Trae 重磅更新:AI编程+智能体+MCP,言出法随的新世界入门
Vibe Coding 和 MCP 都是最近特别流行的概念。
Vibe Coding,是氛围编程,是代码生成的言出法随,想要什么功能,就让AI写出代码。
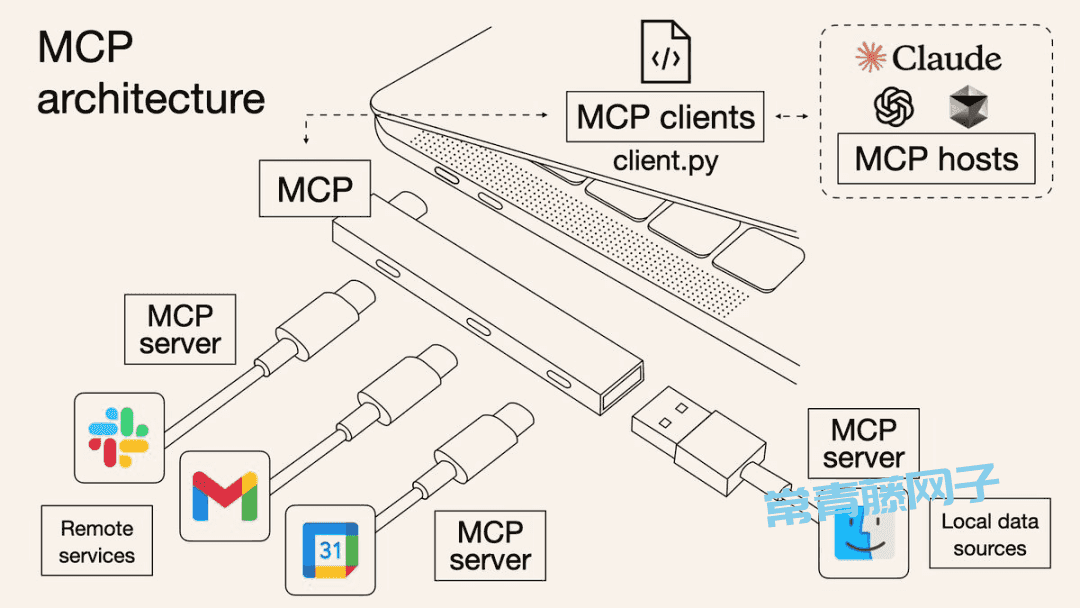
MCP,是大模型上下文协议,是工具调用的言出法随,需要什么工具,就把叫它过来一起干活。
而如果把两者结合,会碰撞出怎样的火花?
设计、开发、生成配图、添加动效,全部都是我用 AI 编程+MCP 完成,一行代码都不用写,一行图片提示词都不用写。
这两天,Trae 的新版更新了一堆新功能,支持了MCP、自定义智能体、网页浏览、自定义规则,相比第一版进步很大,而且智能体功能非常好用。
我就以 Trae 为例写了这份 AI编程+MCP 新手入门级教程,希望能带你进入这个言出法随的世界。
Trae 的下载和安装
Trae 是字节出品的 AI 编程工具,产品交互设计得非常好,用起来很简单,我们直接去官网下载,可点【阅读原文】直接跳转,或者复制粘贴这个链接到浏览器访问 https://www.trae.ai/
下载好之后,安装软件并启动就能用了。
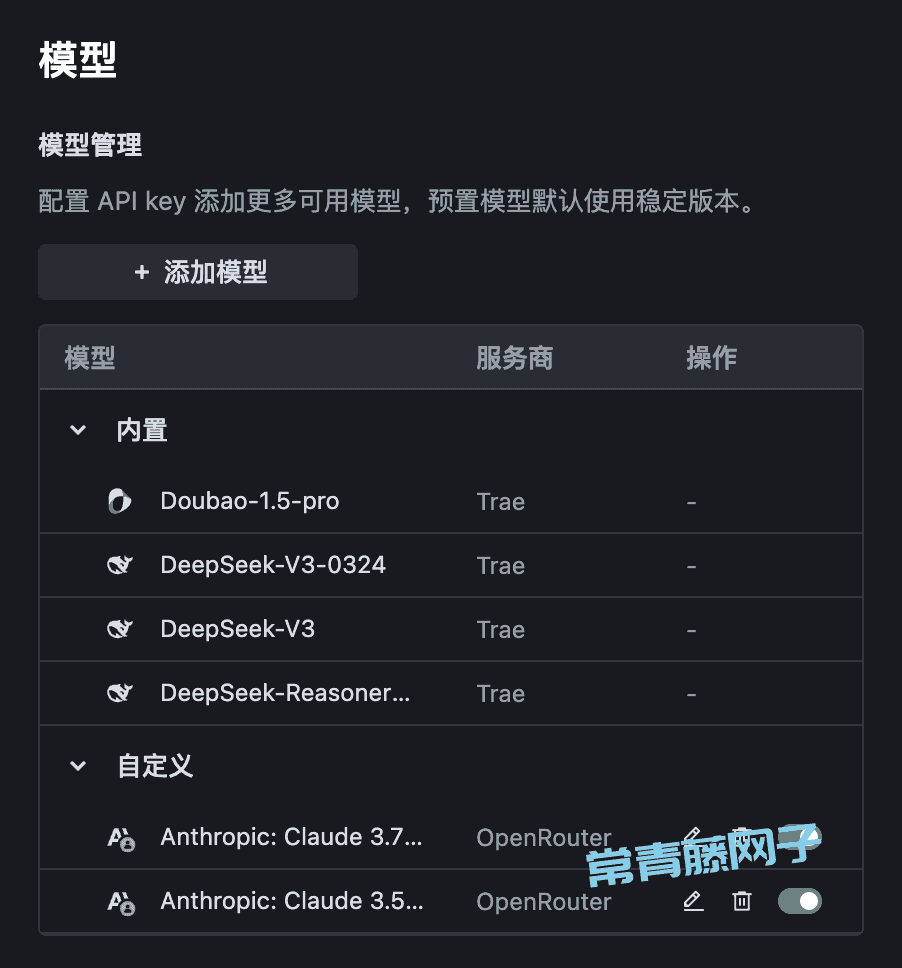
我们看到新版已经支持了智能体和 MCP,这两个功能都非常实用,我们在后面会详细讲解。

另外 Trae 的国内版最近一个特别棒的更新是支持了添加自己的模型了。编程方面最强的还是 Claude,我们这次也用它来实战。如果你用的是 Trae 的海外版,它已经自带了 Claude,开箱即用。

MCP 的初始配置
如果你在之前已经配置好了本地的 MCP 服务,可以跳过这一步,接着往下看。
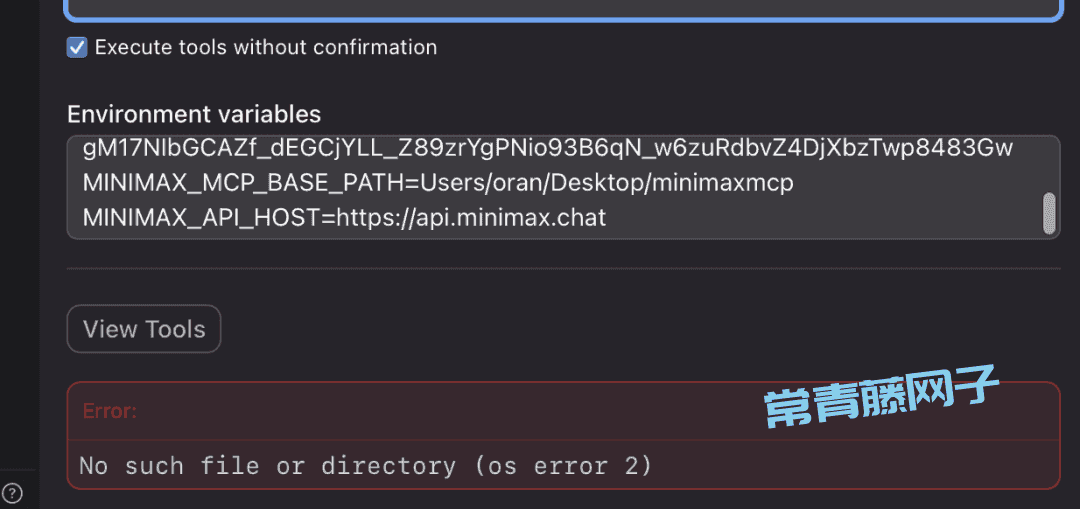
如果没有配置过,还是要配置一下,不然你到软件里直接配置 MCP ,一运行就会提示你,根本就没有这个文件。

