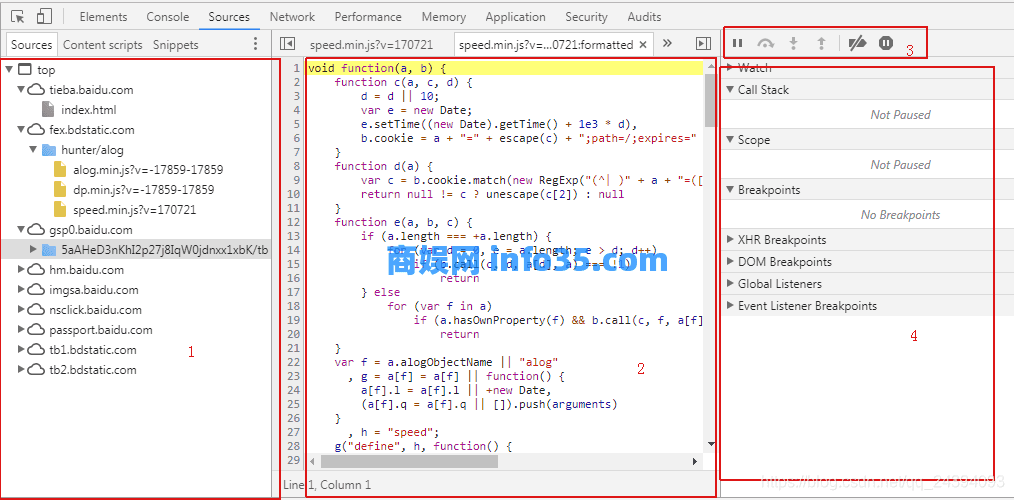
五、第五个功能,sources:这个是显示资源文件的,并且可以断点调试JS;

(1)上图中第一个红框,是用来选择资源的,当网页被加载的时候向服务器端请求出来的文件包括.html .ccs .js这样的文件;
(2)上图中第二个红框,是用来调试js代码的地方,当我们需要调试程序的时候打一个断电,然后通过上图红框3这个工具栏进行调试,也就是打一个断电然后刷新页面程序会调到你打断点的地方,然后通过上图红框4来查看程序中变量的值什么的;
(3)上图中第三个红框,第一个按扭是停止状态的按钮就是表示程序是否停止(在debug时),后面的是程序继续跳过方法,跳过下一个语句,调到上一个语句。
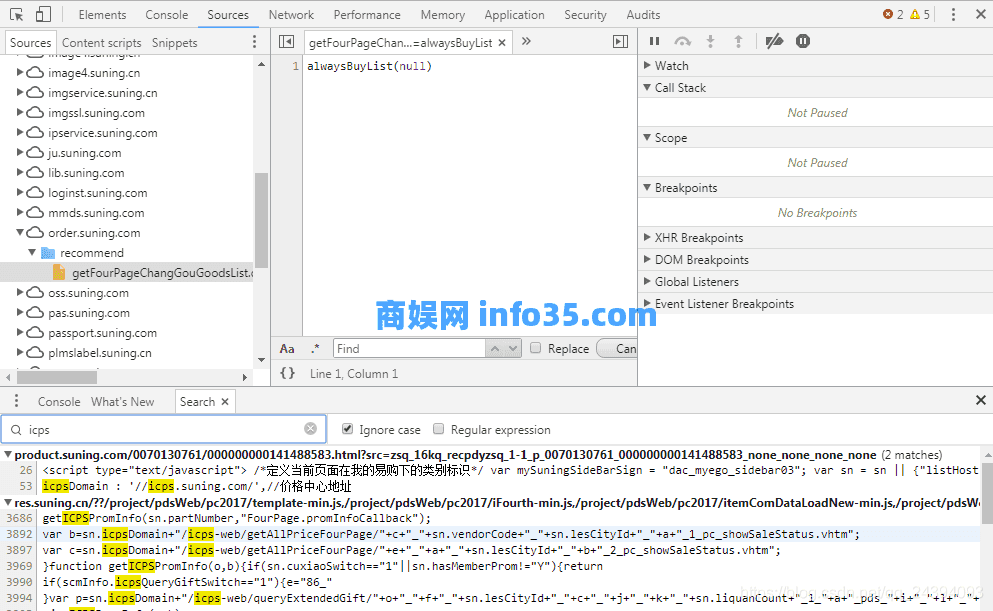
1、 如果要搜索某个文件,用Ctrl+P,就能快速搜索到需要的文件
2、要搜索源码,快捷键是:Ctrl + Shift + F

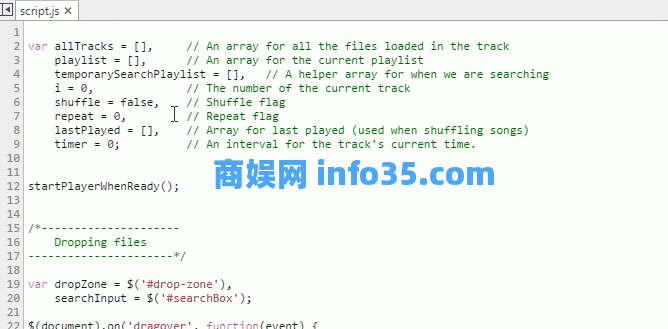
3、快捷键Ctrl + G,输入行号,会跳转到你输入的行号所在的行

4、当编辑一个文件的时候,你可以按住Ctrl在你要编辑的地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑
六、第六个功能,Network:从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),可以根据这个进行网络性能优化;

如上图就是用于抓包的页面,此页面中第二行、第三行的图标与各个勾选框的作用

1、第一个图标![]() ,点击这个图标的作用是:表示当前的请求不被清空(但是这里的请求是不跳转页面的请求,当跳转到新的页面,那么请求也会被清空);
,点击这个图标的作用是:表示当前的请求不被清空(但是这里的请求是不跳转页面的请求,当跳转到新的页面,那么请求也会被清空);
2、第二个图标![]() ,点击这个图标的作用是:清空请求;
,点击这个图标的作用是:清空请求;
3、第三个图标![]() ,点击这个图标的作用是:捕获屏幕。默认是关闭状态,点击后图标变成蓝色,会记录页面在不同时间下的快照,如下图所示
,点击这个图标的作用是:捕获屏幕。默认是关闭状态,点击后图标变成蓝色,会记录页面在不同时间下的快照,如下图所示

4、第四个图标![]() ,作用是:是否开启过滤选项,点击这个图标,图标变成蓝色,并且显示下图中红框中的菜单
,作用是:是否开启过滤选项,点击这个图标,图标变成蓝色,并且显示下图中红框中的菜单

5、第五个图标![]() ,作用是:是否使用更大的区域显示请求记录,点击这个图标后,下图红框中区域变大
,作用是:是否使用更大的区域显示请求记录,点击这个图标后,下图红框中区域变大

