狂揽 26K+ star!!awesome-vscode 搞定所有VS插件,就是这么爽!!
- 工具收集
- 2025-05-05
- 3热度
- 0评论

项目简介
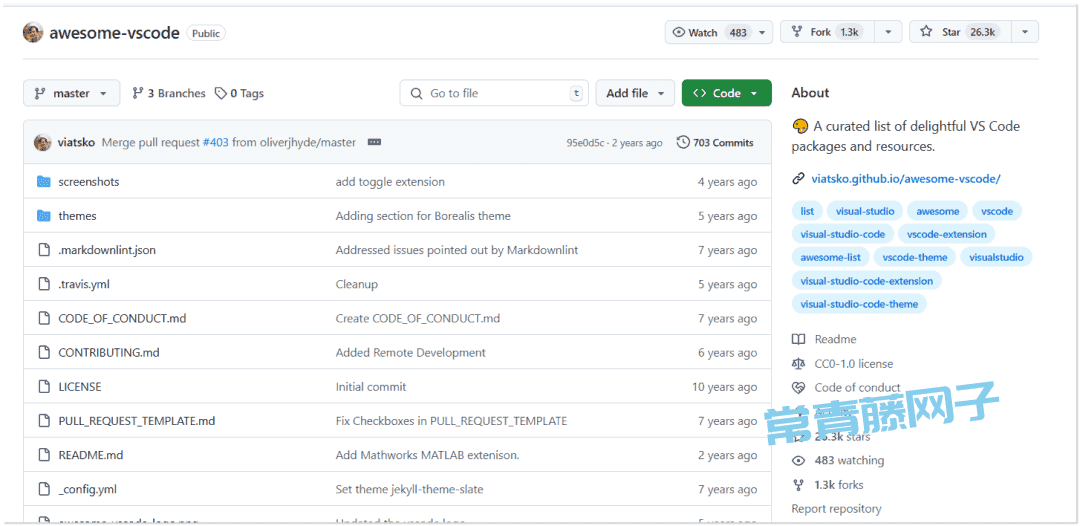
awesome-vscode是一个精心整理的 Visual Studio Code 软件包和资源列表项目。它就像一个插件超市,里面摆满了各种趁手的 “开发兵器”,不管你是前端开发的小伙伴,还是后端的大神,都能在这儿找到适合自己的插件。


项目的初衷就是为了让我们在使用 VS Code 时更得心应手,不用再为找插件而头疼。它把众多优质的插件和资源汇聚一堂,让我们一站式就能找到想要的东西,简直太贴心啦!
项目在Github上斩获了了26K+ star,非常厉害!

性能特色
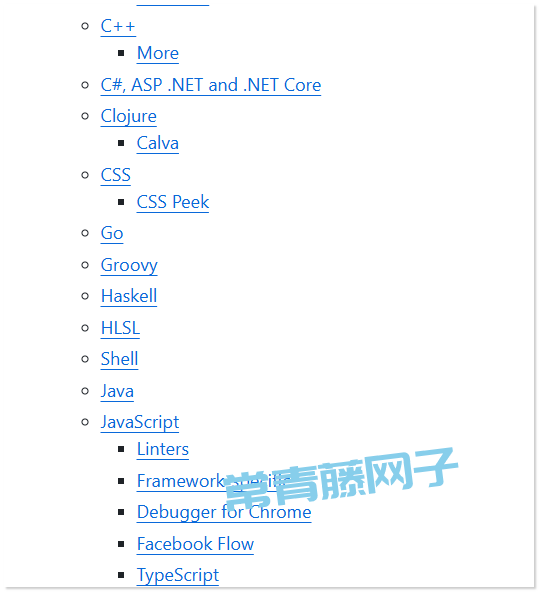
全面覆盖:这个项目几乎涵盖了VSCode的所有插件类型,从语法高亮、代码格式化到调试工具,应有尽有。不管你是用C++、Bash、Go、Java还是Python,都能在这里找到对应的插件。