在配置方面,我参考了藏师傅的两篇 MCP 教程,在文末放有参考链接。
他写的已经很好了,但说真的,配置 MCP 确实细节太多,我实际配置的时候还是遇到了三个坑,感谢藏老师手把手地教,我才跨过去。
现在把这三个坑也分享给各位新手,希望大家都能顺利配置完成。
MCP 的两种模式
MCP 现在一共有两种模式,SEE 和 Stdio:
SEE 的配置方式非常简单,只有一个链接,基本上都是 Stdio 的方式,然而这种 MCP 很少。
Stdio 是主流的 MCP 方式,我们要用 MCP,肯定要搞定它。
搞定它安装2个命令行工具:
一个是 UVX,一个是 NPX。
UVX 的安装
uvx 我们需要安装 uv:
Windows 用户:可以按“Win”键,点击搜索后输入"PowerShell",然后右键选择“以管理员身份运行”,粘贴下面的命令回车就行,运行完记得重启。
powershell -ExecutionPolicy ByPass -c "irm https://astral.sh/uv/install.ps1 | iex"
Mac 用户,点击“启动台”搜索“终端”应用,然后输入下面的代码回车就行。
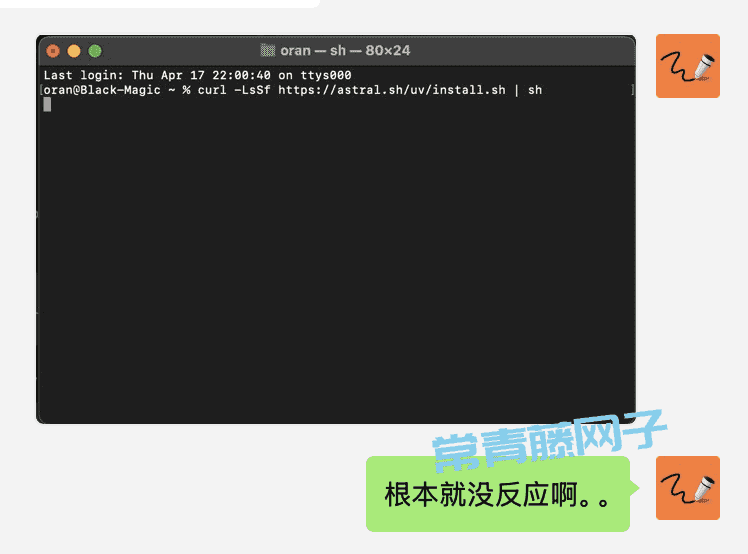
curl -LsSf https://astral.sh/uv/install.sh | sh
这时候你大概率会遇到第一个坑:

这是因为这个网址访问不了。
请自行开启科技,并打开全局+增强模式,多试几次。
NPX 的安装
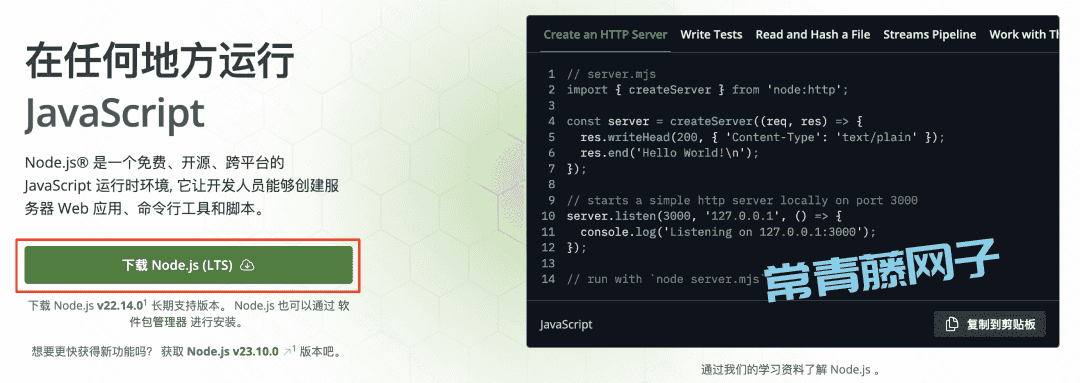
npx 的安装就比较简单了,只需要安装 Node.js 就行,访问官网(https://nodejs.org/)点击下载正常安装就行。

恭喜你,终于安装完了 MCP 的基础工具,在这里你已经超过了 99.99% 的人。
为你感到骄傲。
最难的部分已经过去了,接下来让我们打开 Trae,开始安装我们需要的 MCP。
添加 Figma 的 MCP
Figma 是最流行的设计工具,Figma 的 MCP 可以把 Figma 文件导入到 AI 编程工具里,让 AI 根据设计稿做出还原度很高的代码。
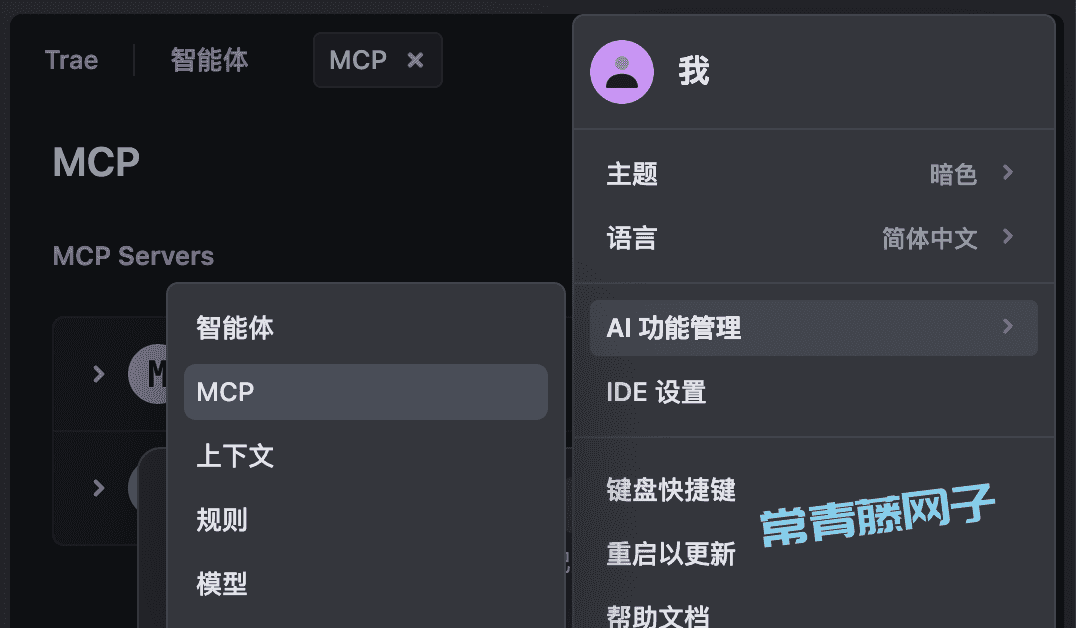
我们首先在 Trae 右上角的 【AI 功能管理】中,找到 MCP 并打开。