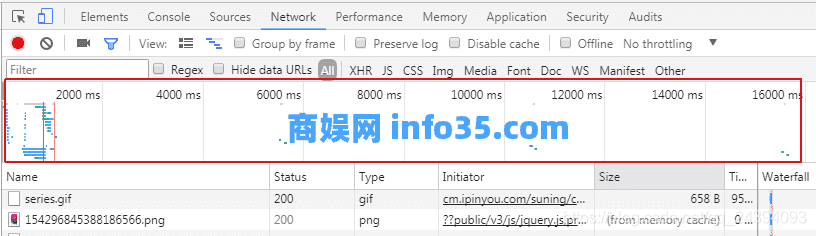
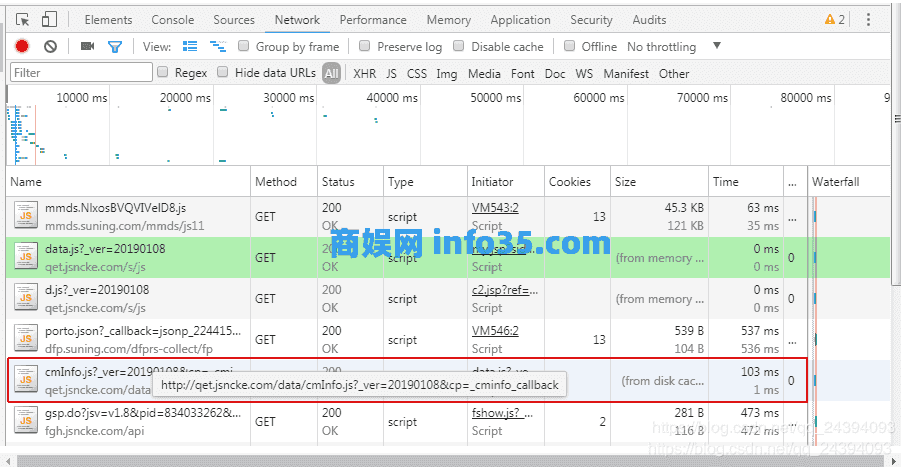
6、第六个图标![]() ,作用是:是否显示overview概括,Overview是显示获取到资源的时间轴信息,点击这个图标,图标变成蓝色,并且显示下图红框中的内容
,作用是:是否显示overview概括,Overview是显示获取到资源的时间轴信息,点击这个图标,图标变成蓝色,并且显示下图红框中的内容

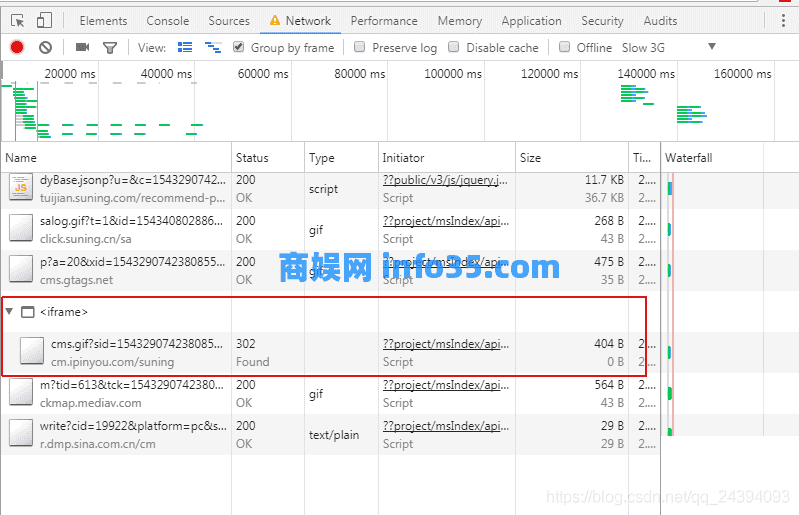
7、第七个勾选框![]() ,勾选了该选项后,会对网络请求按表单名称进行分组;
,勾选了该选项后,会对网络请求按表单名称进行分组;

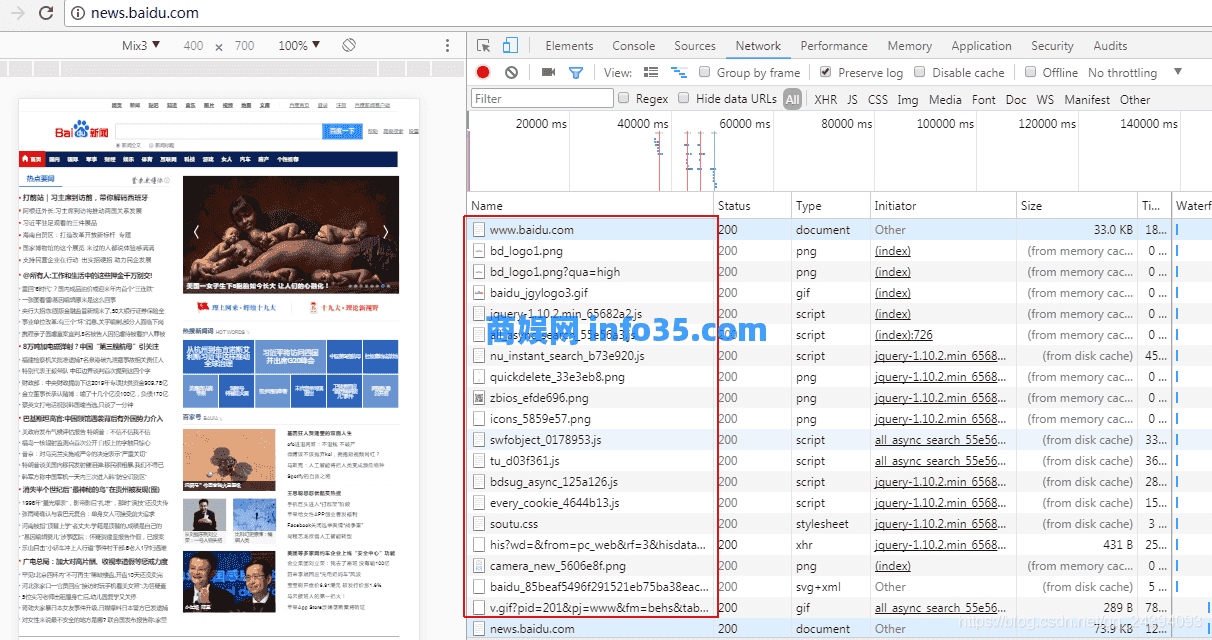
8、第八个勾选框![]() ,勾选了该选项后,刷新页面后,也不会删除跳转前页面的请求,如百度首页,当在百度首页点击右上角新闻,页面跳转到新闻页面,当没有勾选该选项后,刷新新闻页面,跳转前的百度首页请求数据消失不见了,当勾选该选项后,就算刷新新闻页面,跳转前的百度首页请求数据还存在,如下图所示
,勾选了该选项后,刷新页面后,也不会删除跳转前页面的请求,如百度首页,当在百度首页点击右上角新闻,页面跳转到新闻页面,当没有勾选该选项后,刷新新闻页面,跳转前的百度首页请求数据消失不见了,当勾选该选项后,就算刷新新闻页面,跳转前的百度首页请求数据还存在,如下图所示

