借助 CloudFlare 增强站点内容保护防采集。
- 网建应用
- 2023-09-06
- 60热度
- 0评论
CloudFlare 增强站点内容保护实现防采集的功能,效果那是杠杠的,如果您的站点原创内容比较多的话,强烈建议试试 CloudFlare 这个内容保护,无论是 WordPress 、Typecho 都有非常好的效果,并且几乎没有任何误伤,搜索引擎爬虫蜘蛛更是不会影响。

有图有真相,上图即为采集被 CloudFlare 拦截的事件记录,可以看到触发的是【Hotlink 保护】这个 CloudFlare 默认自带的规则,具体开启的位置如下截图:

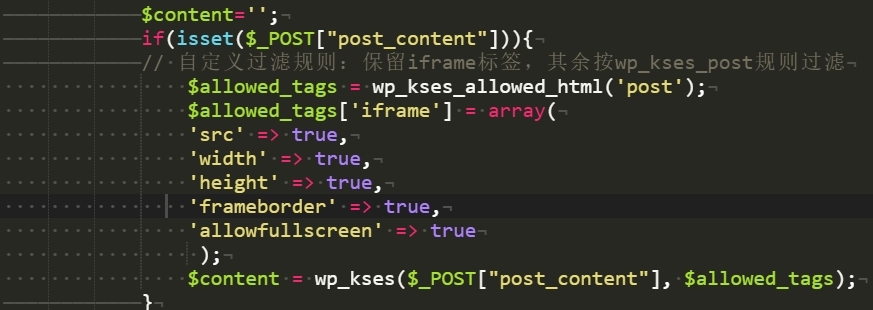
可以看出来【Hotlink 保护】其实就是针对图像的防盗链,而上图中的【服务器端排除】就是文字内容的保护了,这是 CloudFlare 专属的一个增强站点内容保护功能,唯一麻烦的地方是需要用<!--sse-->和<!--/sse-->标记包裹文章内容,如下所示:
<!--sse--> 您要保护的内容放在这里面 <!--/sse-->
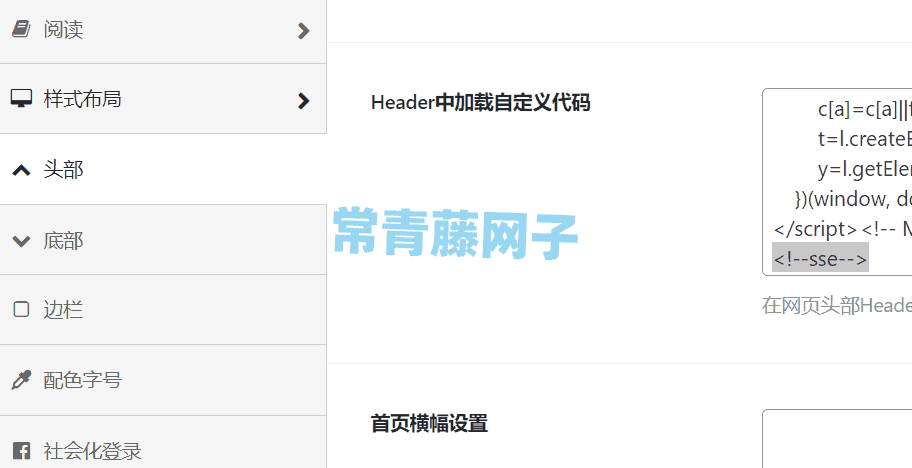
这里我们可以使用 WordPress 或者 Typecho 主题一般都在头部、底部插入自带的自定义代码的设置来轻松实现就是了,WordPress 主题 Dragon 和 Typecho 主题 handsome 为例给大家截图一下就明白了:

Typecho 主题 handsome 后台设置【开发者设置】里的

WordPress 主题 Dragon 设置头部、底部里
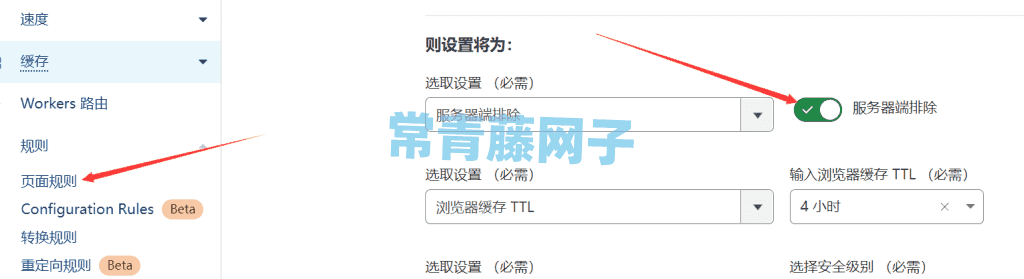
上述地方添加完后记得保存并清理缓存哦,同时也要在 CloudFlare 上清理一下 CDN 的缓存。并且要在 CloudFlare 的缓存规则里加上【服务器端排除】并开启:

至此,你的网站内容就受到了 CloudFlare 的内容保护了,理论上任何采集都会被 CloudFlare 给“阻止”或者隐藏掉,喜欢玩儿采集的也可以自己用采集插件、软件试试!
这个方法对机器、脚本、软件这类自动采集效果还是蛮不错的,至于人工复制粘贴就没有办法了,所以请大家知道这一点而即可,当然像禁止复制、F12、右键啥的也是可以配合使用的,效果应该会更好!
本文转自明月登楼的博客