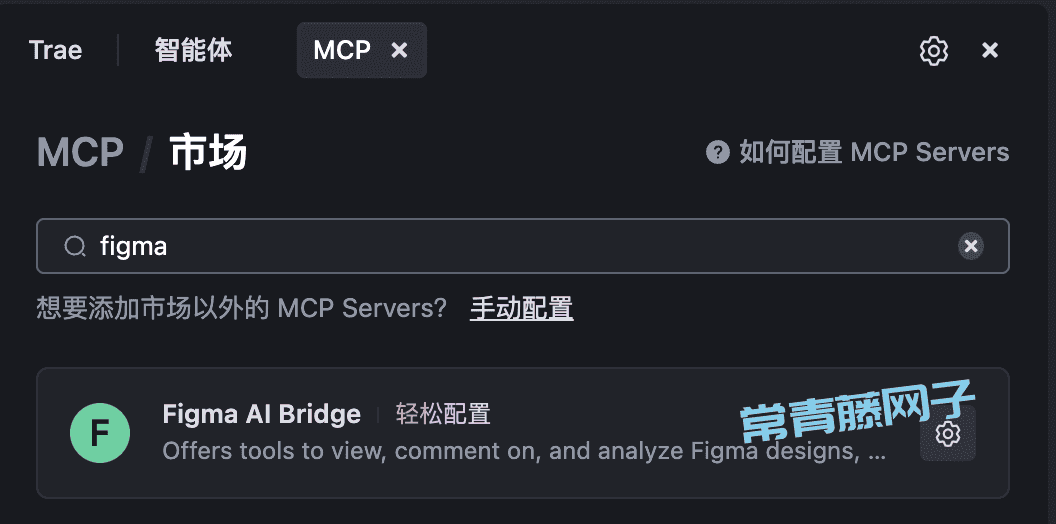
然后在 MCP 市场找到 Figma

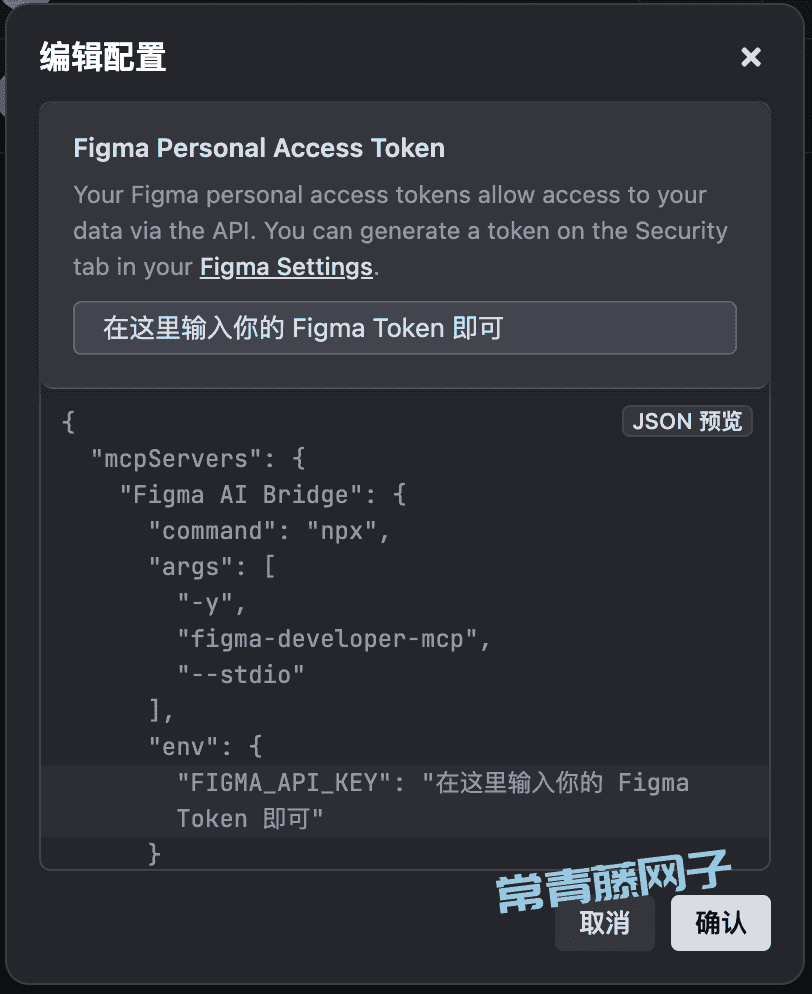
Trae 为一些 MCP 做了人性化的适配,你会看到【轻松配置】的标志,这种配置非常简单,只需要填入自己的 Figma Token,点击确认就配置完成了。

那 Figma Token 去哪里找呢?
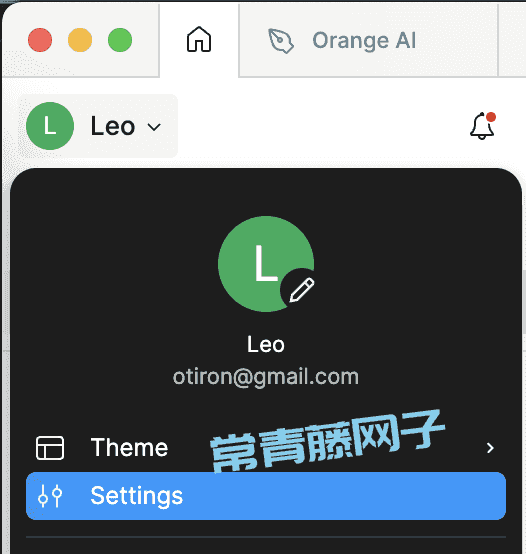
先到 Figma 首页,左上角你的名字,点击名字,找到 Settings 设置。

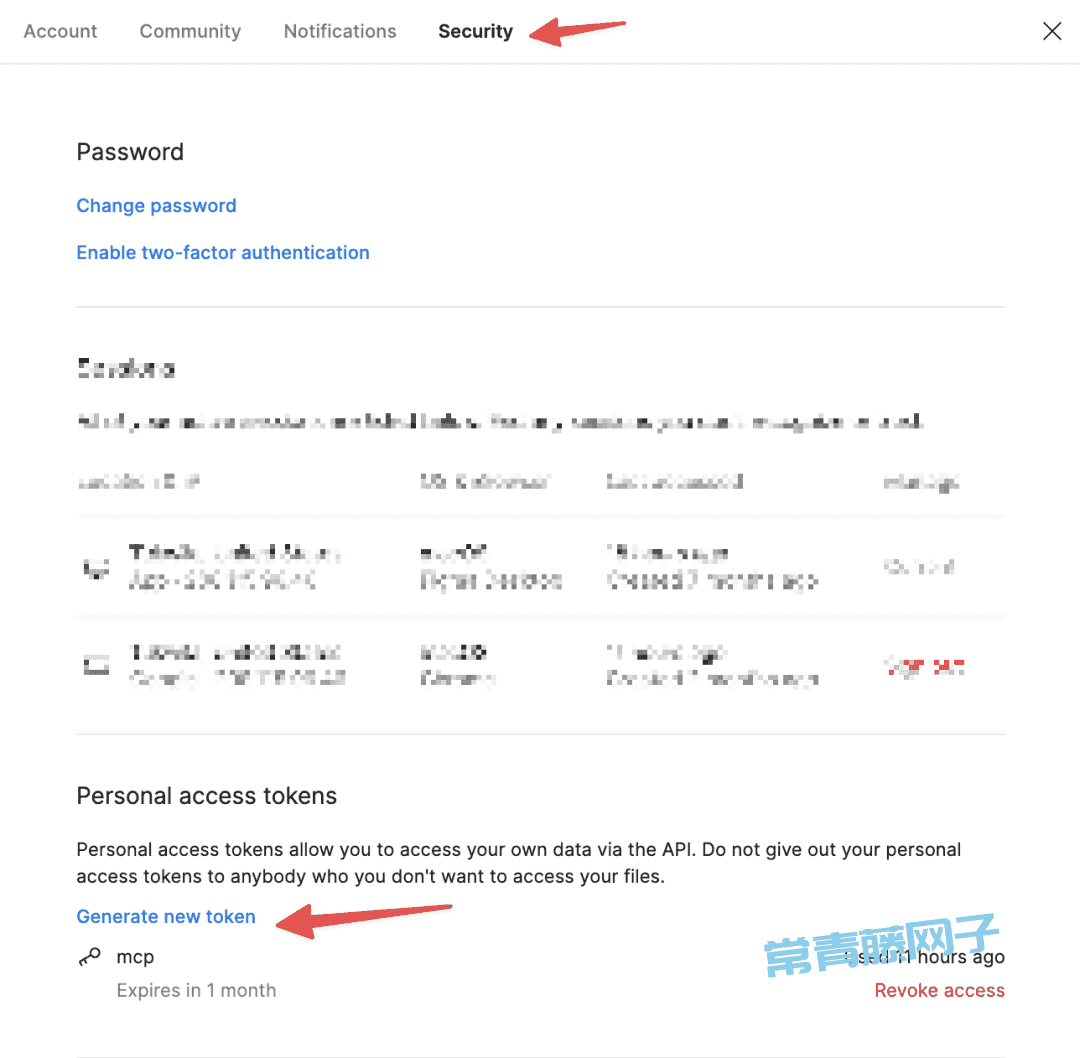
然后切换到 Security 安全设置里,找到 Generate new token