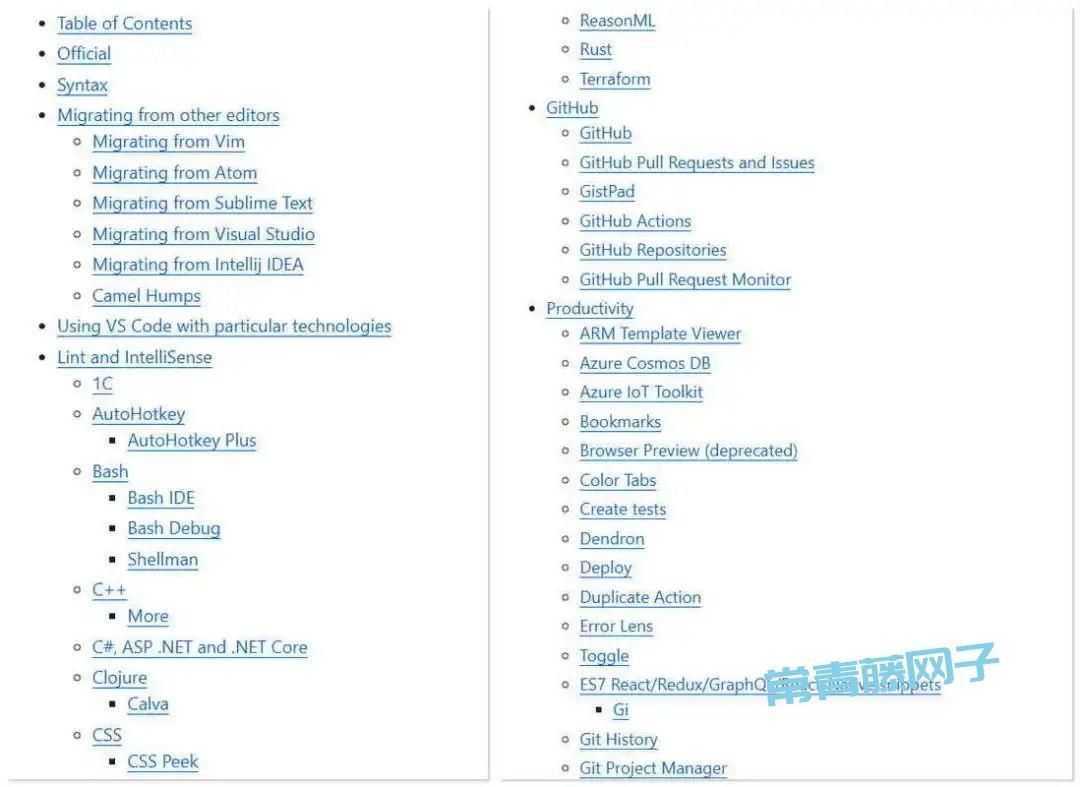
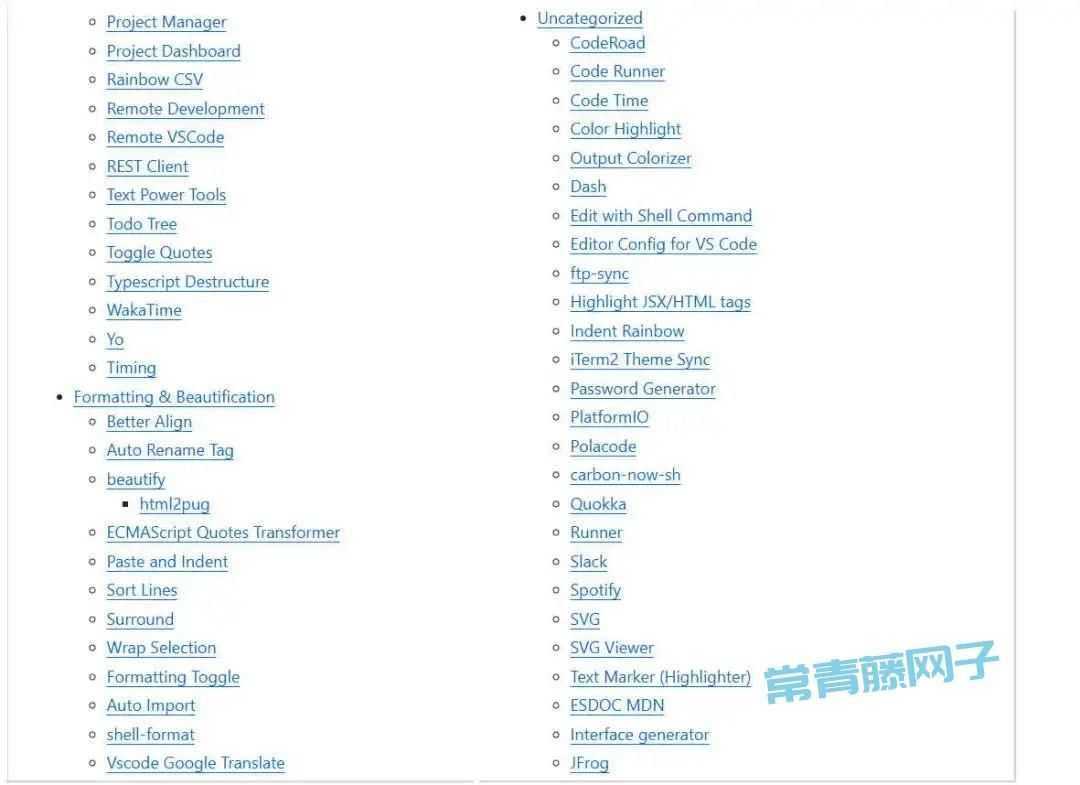
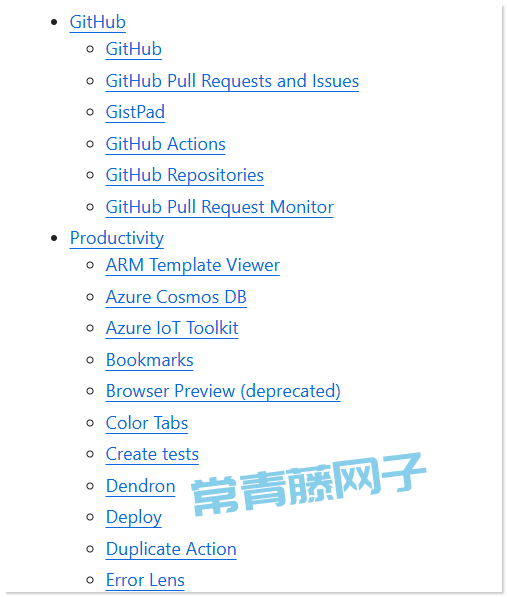
>分类清晰:插件们可不是杂乱无章地堆在一起哦!awesome-vscode按照功能对插件进行了详细的分类,比如官方插件、语法插件、迁移插件等。这样一来,你就能快速定位到自己需要的插件啦!