9、第九个勾选框![]() ,作用是:缓存开关
,作用是:缓存开关
10、第十个勾选框![]() ,作用是:网络连接开关,勾选该选项后,网络断开;
,作用是:网络连接开关,勾选该选项后,网络断开;
11、第十一个![]() 搜索框,作用是:输入关键字可以模糊查询到请求的URL;
搜索框,作用是:输入关键字可以模糊查询到请求的URL;
12、第十二个勾选框![]() ,作用是:勾选该选项可支持正则匹配;
,作用是:勾选该选项可支持正则匹配;
13、第十三个勾选框![]() ,作用是:勾选该选项后隐藏链接的域名,即不显示全部链接;
,作用是:勾选该选项后隐藏链接的域名,即不显示全部链接;
14、最后这些勾选框![]() 的作用如下:
的作用如下:
All---所有数据;
XHR---一般是ajax调用的json文件;
JS---Javascript文件
CSS---CSS文件
Img---图片文件
Media---媒体文件
Font---字体文件
Doc---一般是当前网页的HTML文件
WS---WebSocket的缩写,是 HTML5 开始提供的一种在单个 TCP 连接上进行全双工通讯的协议;
Manifest---是一个简单的文本文件,列举出了浏览器用于离线访问而缓存的资源;
Other:其他文件
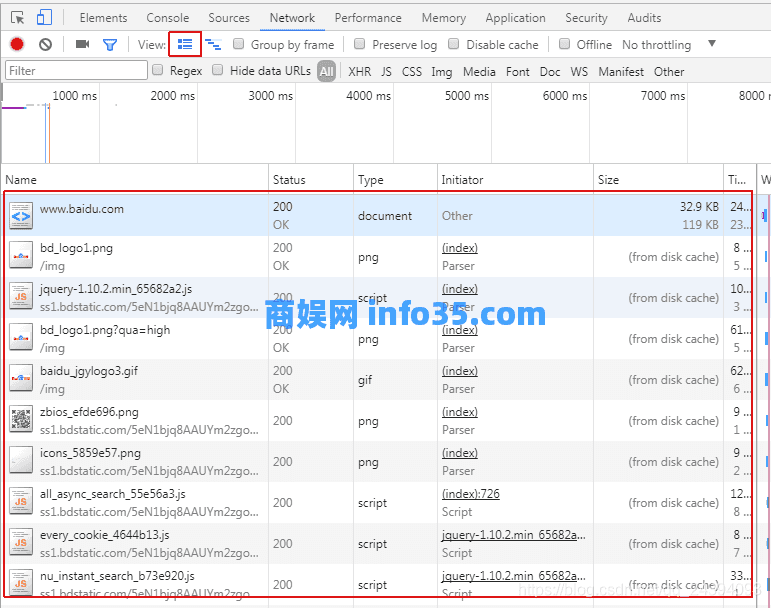
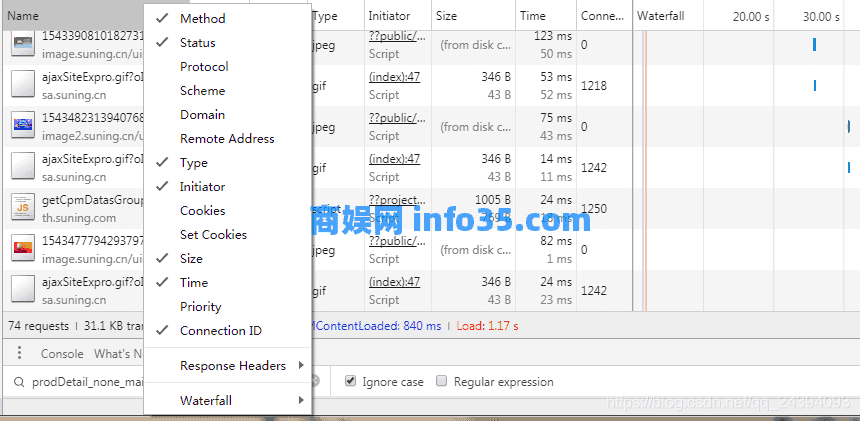
15、一般在数据区谷歌浏览器默认为下图中红框中几个字段,如果需要查看其它数据,可以在Name字段后点击鼠标右键

会出现如下图所示下拉框,根据需要勾选上你所要查看的数据

Name---请求的文件;
Status--- HTTP状态码;
Type---请求文件的类型;
Initiator---标记请求是由哪个对象或进程发起的(请求源);
Parser: 请求由Chrome的HTML解析器时发起的;
Redirect:请求是由HTTP页面重定向发起的;
Script:请求是由Script脚本发起的;
Other:请求是由其他进程发起的,比如用户点击一个链接跳转到另一个页面或者在地址栏输入URL地址;
Size---从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源则该列会显示(from cache);
Time---请求或下载的时间,从发起Request到获取到Response所用的总时间;
Timeline--- 显示所有网络请求的可视化瀑布流(时间状态轴),点击时间轴,可以查看该请求的详细信息,点击列头则可以根据指定的字段可以排序;
Waterfall---加载时间详情;
Method---请求方式;
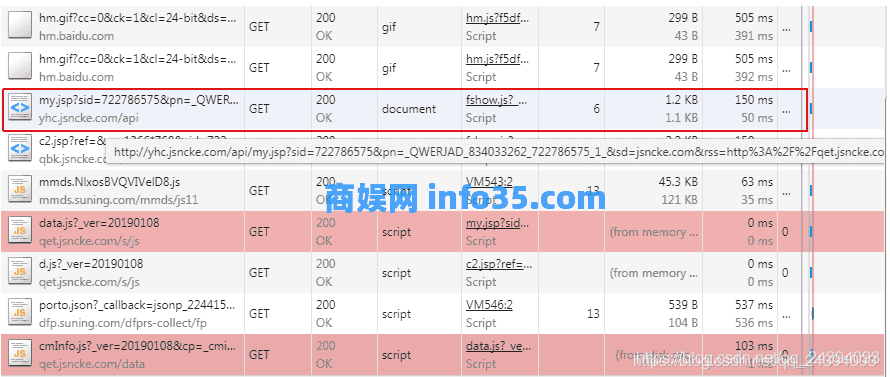
16、查看资源的发起者(请求源)和依赖源
按住Shift并且把光标移到资源名称上,可以查看该资源是由哪个对象或进程发起的(请求源)和对该资源的请求过程中引发了哪些资源(依赖资源);
如下图,在该资源的上方第一个标记为绿色的资源就是红框中资源的发起者(请求源)