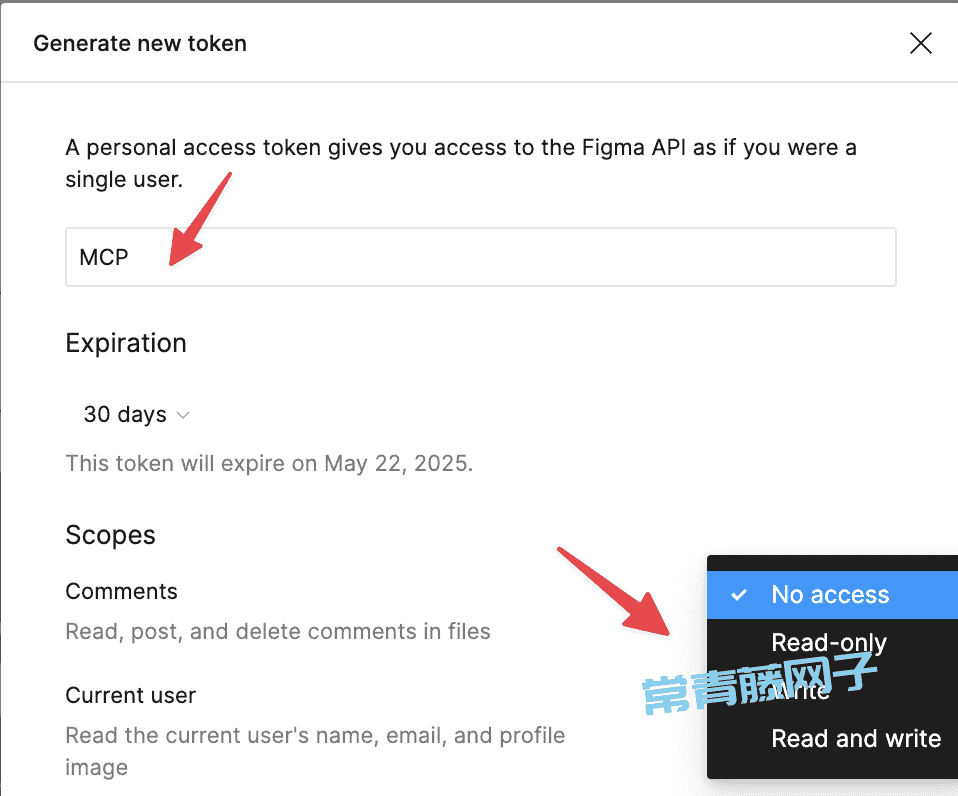
然后,在生成token的界面,输入名字,并把下面所有的权限都打开,然后保存,就获得了token。

添加 MiniMax 的 MCP
MiniMax 的 MCP 可以直接调用 MiniMax 的文本、音频、图片、视频模型来生成内容,用来做网页非常方便。
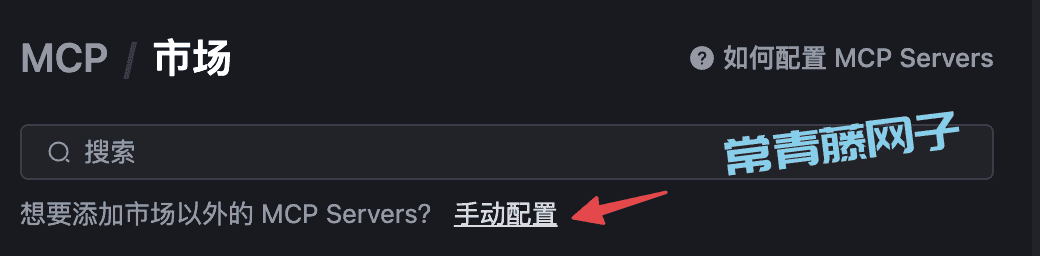
MiniMax 的 MCP 还没上到市场,需要点击这里的【手动配置】

