一为导航主题添加离线 Font Awesome 字体方法。
最新的 OneNav 主题 Font Awesome 字体默认使用公共库的资源,如果需要使用离线(本地)的方式,请下载字体包替换进主题文件内。
下载链接:https://iowen.lanzoui.com/b0df5ci1a 密码:onenav
1、替换文件
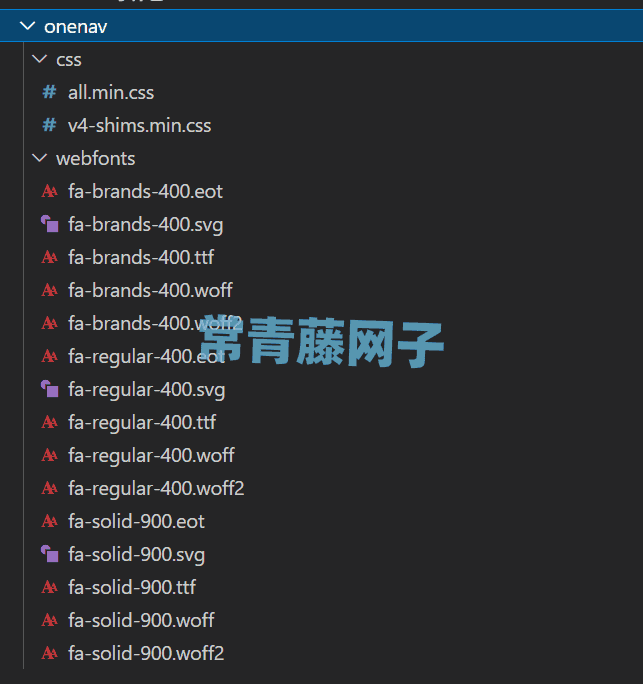
字体包文件清单

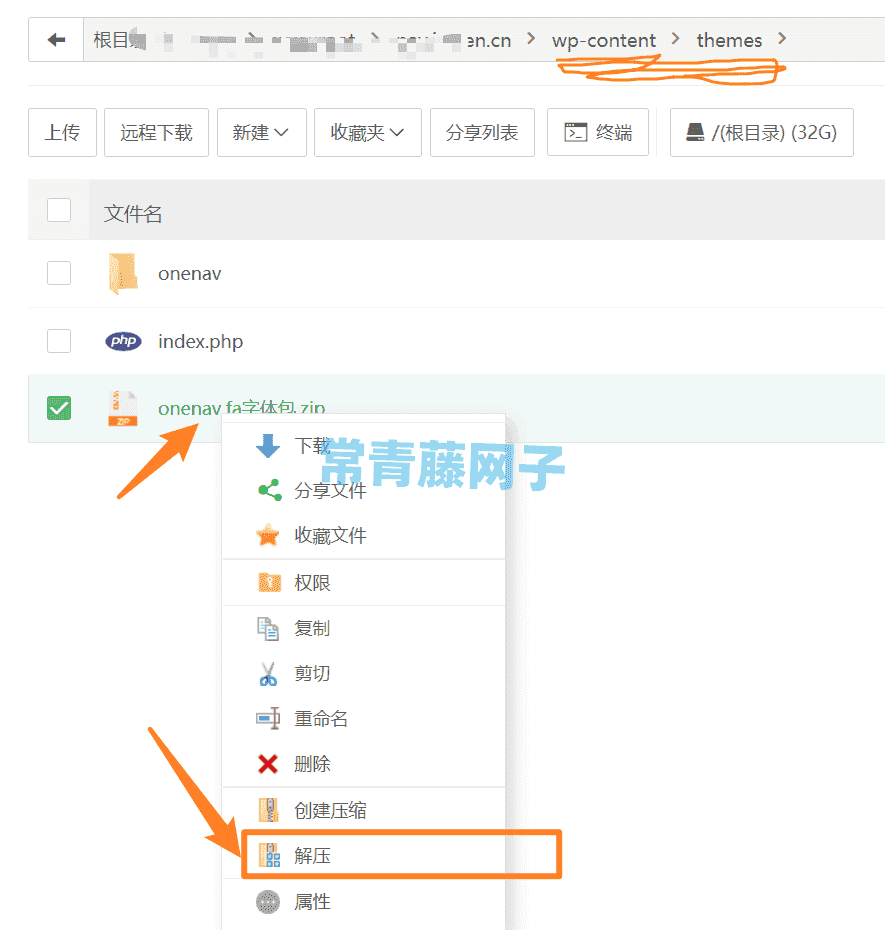
下载好后替换到主题文件夹内,如果使用的是宝塔,将压缩包上传到站点主题目录,然后解压就行。
注:其他环境请自行处理。