如下图,红框中资源的下方标记为红色的资源是该资源的依赖源

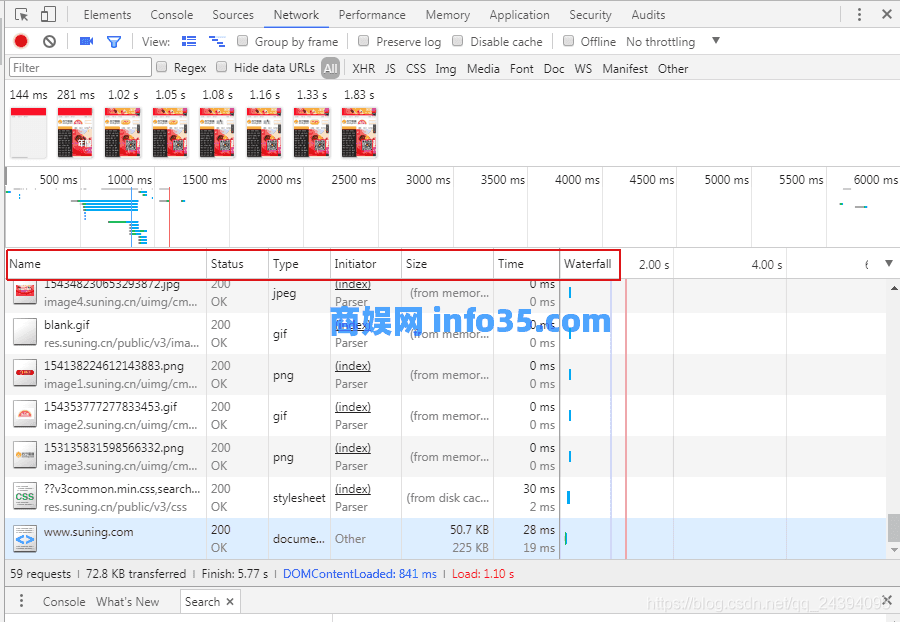
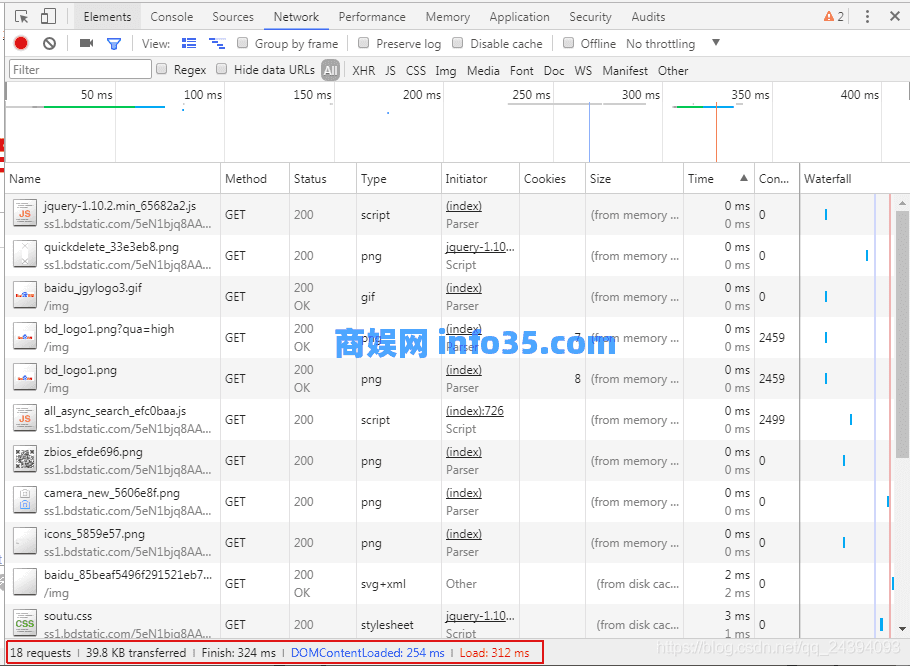
17、下图红框中,显示总的请求数、数据传输量、加载时间信息
DOMContentLoaded事件:在页面上DOM完全加载并解析完毕之后触发,不会等待CSS、图片、子框架加载完成,
它在Overview上用一条蓝色竖线标记,所以在这边也是以蓝色文字显示确切的时间;
load事件:在页面上所有DOM、CSS、JS、图片完全加载完毕之后触发,它在Overview和Requests Table上用
一条红色竖线标记,在这边也是以红色文字显示确切的时间;

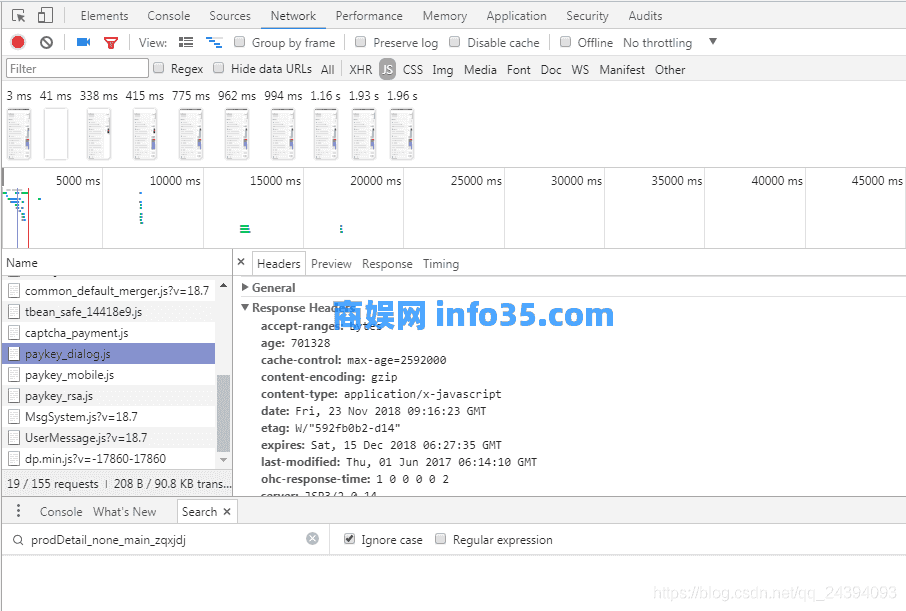
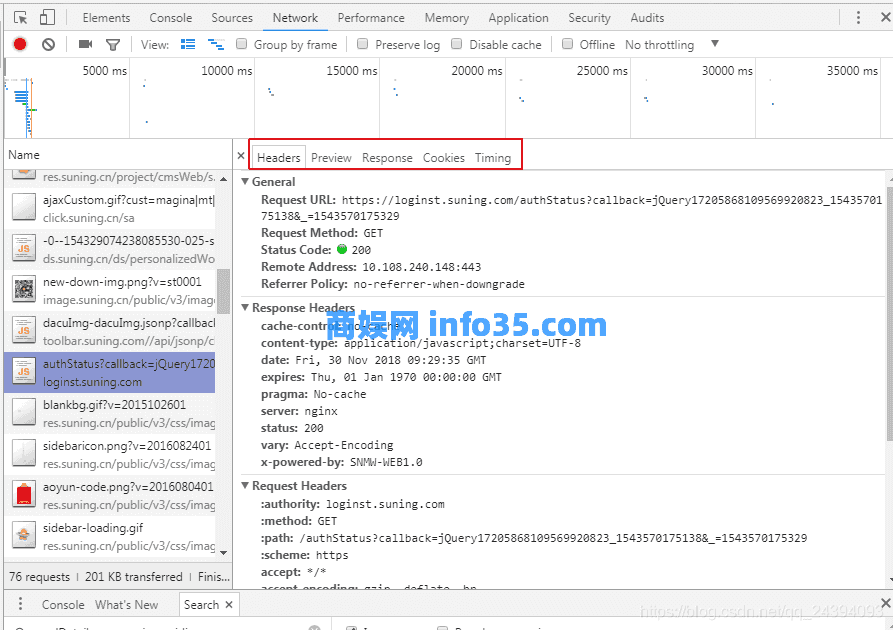
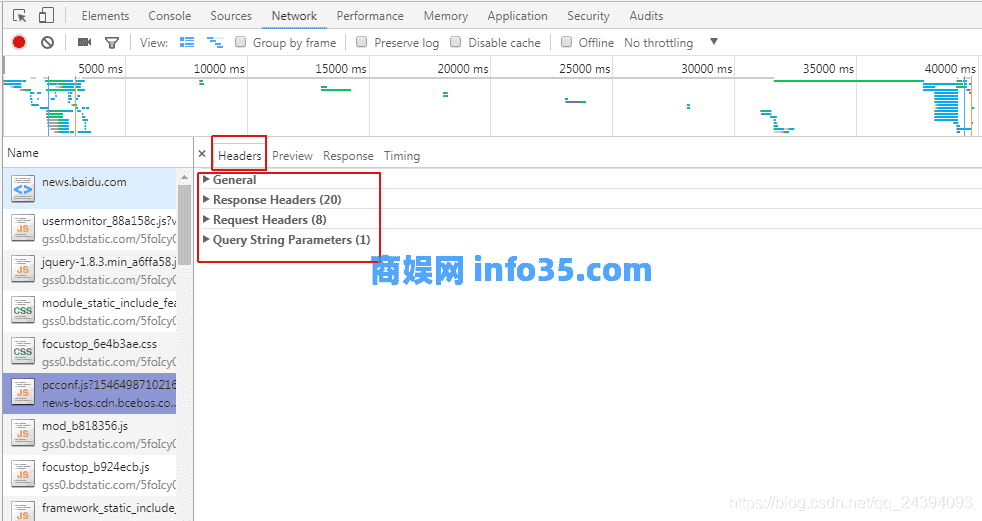
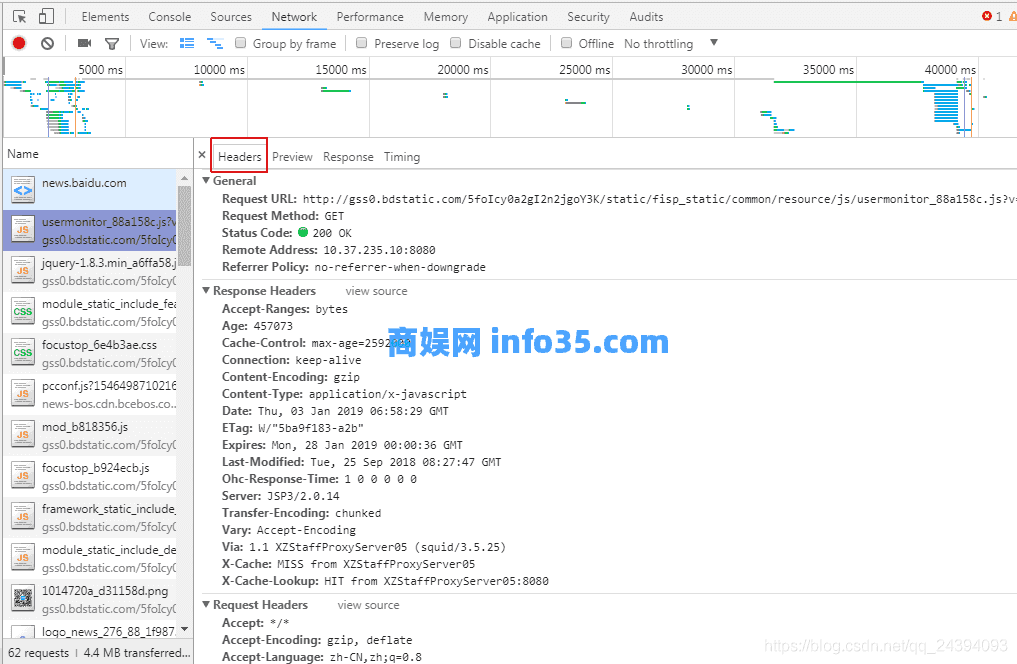
18、点击某个资源的Name可以查看该资源的详细信息,选择不同的资源所显示的各个tab页也不一样,常见的各个tab页如下图红框所示