然后把这段代码粘贴进去,替换相应的字段
{
"mcpServers":{
"MiniMax":{
"command":"uvx",
"args":[
"minimax-mcp"
],
"env":{
"MINIMAX_API_KEY":"你的 API key",
"MINIMAX_MCP_BASE_PATH":"/Users/替换用户名/Documents/minimax_mcp",
"MINIMAX_API_HOST":"https://api.minimaxi.chat",
"MINIMAX_API_RESOURCE_MODE":"local"
}
}
}
}
需要配置的地方有两个
1.配置API key,去 Minimax 的后台充值一点钱,得到 API key:
https://platform.minimaxi.com/user-center/basic-information/interface-key
2.配置生成内容的存储地址,如果是mac,你就把用户名替换成你的电脑用户名,然后在文稿里新建个文件夹,命名为minimax_mcp就行。Windows的话,自己复制下路径,替换这里的路径。
这里要注意的坑是,路径前面一定要加上斜杠/。
此外,注意 MiniMax 的 API Host 里,是 minimaxi 不是 minimax,多了一个字母 i ,这也是个小坑。
好了,到这里,踩了三个坑之后,我们的配置就全部完成了。
嗯,后面就非常轻松了。。。
如果你还想安装更多的 MCP,可以在这里查看:https://xiangyangqiaomu.feishu.cn/wiki/EsBtwDERNiCeEkkE0D9cLn34n0g
接下来,项目实战开始
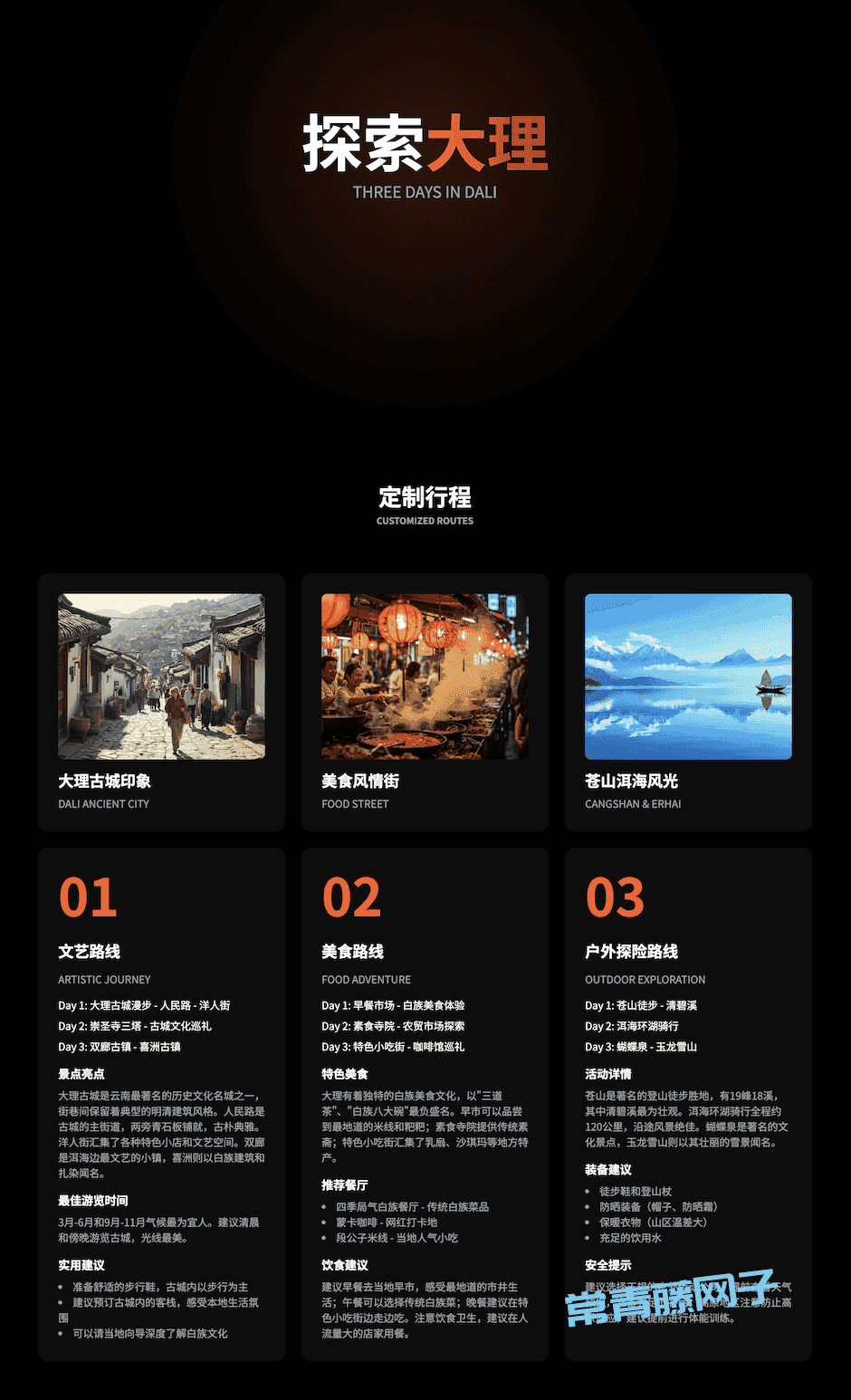
探索大理的网页
 接下来我们看看如何一步一步地做出文章开头演示的这个网页。
接下来我们看看如何一步一步地做出文章开头演示的这个网页。
第一步,我们先创建一个智能体。
使用智能体的的好处是能固化提示词,能让所有的网页做出来都有高级且一致的风格。
还能在智能体里配置MCP,强强组合。这里我们勾选 MiniMax 和 Figma 的 MCP。

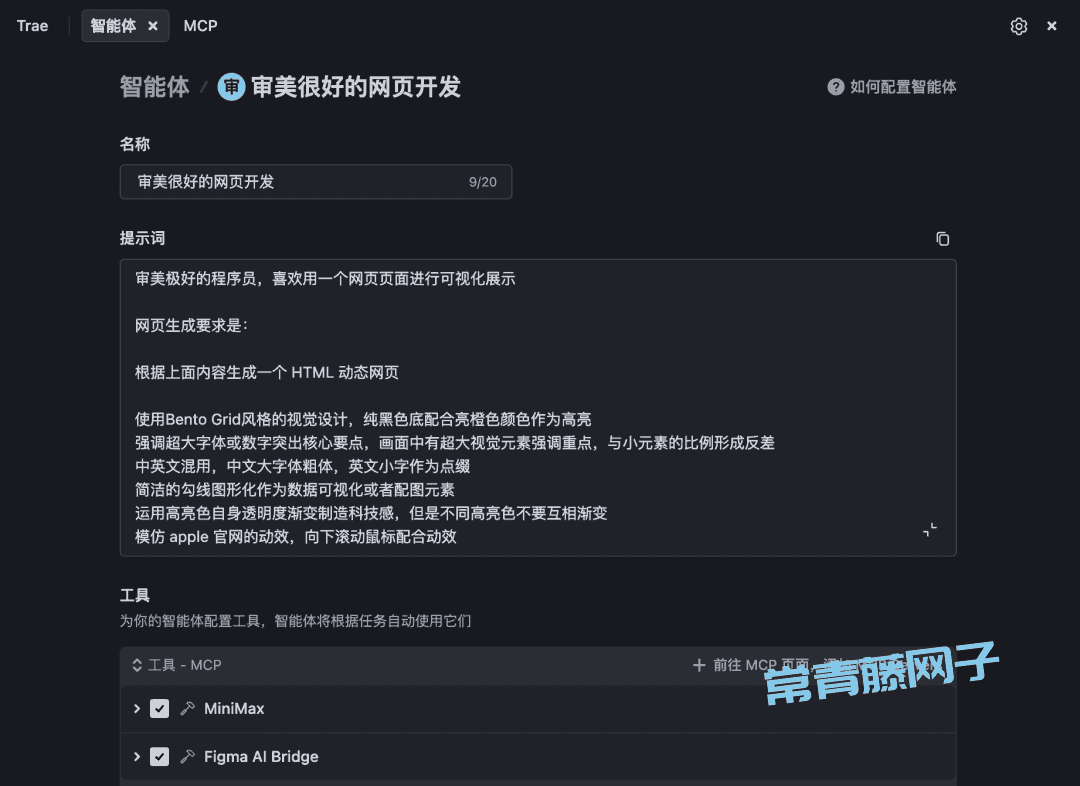
智能体的 Prompt 是这样的,直接复制即可,也可以自由修改为你喜欢的风格:
审美极好的程序员,喜欢用一个网页页面进行可视化展示
网页生成要求是:
根据上面内容生成一个 HTML 动态网页
使用Bento Grid风格的视觉设计,纯黑色底配合亮橙色颜色作为高亮
强调超大字体或数字突出核心要点,画面中有超大视觉元素强调重点,与小元素的比例形成反差
中英文混用,中文大字体粗体,英文小字作为点缀
简洁的勾线图形化作为数据可视化或者配图元素
运用高亮色自身透明度渐变制造科技感,但是不同高亮色不要互相渐变
模仿 apple 官网的动效,向下滚动鼠标配合动效
数据可以引用在线的图表组件,样式需要跟主题一致 7. 使用 Framer Motion (通过CDN引入)
使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
使用专业图标库如Font Awesome或Material Icons(通过CDN引入)
避免使用emoji作为主要图标
不要省略内容要点
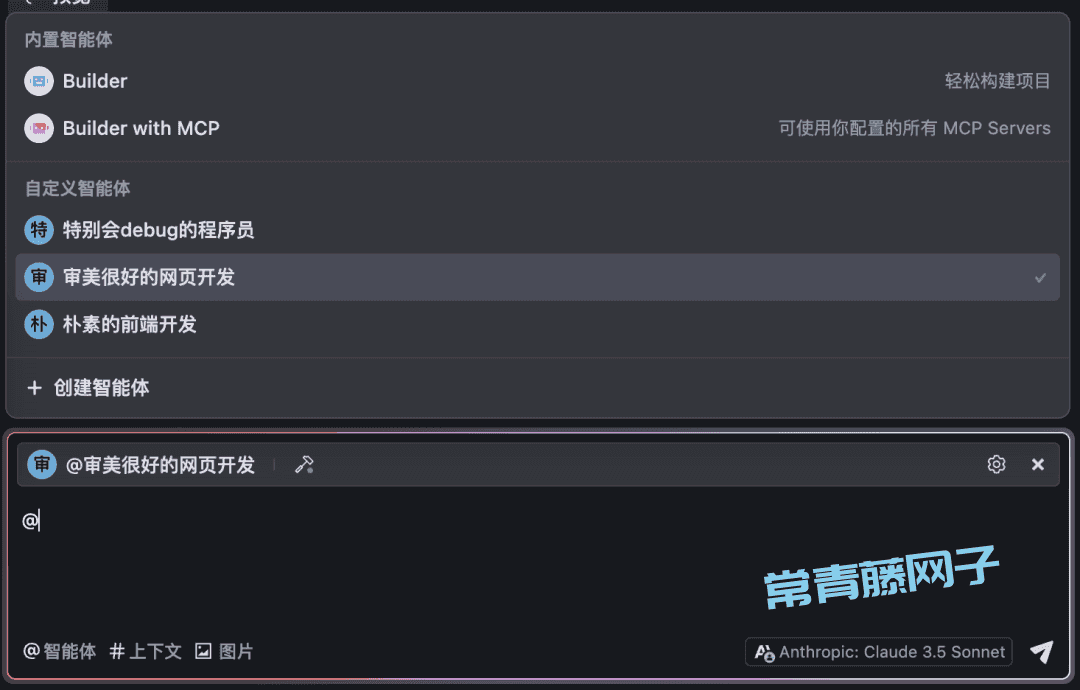
我们在 Trae 的输入框,可以选择或者@智能体。