社区驱动:这个项目可是由社区大佬们共同维护的,他们不断更新和完善插件列表,确保我们看到的都是最新、最准确的插件信息。有了社区的力量,awesome-vscode就像是一个活生生的插件宝库,永远充满活力!
一键安装:使用awesome-vscode超级简单!你只需要访问它的GitHub页面,找到你需要的插件类别,然后点击链接,就能直接跳转到VSCode的插件市场进行安装。是不是很方便呀?
快速使用
这个项目就像是VSCode的“插件超市”,你要啥有啥。
打开项目Github页面,按照自己的需求去筛选插件。比如,你是做前端开发的,那就去找找JavaScript、CSS相关的插件,例如
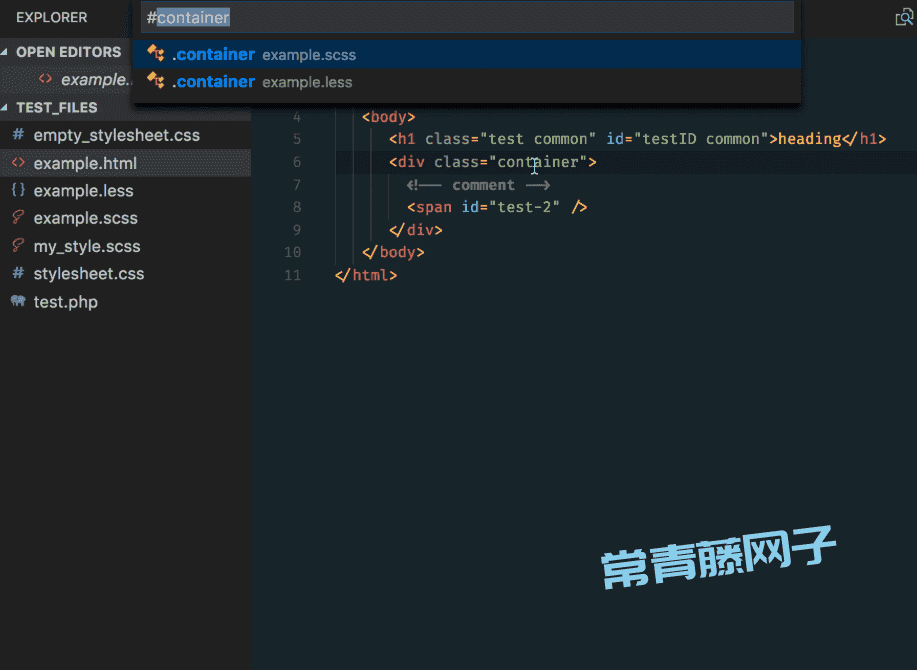
CSS Peek,直接从 HTML 中窥视或跳转到 CSS 定义