2、修改文件
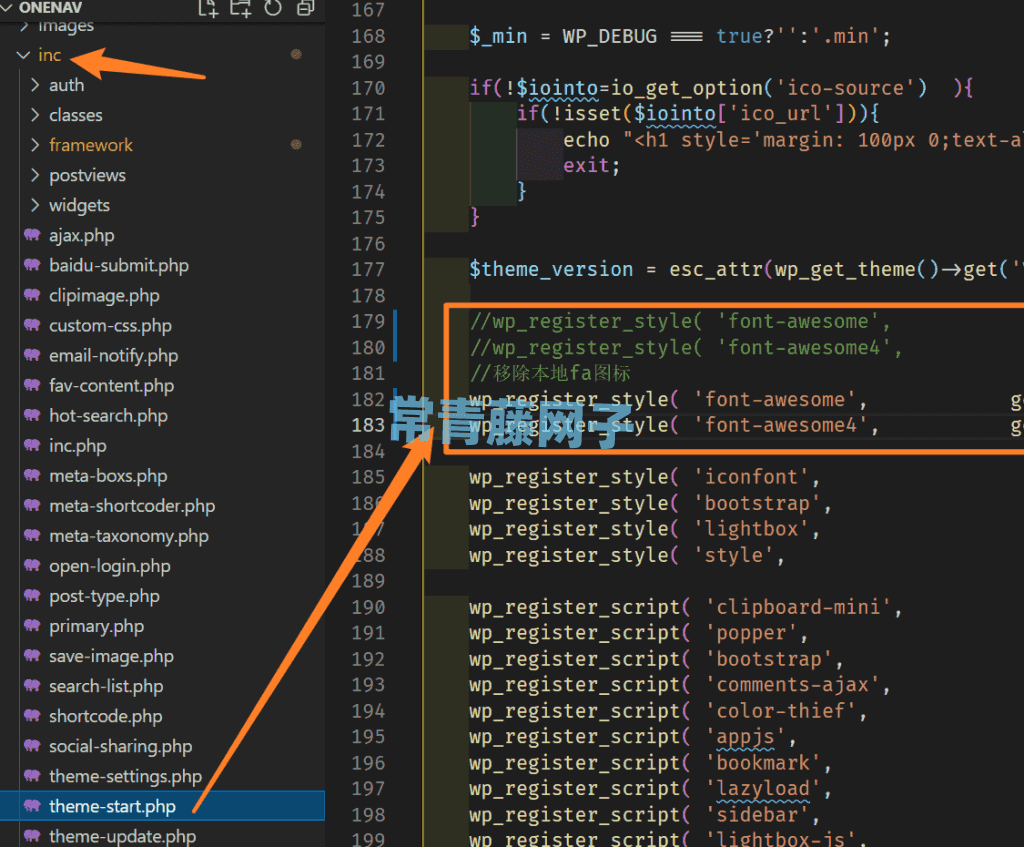
替换好以后,修改主题文件夹里的“inc\theme-start.php”文件,照下图操作(注释179和180行,启用182和183行,因版本的不同,可能行数有变化,请照图操作)。

完成以上2步,就将 Font Awesome 字体资源切换到本地服务器了。



共有 0 条评论