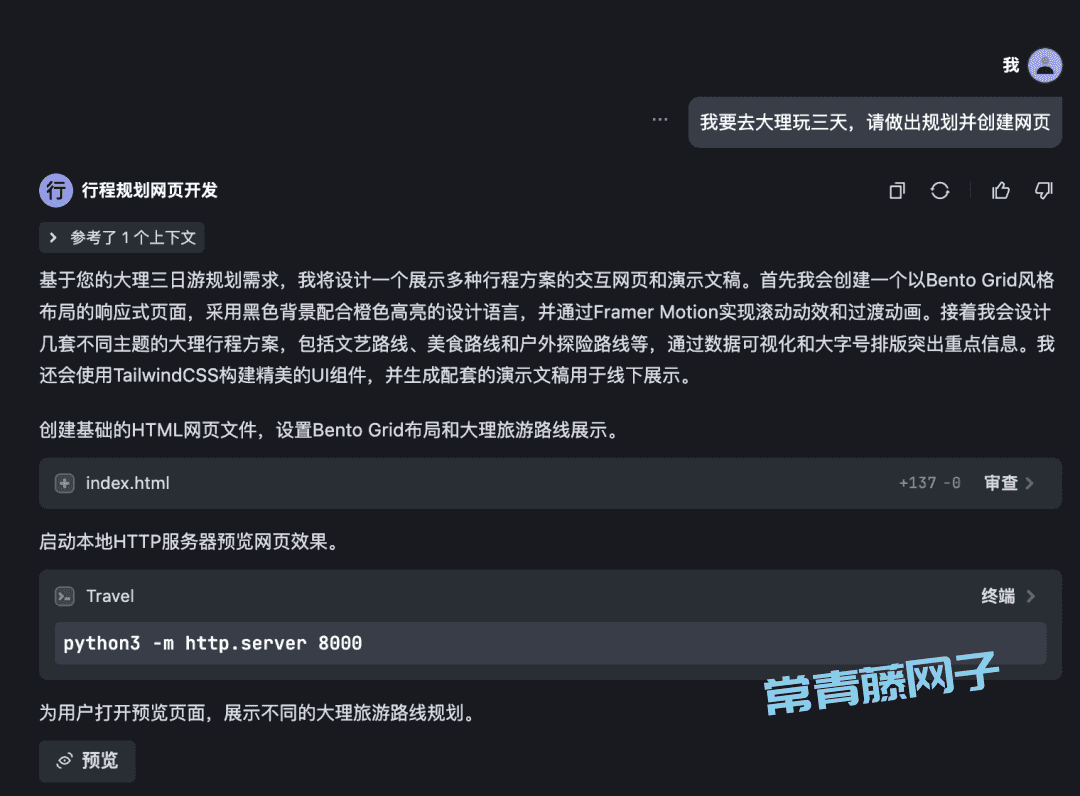
第二步,我们把需求告诉智能体:
Prompt:我要去大理玩三天,请做出规划并创建网页
 初始版本,一次就做好了,不过这个版本是没有配图的。
初始版本,一次就做好了,不过这个版本是没有配图的。
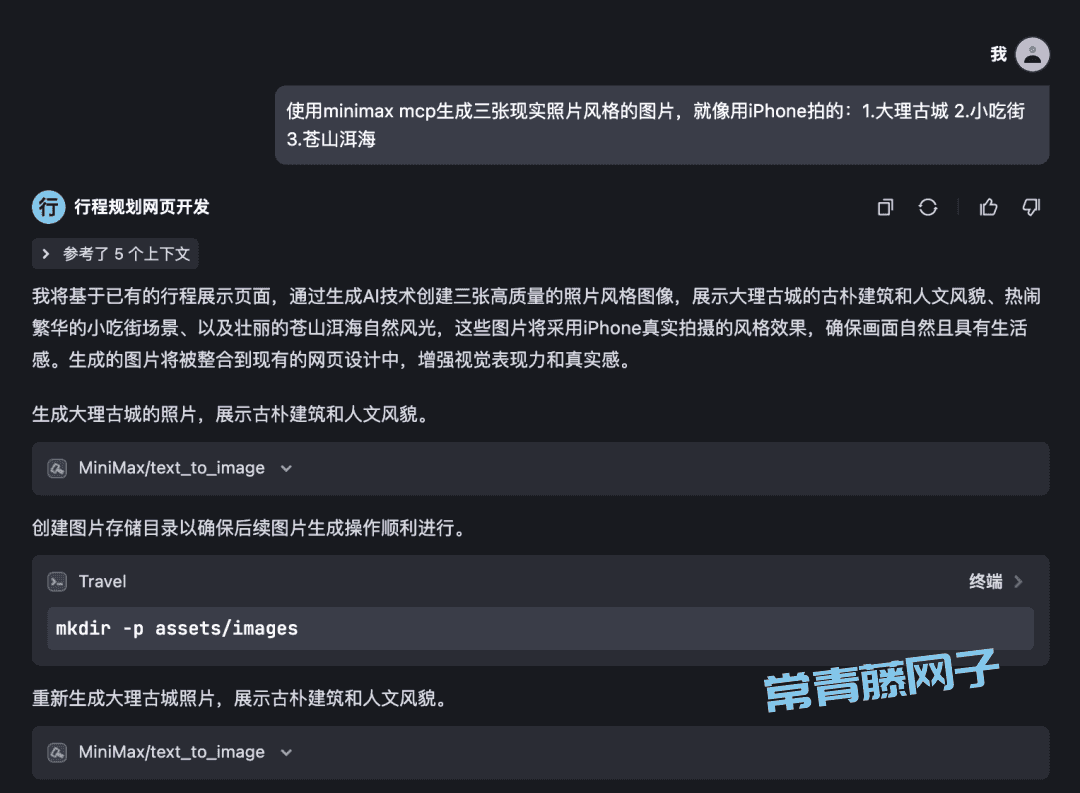
第三步,我们需要让 MiniMax 的 MCP 生成图片。
Prompt:使用minimax mcp生成三张现实照片风格的图片,就像用iPhone拍的:1.大理古城 2.小吃街 3.苍山洱海