Autoprefixer,解析 CSS、SCSS、LESS 并自动添加供应商前缀。

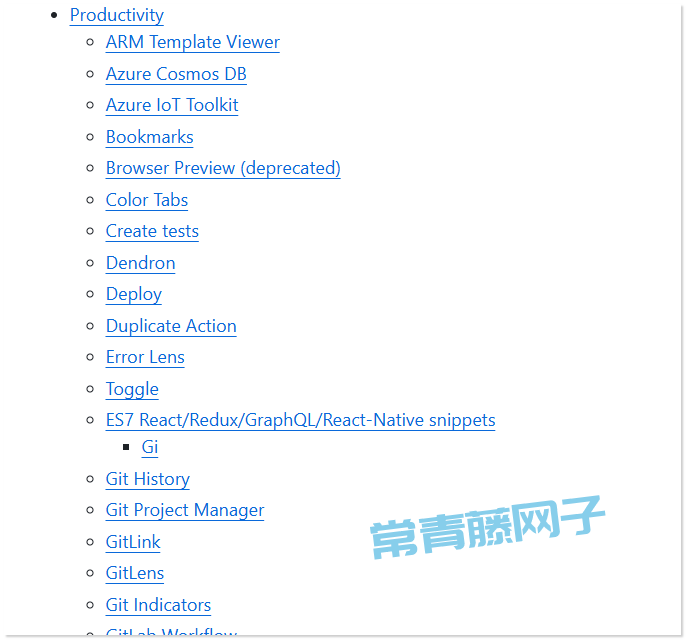
如果你想找找提高生产效率的插件,那就找找Productivity部分的插件插件。

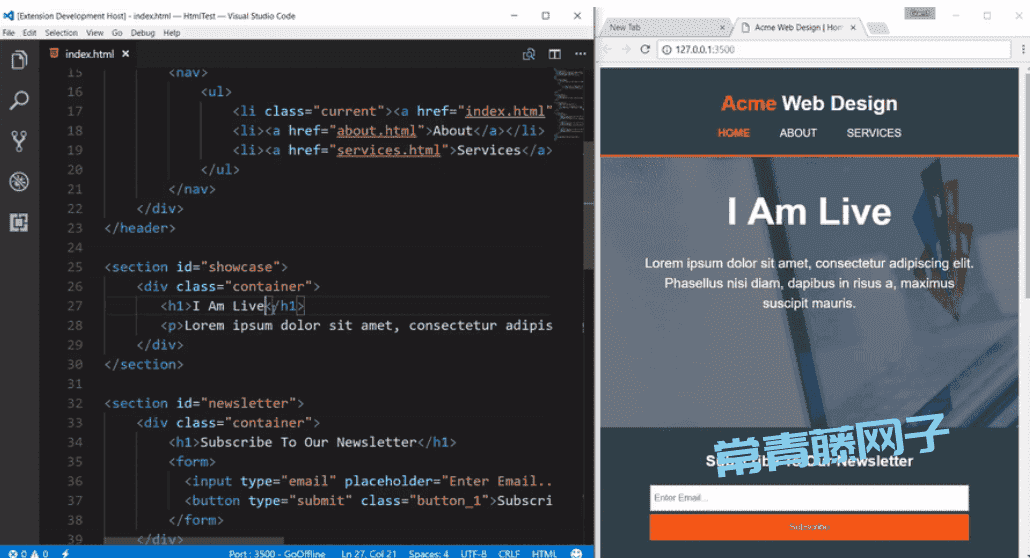
比如Live Server,启动具有静态和动态页面实时重新加载功能的开发本地服务器。

找到心仪的插件后,点击链接就能跳转到VSCode的插件市场,一键安装,轻松搞定!
小结
awesome-vscode是一个非常实用的开源项目,它收集了大量的VSCode插件,并按照功能进行了详细的分类。无论你是前端开发者、后端开发者还是数据科学家,都能在这个项目中找到适合自己的插件。使用awesome-vscode,你可以大大节省寻找插件的时间,提升开发效率。
Github地址:https://github.com/viatsko/awesome-vscode
转自:https://mp.weixin.qq.com/s/IL2WKex3piu9xK3II0oDXg