各个tab页所表达的作用如下:
Headers---该资源的HTTP头信息
Preview---根据你所选择的资源类型(JSON、图片、文本)显示相应的预览
Response---显示HTTP的响应信息
Cookies---显示资源HTTP的请求和响应过程中的缓存信息
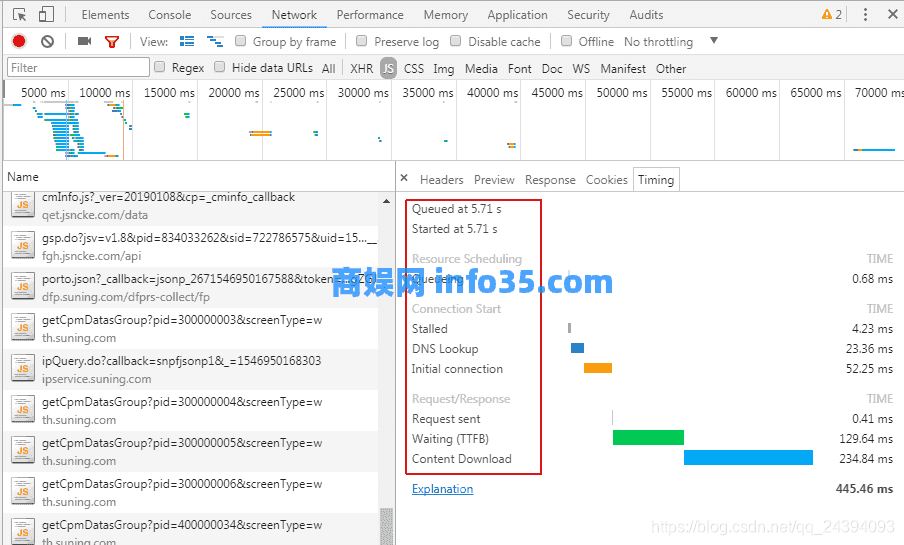
Timing---显示资源在整个请求生命周期过程中各部分花费的时间,可能会涉及到如下过程的时间花费情况:
(1)、Queuing: 排队的时间花费,可能由于该请求被渲染引擎认为是优先级比较低的资源(图片)、服务器不可用、超过浏览器的并发请求的最大连接数(Chrome的最大并发连接数为6);
(2)、Stalled:从HTTP连接建立到请求能够被发出送出去(真正传输数据)之间的时间花费,包含用于处理代理的时间,如果有已经建立好的连接,这个时间还包括等待已建立连接被复用的时间;
(3)、Proxy Negotiation :与代理服务器连接的时间花费;
(4)、DNS Lookup: 执行DNS查询的时间,网页上每一个新的域名都要经过一个DNS查询,第二次访问浏览器有缓存的话,则这个时间为0;
(5)、Initial Connection / Connecting :建立连接的时间花费,包含了TCP握手及重试时间;
(6)、SSL: 完成SSL握手的时间花费;
(7)、Request sent: 发起请求的时间;
(8)、Waiting (Time to first byte (TTFB)): 是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间,如果TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了;
(9)、Content Download :获取Response响应数据的时间花费 
19、http请求的八种方式
首先需要了解一下HTTP协议,什么是HTTP协议?HTTP是基于TCP/IP的关于数据如何在万维网中如何通信的协议。
HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法
HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT
现在常用的就是HTTP1.1
HTTP八种请求方式各自的作用:
| 方法 | 作用 | 请求过程 |
| GET | 1、通过URL请求数据,请求的参数也放在URL中,所以不安全; 2、GET方式请求的数据有字节限制,限制URL的长度; 3、GET请求数据时,将请求头与数据一起发送给服务器,服务器处理后,返回给浏览器200 OK并返回处理后的数据; 4、GET请求参数会被完整保留在浏览器历史记录里; 5、GET只接受ASCII字符的请求参数,如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII; 6、GET产生一个TCP数据包 ,所以时间消耗比较少; |
1.浏览器请求TCP连接(第一次握手) 2.服务器答应进行TCP连接(第二次握手) 3.浏览器确认,并发送GET请求头和数据(第三次握手,这个报文比较小,所以HTTP会在此时进行第一次数据发送) 4.服务器返回200 OK响应 |
| POST | 1、POST请求的参数放在请求体中,相对于GET安全一些; 2、POST请求的数据没有限制; 3、POST请求数据时,浏览器先发送请求头,服务器返回给浏览器100(100的意思是继续),然后浏览器再发送数据给服务器,服务器处理后,再返回给浏览器200 OK并返回处理后的数据; 4、POST的请求参数不会被保留在浏览器的历史记录中; 5、POST对请求参数的类型不限制; 6、POST产生两个TCP数据包,所以时间消耗要比GET多; |
1.浏览器请求TCP连接(第一次握手); 2.服务器答应进行TCP连接(第二次握手); 3.浏览器确认,并发送POSTt请求头(第三次握手,这个报文比较小,所以HTTP会在此时进行第一次数据发送); 4.服务器返回100 continue响应; 5.浏览器开始发送数据; 6.服务器返回200 OK响应; |
| HEAD | HEAD就像GET,只不过服务端接受到HEAD请求后只返回响应头,而不会发送响应内容。当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的,因为在传输的过程中省去了页面内容 | |
| PUT | 这个方法比较少见。HTML表单也不支持这个。本质上来讲,PUT和POST极为相似,都是向服务器发送数据,但它们之间有一个重要区别,PUT通常指定了资源的存放位置,而POST则没有,POST的数据存放位置由服务器自己决定。 举个例子:如一个用于提交博文的URL,/addBlog。如果用PUT,则提交的URL会是像这样的”/addBlog/abc123”,其中abc123就是这个博文的地址。而如果用POST,则这个地址会在提交后由服务器告知客户端。目前大部分博客都是这样的。显然,PUT和POST用途是不一样的。具体用哪个还取决于当前的业务场景。 |
|
| DELETE | 请求服务器删除由请求URI 所标识的资源 DELETE请求一般返回3种码 200(OK)——删除成功,同时返回已经删除的资源; 202(Accepted)——删除请求已经接受,但没有被立即执行(资源也许已经被转移到了待删除区域); 204(No Content)——删除请求已经被执行,但是没有返回资源(也许是请求删除不存在的资源造成的) |
|
| TRACE | 响应接受到的请求,那么客户端可以看到中间服务器做出了什么改变或添加 | |
| CONNECT | 将链接请求转化为透明的TCP/IP通道,通常通过未加密的HTTP代理来促进SSL加密通信 | |
| OPTIONS | 请求查询服务器的性能,或者查询与资源相关的选项和需求,它用于获取当前URL所支持的方法。若请求成功,则它会在HTTP头中包含一个名为“Allow”的头,值是所支持的方法,如“GET, POST” |
20、http请求与响应
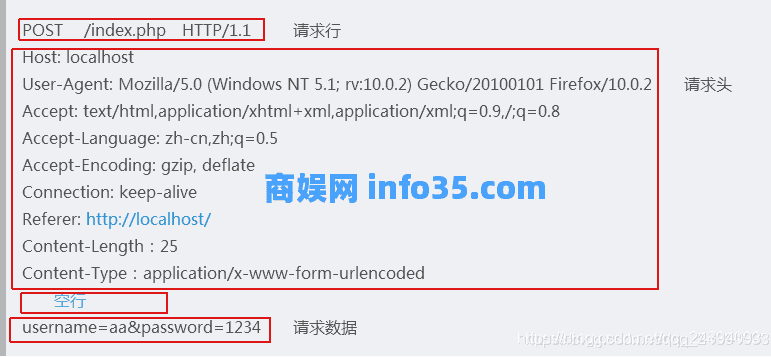
1)、发起http的请求由:请求行、请求头部、空行、请求数据四个部分组成;
而请求行又分为三个部分:请求方法、请求地址和协议版本;
(1)、请求方法:就是上面所说的http请求的八种方法,GET、POST、HEAD、OPTIONS、 PUT、 DELETE、TRACE、CONNECT方法;
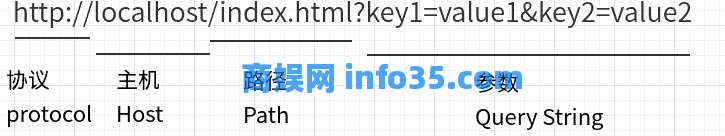
(2)、请求地址:
URL:统一资源定位符,是一种自愿位置的抽象唯一识别方法。
组成:<协议>://<主机>:<端口>/<路径>
端口和路径有时可以省略(HTTP默认端口号是80)