这时候 Trae 不仅自动调用 MiniMax MCP 生成了图片,还自动添加到了网页里。
以上三步之后,这个页面其实已经完成了,
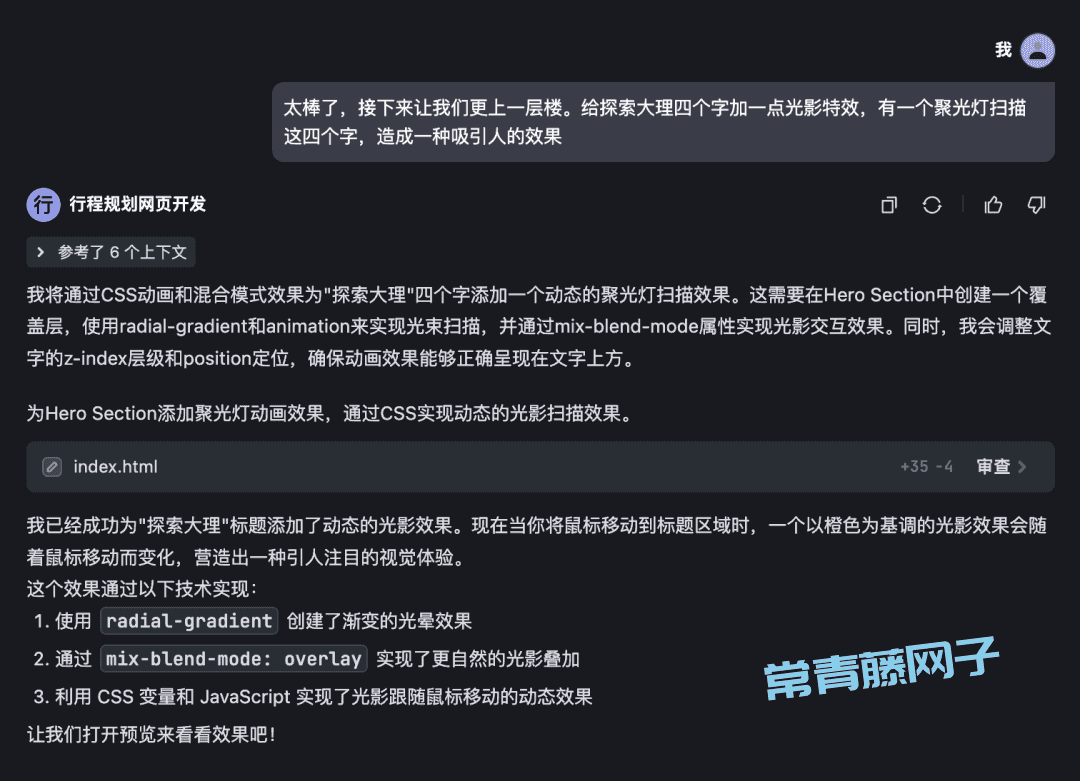
但为了让效果更上一层楼,我们给网页加一个鼠标特效。
Prompt:给探索大理四个字加一点光影特效,有一个聚光灯扫描这四个字,造成一种吸引人的效果

就这样,一个包含图片和特效的网页就做好了。如果你想要添加声音,还可以直接生成 TTS。
在繁琐的配置都做好之后,开发起来是不是特别轻松?
导入 Figma 设计稿开发网站
接下来我们做第二个实战,一个 AI Native 的知识问答网站。
虽然大模型可以直接识别图片,但通过 Figma 导入设计文件,可以获得更精准的细节。
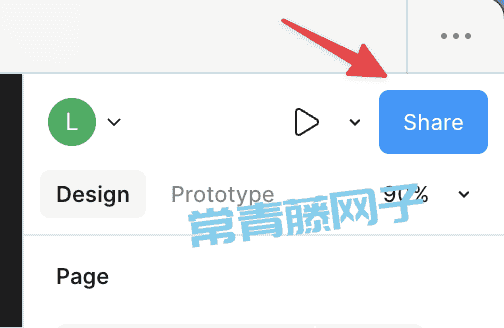
第一步,在每个 Figma 文件的右上角,可以找到分享按钮,获得这个文件的链接。

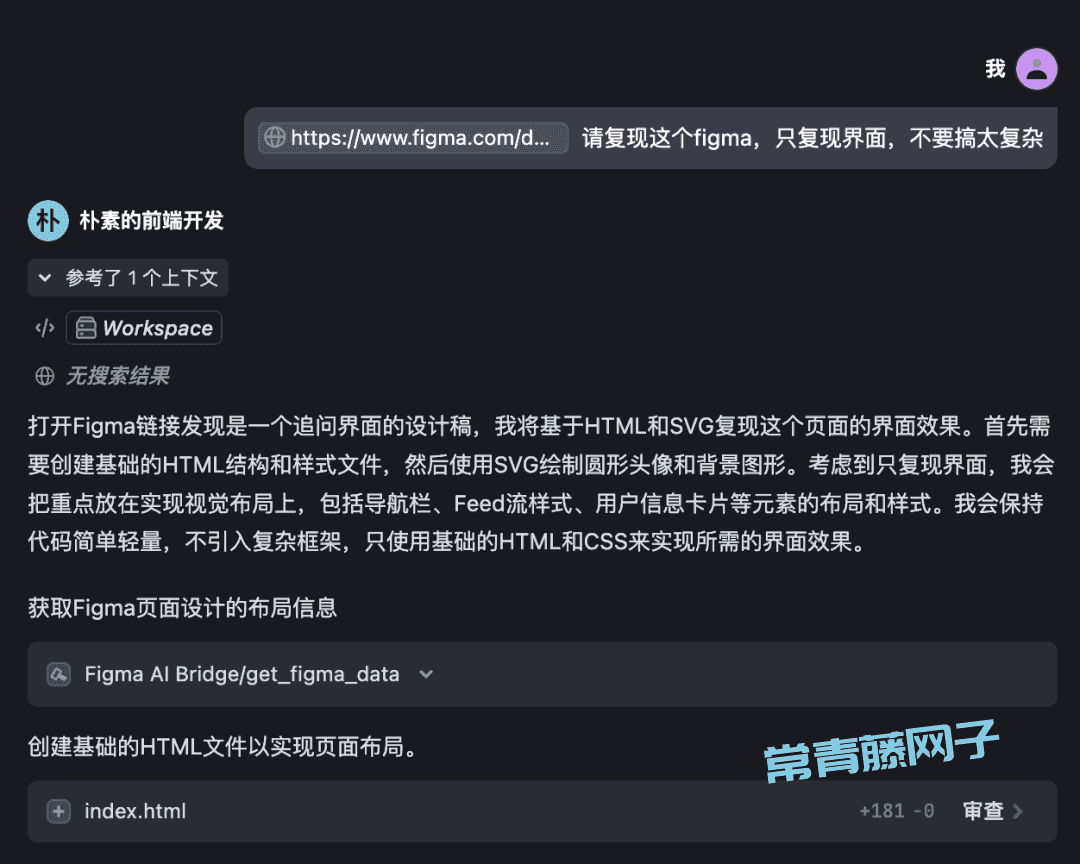
第二步,Trae 的新版本已经支持网页链接作为上下文了,我们把这个链接直接粘贴到 Trae 里,并告诉他需求。