(3)、协议版本:
协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1

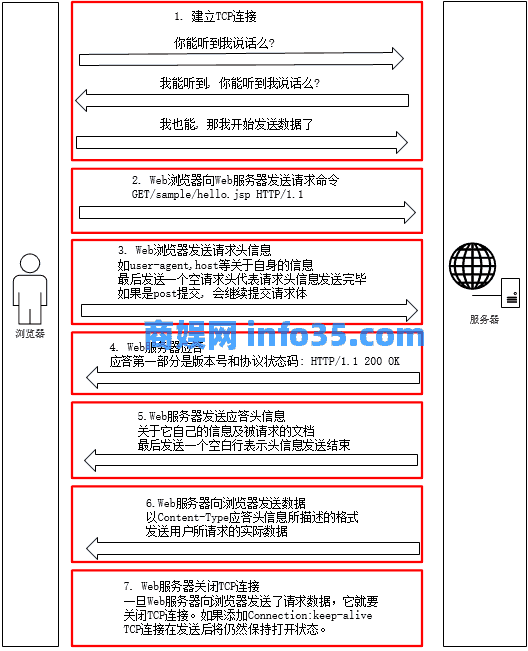
HTTP请求的7个步骤
1.、建立TCP链接
2、浏览器发送请求(GET/sample/hello.jsp HTTP/1.1)
3、浏览器发送请求头(request header)
4、服务器发送应答(HTTP/1.1 200 OK)
5、服务器发送应答头(response header)
6、服务器发送数据
7、服务器关闭TCP连接

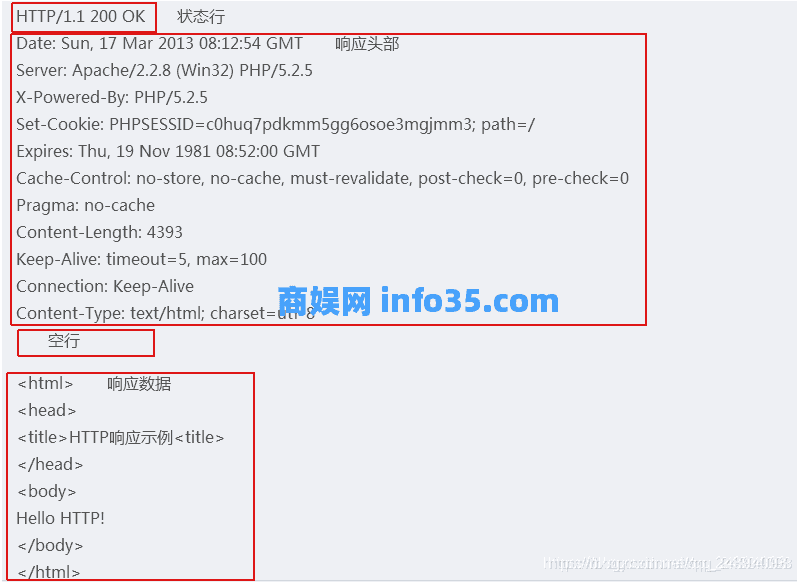
2) 响应http的请求由:状态行、响应头部、空行、响应数据四个部分组成;

21、Headers头各个字段的作用
Headers包括四个部分:
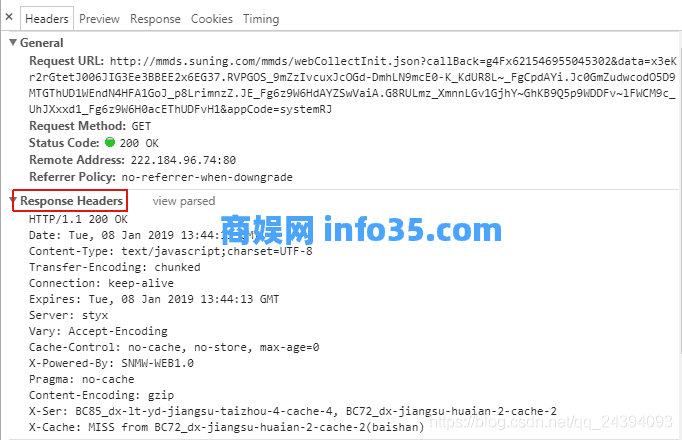
1)、General:常规信息
2)、Response Headers:响应头
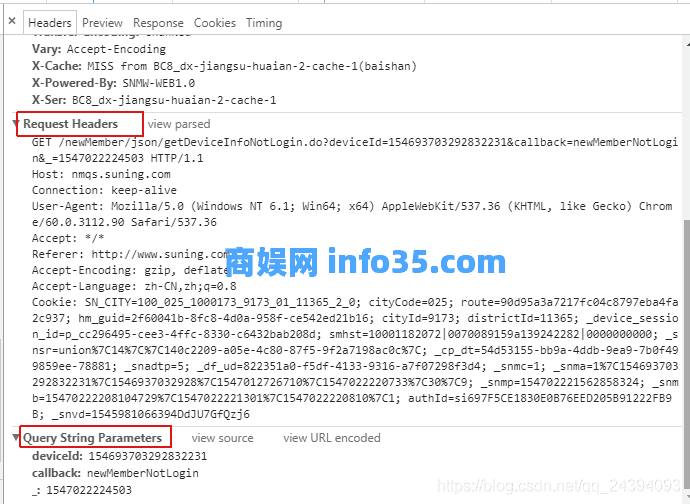
3)、Request Headers:请求头
4)、Query String Parameters:请求数据

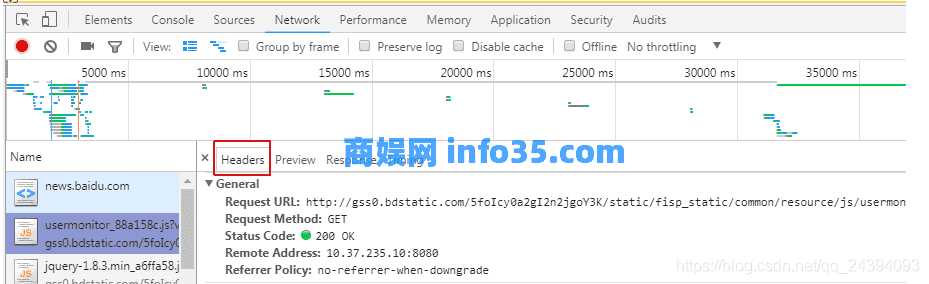
1)、General:常规信息

(1)、 Request URL :请求的url
(2)、Request Method : 请求的方法,一般是GET、POST
(3)、Status Code:HTTP 状态码,200 OK表示请求成功
-
200 OK //客户端请求成功
-
400 Bad Request //客户端请求有语法错误,不能被服务器所理解
-
401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用
-
403 Forbidden //服务器收到请求,但是拒绝提供服务
-
404 Not Found //请求资源不存在,eg:输入了错误的URL
-
500 Internal Server Error //服务器发生不可预期的错误
-
503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常
(4)、Remote Address:请求的远程IP地址
(5)、Referrer Policy:在页面引入图片、JS等资源,或者从一个页面跳到另一个页面,都会产生新的HTTP请求,浏览器一般都会给这些请求头加上表示来源的Referrer字段;
新的Referrer Policy规定了五种Referrer策略:No Referrer、No Referrer When Downgrade、Origin Only、Origin When Cross-origin和Unsafe URL。
No Referrer:任何情况下都不发送Referrer信息;
No Referrer When Downgrade:仅当发生协议降级(如HTTPS页面引入HTTP资源,从HTTPS页面跳到HTTP等)时不发送Referrer信息,这个规则是现在大部分浏览器默认所采用的;
Origin Only:发送只包含host部分的Referrer,启用这个规则,无论是否发生协议降级,无论是本站链接还是站外链接,都会发送Referrer信息,但是只包含协议+ host部分(不包含具体的路径及参数等信息);
Origin When Cross-origin:仅在发生跨域访问时发送只包含host的Referrer,同域下还是完整的。它与Origin Only的区别是多判断了是否Cross-origin。需要注意的是协议、域名和端口都一致,才会被浏览器认为是同域
Unsafe URL:无论是否发生协议降级,无论是本站链接还是站外链接,统统都发送Referrer信息,正如其名,这是最宽松而最不安全的策略
2)、Response Headers:响应头