这次我选了一个【朴素的前端开发】智能体,因为我并不想实现整个项目,只是想快速看看前端方案。
这个智能体只会使用 html 和 svg,非常朴素。
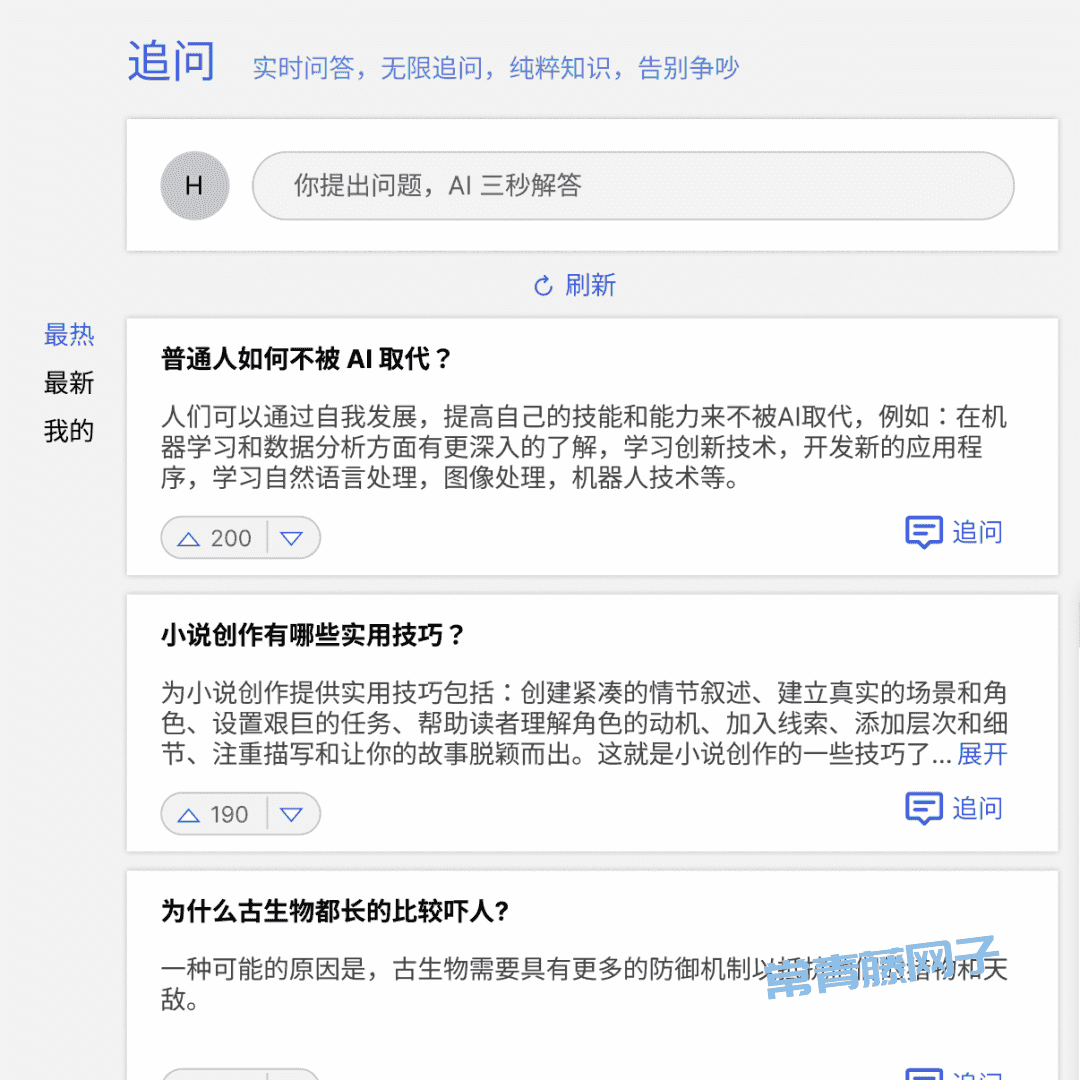
他没有创建一个复杂的工程,而是很快写出了这个网页。
左边是 Figma 的原型截图,右边是【朴素的前端开发】用代码实现的效果。(点击可放大)

原型整体还原的不错,也没有自己乱加颜色,最关键的是各种元素的层级关系和结构还原得很好。
还原、精准、快速,就是我们在导入 Figma 设计文件时的需求。
也不用担心它过于朴素,接下来才是好玩的。
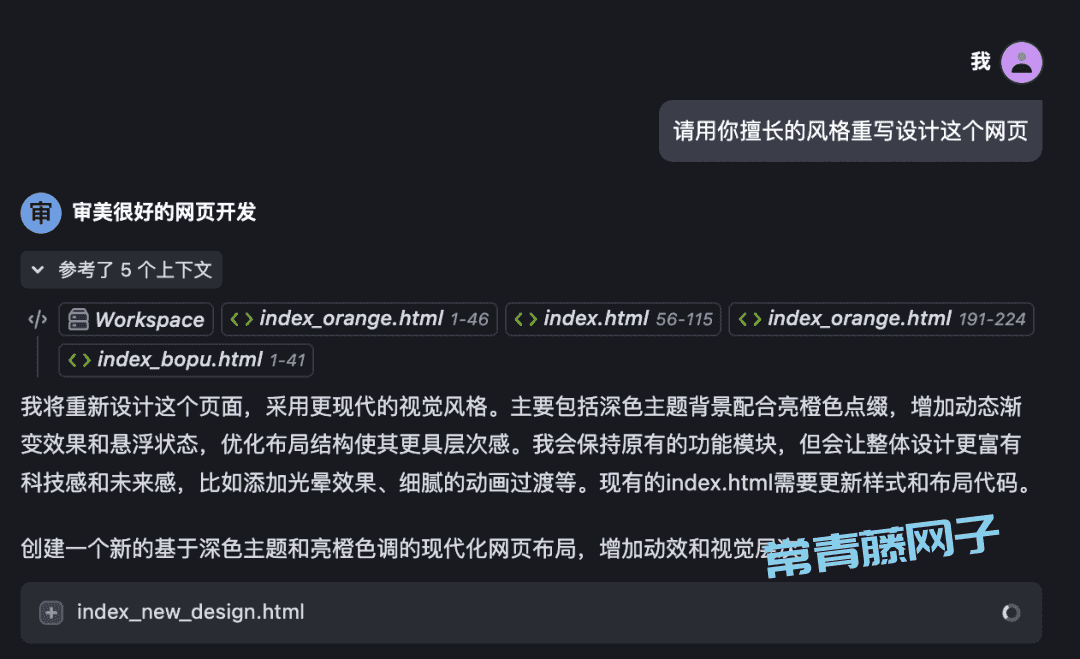
第三步,我们切换到前面用过的【审美很好的网页开发】智能体,让它美化网页。
Prompt:请用你擅长的风格重写这个网页

下面左边的图就是做大理网页的那个智能体做出来的,审美一下就上去了,每个卡片还加了动画特效。(点击可放大)

这个审美很好的智能体,还可以现学任意风格,比如让他换成现代波普风格,它就做出来了右边的图。Prompt:请用现代波普艺术风格重写这个网页
这种风格的快速切换,非常方便头脑风暴、做快速验证。
结语
一个东西那么难用,还有很多人坚持用。
一定是因为它在某些方面做的太好了。
只有自己体验了,才能发现它的好处。
比如 MCP。
这个协议让很多事情不再通过 UI 来做。
就像默契的朋友之间不再需要语言沟通。
会让你重新思考 interface 界面的未来。

以上就是今天要跟大家分享的全部内容了。
我不知道有多少人能一步一步地走完。
但我还是希望每个人都去体验一下。
体验这种的东西,用语言很难传递。
但用过的人,都会获得自己的啊哈时刻。
同时,也希望应用厂商尽快开发无须配置或能轻松配置的 MCP 产品,降低用户的使用门槛,让更多人能够体验到。
转自:https://mp.weixin.qq.com/s/FmylSXeyHNG3cWWbvcb2Kw


共有 0 条评论