3)、Request Headers:请求头

下面的表格中是解释请求头各个字段的作用:
| 请求头 | 作用 | 常用格式 | 状态 |
| Host | 请求发送给哪那一个服务器,以及服务器的端口号。如果所请求的端口是对应的服务的标准端口(80),则端口号可以省略。 | Host: www.itbilu.com:80 Host: www.itbilu.com |
固定 |
| Connection | 一般情况下,一旦web服务器向浏览器发送了请求数据,他就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了Connection:keep-alive,则TCP连接在发送后仍将保持打开状态,于是,浏览器可以继续通过相同的连接发送请求,保持连接节省了为每个请求建立新连接所需要的时间,还节约了网络带宽 | Connection: keep-alive Connection: Upgrade |
固定 |
| User-Agent | 浏览器的版本信息,通过这个信息可以获取是哪种浏览器类型,支持的插件和.net版本等信息。 User-Agent是Http协议中的一部分,属于头域的组成部分,User Agent也简称UA,是一种向访问网站提供你所使用的浏览器类型、操作系统及版本、CPU 类型、浏览器渲染引擎、浏览器语言、浏览器插件等信息的标识,UA字符串在每次浏览器 HTTP 请求时发送到服务器 |
Mozilla/5.0 (平台) 引擎版本 浏览器版本号 浏览器UA字串的标准格式为: 浏览器标识 (操作系统标识; 加密等级标识; 浏览器语言) 渲染引擎标识 版本信息 |
固定 |
| Accept | 浏览器能接受的资源类型 1、Accept: text/plain/html,代表浏览器可以接受服务器返回的类型为text/html,也就是我们常说的html文档,如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(non acceptable); 2、Accept: */*,代表浏览器可以处理所有类型(一般浏览器发给服务器都是发这个) |
固定 | |
| Referer | 当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理,Referer常用于网站的访问统计; Referer其实是Referrer这个单词,但RFC制作标准时给拼错了,后来也就将错就错使用Referer了。 |
Referer: http://itbilu.com/nodejs | 固定 |
| Accept-Charset | 浏览器可以接受的字符编码集 | Accept-Charset: utf-8 | 固定 |
| Accept-Encoding | 表示浏览器能接受服务器返回内容压缩编码的方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法(gzip,deflate),(注意:这不是只字符编码) | Accept-Encoding: gzip, deflate gzip:GNU压缩格式 deflate:是一种同时使用了LZ77和哈弗曼编码的无损压缩格式 compress:UNIX系统的标准压缩格式identity:不进行压缩 |
固定 |
| Accept-Language | 表示浏览器支持的语言,它可以通过逗号分割来携带多国语言。 | Accept-Language: zh-CN,zh;q=0.8 第一个会是首选的语言,其它语言会携带一个“q”值,来表示用户对该语言的喜好程度(0~1) |
固定 |
| Accept-Ranges | 可以请求网页实体的一个或者多个子范围字段 | Accept-Ranges: bytes | 临时 |
| Accept-Datetime | 可接受的按照时间来表示的响应内容版本 | Accept-Datetime: Sat, 26 Dec 2015 17:30:00 GMT | 临时 |
| Authorization | 用于表示HTTP协议中需要认证资源的认证信息 | Authorization: Basic OSdjJGRpbjpvcGVuIANlc2SdDE== | 固定 |
| Cache-Control | 用来指定当前请求的数据,是否使用缓存机制。 在HTTP/1.1版本中,它和Pragma作用是相同的。 Cache-Control:Public 可以被任何缓存所缓存 Cache-Control:Private 内容只缓存到私有缓存中 Cache-Control:no-cache 所有内容都不会被缓存 |
Cache-Control:no-cache | 固定 |
| Cookie | 是浏览器向服务器发送和当前网站关联的Cookie,这样在服务器端也能读取到浏览器端的Cookie了 | Cookie: $Version=1; Skin=new; | 固定:标准 |
| Content-Length | 发送给HTTP服务器数据的长度,即请求消息正文的长度,以8进制表示的请求体的长度 | Content-Length: 348 | 固定 |
| Content-Type | 在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息 | 1、常见的媒体格式类型如下: text/html : HTML格式 text/plain :纯文本格式 text/xml : XML格式 image/gif :gif图片格式 image/jpeg :jpg图片格式 image/png:png图片格式 2、以application开头的媒体格式类型: application/xhtml+xml :XHTML格式 application/xml : XML数据格式 application/atom+xml :Atom XML聚合格式 application/json: JSON数据格式 application/pdf:pdf格式 application/msword: Word文档格式 application/octet-stream :二进制流数据(如常见的文件下载) application/x-www-form-urlencoded : <form encType=””>中默认的encType,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式) 3、另外一种常见的媒体格式是上传文件之时使用的: multipart/form-data : 需要在表单中进行文件上传时,就需要使用该格式 |
固定 |
| Date | 请求发送的日期和时间 | Date: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| Expect | 表示客户端要求服务器做出特定的行为 | Expect: 100-continue | 固定 |
| From | 发起此请求的用户的邮件地址 | From: user@itbilu.com | 固定 |
| If-Match | 仅当客户端提供的实体与服务器上对应的实体相匹配时,才进行对应的操作。主要用于像 PUT 这样的方法中,仅当从用户上次更新某个资源后,该资源未被修改的情况下,才更新该资源。 | If-Match: "9jd00cdj34pss9ejqiw39d82f20d0ikd" | 固定 |
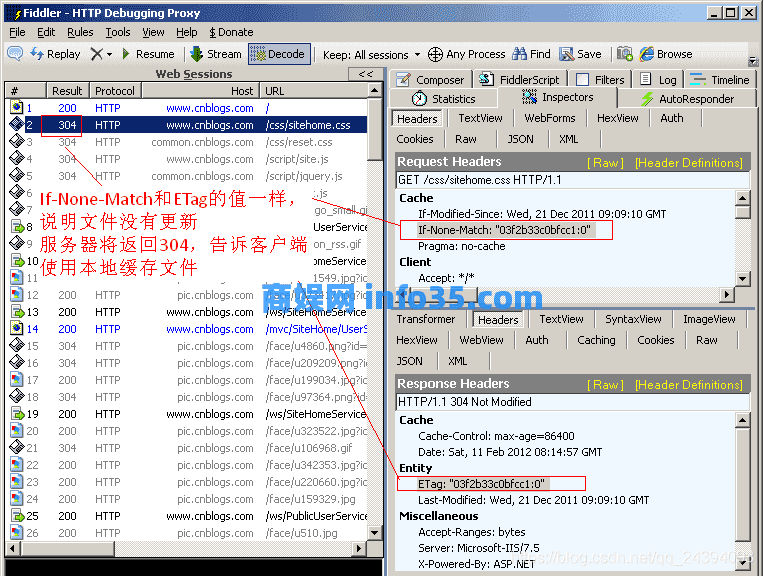
| If-Modified-Since | 把浏览器端缓存页面的最后修改时间(If-Modified-Since: Sat, 28 Nov 2009 06:38:19 GMT)发送给服务器,服务器会把这个时间与服务器上实际文件的最后修改时间进行对比。如果时间一致,那么返回“304 Not Modified”,客户端就直接使用本地缓存文件。如果时间不一致,就会返回200和新的文件内容。客户端接到之后,会丢弃旧文件,把新文件缓存起来,并显示在浏览器中。 | If-Modified-Since: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| If-None-Match | If-None-Match和ETag一起工作,工作原理是在HTTP Response中添加ETag信息。 当用户再次请求该资源时,将在HTTP Request 中加入If-None-Match信息(ETag的值)。如果服务器验证资源的ETag没有改变(该资源没有更新),将返回一个304状态告诉客户端使用本地缓存文件。否则将返回200状态和新的资源和Etag. 使用这样的机制将提高网站的性能 | If-None-Match: "9jd00cdj34pss9ejqiw39d82f20d0ikd" | 固定 |
| If-Range | 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为Etag | If-Range: "9jd00cdj34pss9ejqiw39d82f20d0ikd" | 固定 |
| If-Unmodified-Since | 仅当该实体自某个特定时间以来未被修改的情况下,才发送回应。 | If-Unmodified-Since: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| Max-Forwards | 限制该消息可被代理及网关转发的次数。 | Max-Forwards: 10 | 固定 |
| Origin | 发起一个针对跨域资源共享的请求(该请求要求服务器在响应中加入一个Access-Control-Allow-Origin的消息头,表示访问控制所允许的来源)。 | Origin: http://www.itbilu.com | 固定: 标准 |
| Pragma | 防止页面被缓存,在HTTP/1.1版本中,它和Cache-Control:no-cache作用是相同的。 Pargma只有一个用法, 例如: Pragma: no-cache。 注意:在HTTP/1.0版本中,只实现了Pragema:no-cache, 没有实现Cache-Control |
Pragma: no-cache | 固定 |
| Proxy-Authorization | 用于向代理进行认证的认证信息。 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== | 固定 |
| Range | 表示请求某个实体的一部分,字节偏移以0开始。 | Range: bytes=500-999 | 固定 |
| TE | 浏览器预期接受的传输时的编码方式:可使用回应协议头Transfer-Encoding中的值(还可以使用"trailers"表示数据传输时的分块方式)用来表示浏览器希望在最后一个大小为0的块之后还接收到一些额外的字段。 | TE: trailers,deflate;q=0.5 | 固定 |
| Upgrade | 向服务器指定某种传输协议以便服务器进行转换(如果支持) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 | 固定 |
| Via | 告诉服务器,这个请求是由哪些代理发出的。 | Via: 1.0 fred, 1.1 itbilu.com.com (Apache/1.1) | 固定 |
| Warning | 一个一般性的警告,表示在实体内容体中可能存在错误。 | Warning: 199 Miscellaneous warning | 固 |


Timeline:记录并分析在网站的生命周期内所发生的各类事件,以此可以提高网页的运行时间的性能。
Profiles:如果你需要Timeline所能提供的更多信息时,可以尝试一下Profiles,比如记录JS CPU执行时间细节、显示JS对象和相关的DOM节点的内存消耗、记录内存的分配细节。
Application:记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
Security:判断当前网页是否安全。
Audits:对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等